Windows Live Writer (продолжение)
Содержание:
Пошаговая инструкция по работе в редакторе блогов
Написание постов и вставка изображений в Редакторе блогов
 В первой части статьи говорилось о настройках и работе в текстовом редакторе Windows Live Writer.
В первой части статьи говорилось о настройках и работе в текстовом редакторе Windows Live Writer.
Давайте рассмотрим последующие шаги работы в редакторе блогов.
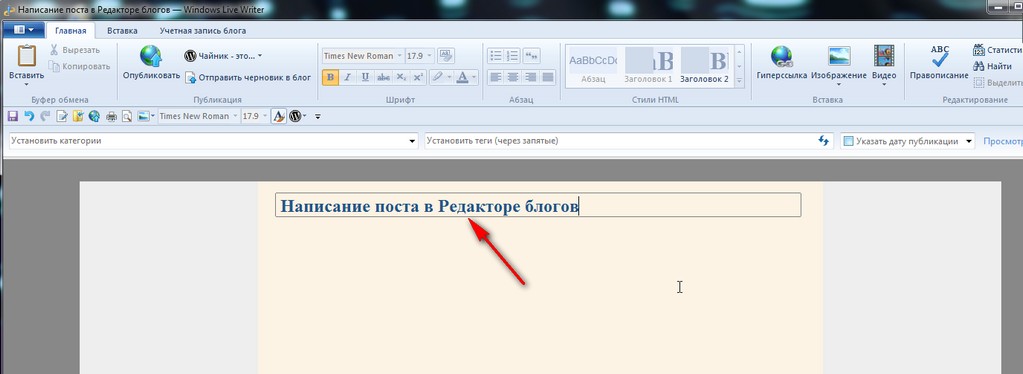
Если вы уже произвели учётную запись, то у вас на панели задач, после запуска программы, должна появиться примерно вот такая строчка с названием вашего блога (стрелка вверху).
Нажмите на неё и в раскрывшемся списке выберите блог, в котором хотите написать пост.
Редактор откроет окно со структурой той темы, которая установлена в данный момент на вашем блоге. Белое поле – текстовое, а серые полосы по бокам соответственно, сайдбары. На снимках отображена тема F2, я упоминал о ней вот здесь: Резиновая тема WordPress
И так, продолжим.
Введите в предлагаемое поле название будущего поста. Если название ещё не придумано, оставьте поле пустым – название можно дописать в уже написанном посте, даже после того, как вы его уже отправили в блог.
Чтобы текст не выглядел сиротским, в начале текста можно вставить картинку-логотип, по смыслу соответствующую теме будущего поста. Опустите мигающий текстовый курсор до той строки, где бы вы хотели вставить изображение.
На панели быстрого запуска или на панели задач, нажмите на значок Изображение.
В открывшемся контекстном меню выберите С Компьютера или Из Интернета. В первом случае откроется проводник вашего компьютера, где вы укажете редактору путь к изображению, которое нужно вставить. Во втором случае, нужно указать веб адрес изображения, например: скриншоты можно не сохранять в компьютер, а прямо из браузера помещать в статью.
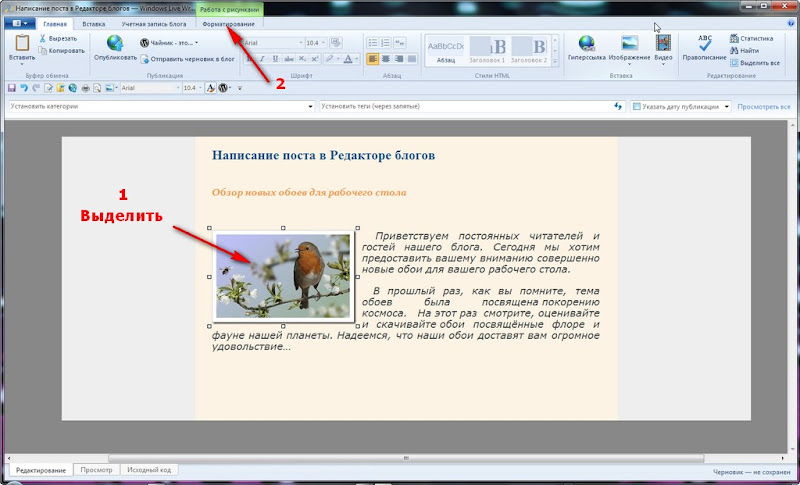
Допустим, нужно сделать обзор новых обоев для рабочего стола, выбираем подходящую картинку и выделив её, жмём ОК.

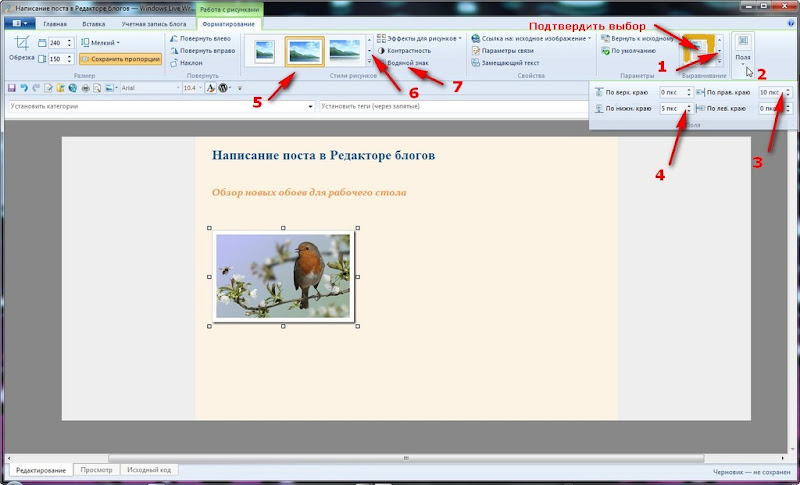
Картинка успешно переместилась в редактор и, хотя она маленькая на вид, её исходный размер, гораздо больший, сохраняется. По периметру картинки стоят маленькие квадратики, это означает что картинка активирована и в таком состоянии можно применять к ней дополнительные настройки.
В правом верхнем углу кликая по маленькому треугольнику (стрелка1), выберите с какой стороны текста должна стоять данная картинка. Выбрав положение, подтвердите свой выбор кликом по образцу. Затем, кликните по кнопке Поля (стрелка 2) и в открывшемся окне выставьте значения отступа текста от картинки (стрелки 3 и 4). Далее, картинка получила определённый стиль (стрелка 5), который можно выбрать кликая по нижнему или верхнему треугольничку (стрелка 6). Можно добавить и Водяной знак (стрелка 7), но об этом чуть позже.

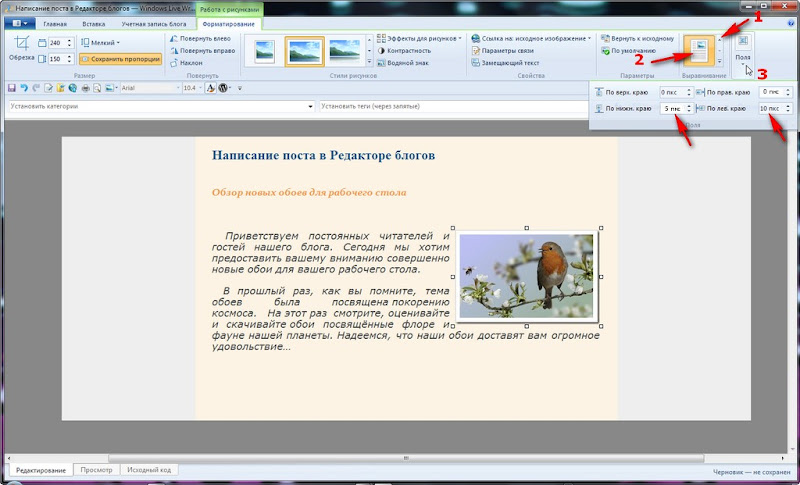
Когда картинка установлена на своё место, можно начинать писать текст (я для примера состряпал примерный текст, не обессудьте). Главное, хорошо виден результат настроек. Но, может быть попробовать поместить картинку справа? (мысли вслух)

Давайте попробуем разместить картинку справа.
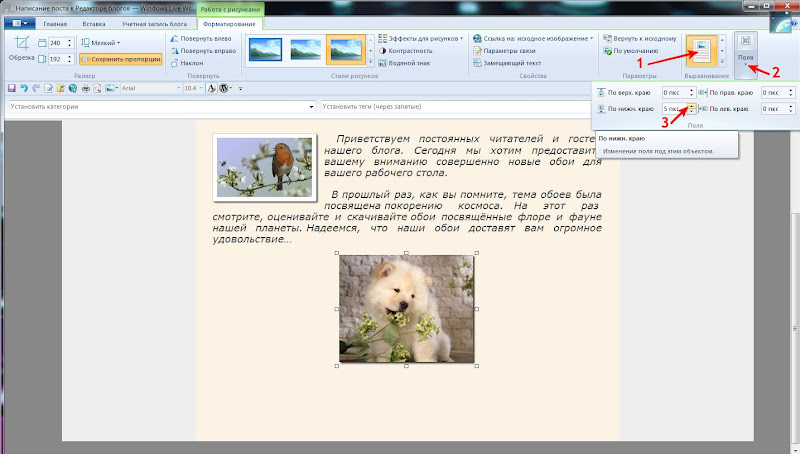
Активируем картинку кликом левой клавиши мыши (стрелка 1), как видим, панель задач не изменилась. Кликните по Форматирование (стрелка 2) и на панели задач опять появятся все настройки для изображения.
Произведите выравнивание (стрелки 1 и 2), перейдите в Поля (стрелка 3) и выставьте значения отступов. Но, допустим, вам такое расположение картинки не очень нравится – лучше переместить её обратно влево, но уменьшить ширину, уж слишком много места она занимает в роли логотипа, почти 1/3 часть ширины текстового поля. Перемещаем картинку снова в левую часть.

В верхнем левом углу проверьте, чтобы строка Сохранить пропорции, была активна, т.е окрашена в коричневый цвет.
Стрелочкой изменения ширины меняем ширину с 240рх до 170рх, высота соответственно тоже уменьшится. Вот, теперь более или менее хорошо.
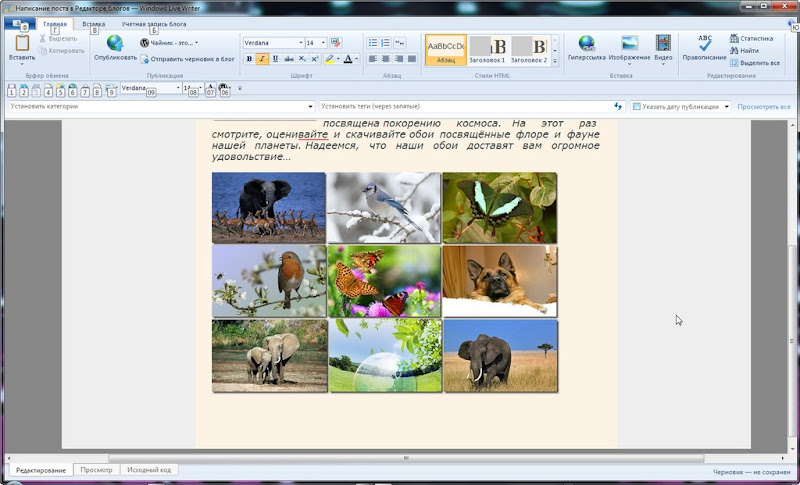
Т.к. мы делаем обзор обоев, то нужно показать, какие обои появились на раздаче. Поэтому, жмём Изображение, и заходим в папку с обоями. Нажмите на клавиатуре Ctrl и не отпуская клавишу отметьте в папке, какие обои вы хотите вставить в этот пост. На снимке выделены 9 картинок – жмём Открыть.
В открывшемся окне выбираем Встроенные изображения.
Изображения успешно перемещены в редактор. Если какие-то картинки чуть больше или меньше по размеру то, выделив изображение, можно подкорректировать высоту и ширину, подведя курсор мыши к краю изображения и при появлении двойной стрелочки кликнуть и не отпуская клавишу потянуть за край картинки. Исходные размеры изображений от этого не изменятся.
Выполнив уже знакомые вам действия, разместите картинку посредине текстового поля, на снимке вверху справа, нужно всего лишь, подобрать положение картинки в тексте (стрелка 1).
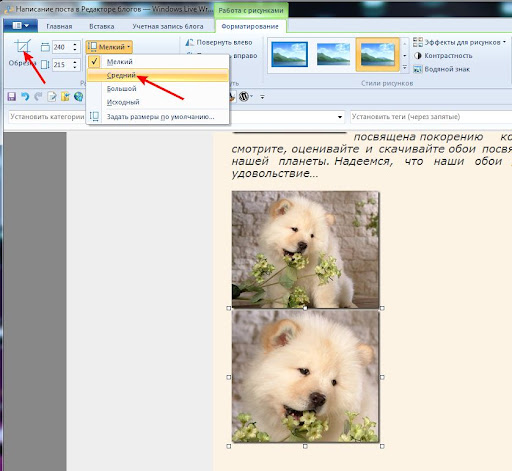
В верхнем левом углу активируйте строку Пользовательский размер (указано стрелкой) и поэкспериментируйте с изменением размеров изображения. Какой размер поставите, такой и будет отображаться на странице вашего блога, но повторяю, исходный размер сохраняется и при наличии плагина, который отвечает за увеличение картинок, достаточно кликнуть по изображению и картинка предстанет перед посетителем в своей первозданной форме, так же как и у меня на блоге в данный момент. Хотя, можно выставлять сразу окончательный размер, если он помещается в текстовое поле блога, нажав размер Исходный.

На следующем снимке нижняя картинка была увеличена настройкой размера Средний и вырезана функцией Обрезка. Попробуйте поэкспериментировать самостоятельно, уверяю, сложного ничего в этом приёме нет. Спрашивайте не стесняйтесь, если что-то не получается.
Если вы выставляете в пост свои фотографии или скриншоты, сделанные лично, то не мешало бы поставить своеобразную метку на снимок – водяной знак. Это не оградит полностью от воровства изображений, но, не каждому воришке захочется запускать специально программу, для того чтобы заретушировать водяной знак на ворованном снимке. Думаю из скриншота вам будет всё понятно и без объяснений.
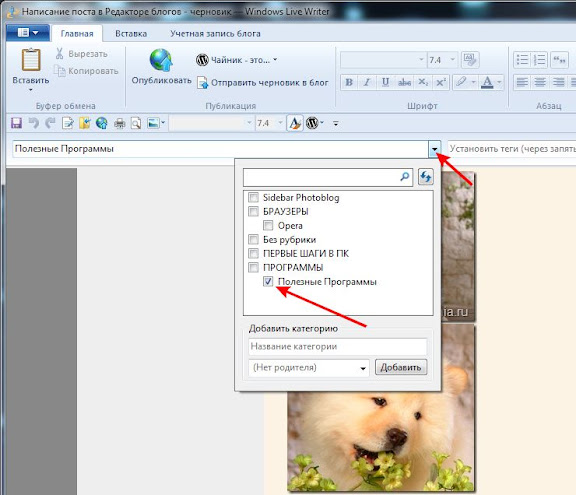
Можете сразу установить Рубрики, как вы делаете это у себя в блоге.
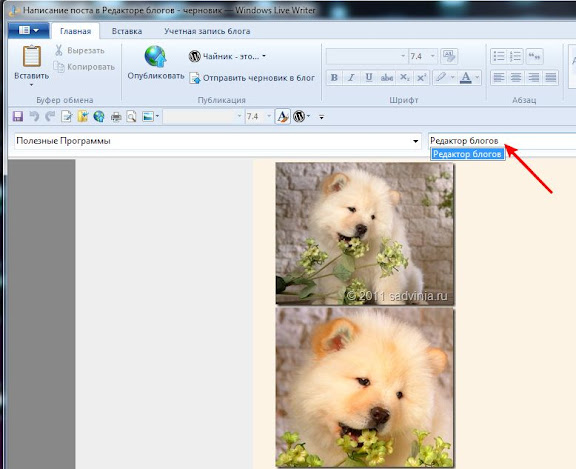
Так же — установить Теги
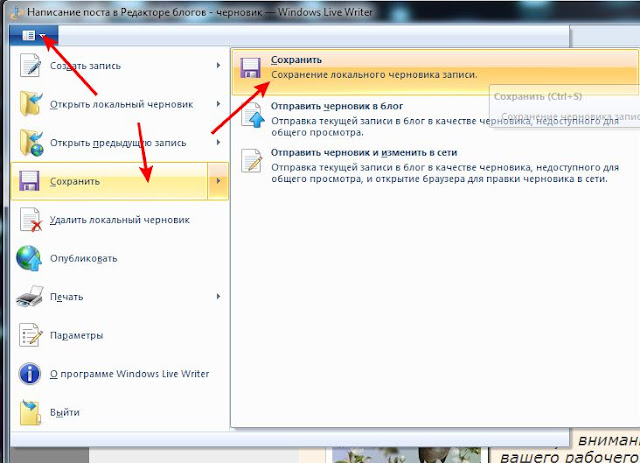
Сохраните Локальный черновик, хотя, это можно сделать и на панели задач в редакторе, нажав на значок Сохранить.
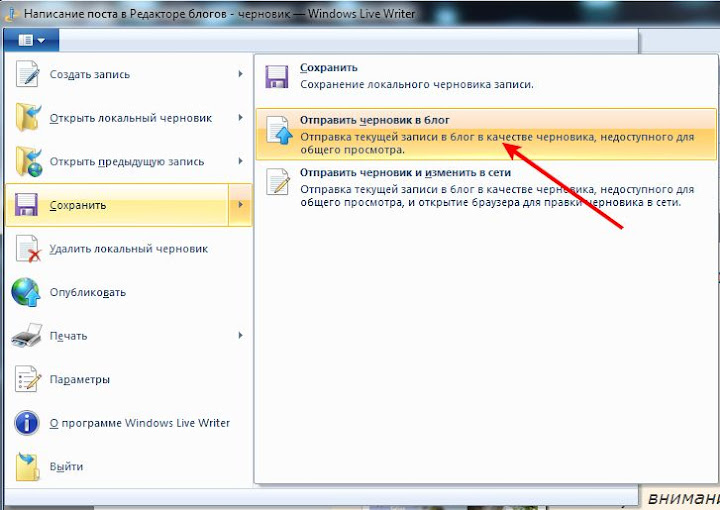
Ну, и наконец, Сохранить черновик в Блог. Если вы сохраните черновик, нажав эту функцию, то черновик, созданный вами, загрузится в блог и будет лежать там (в черновиках), дожидаясь, когда вы придёте и, подправив кое-что, опубликуете его на всеобщее обозрение.
Если вы нажмёте самую нижнюю функцию, то черновик тоже загрузится в блог, но тут же откроется в браузере, где вы сможете сразу подредактировать пост и опубликовать его.
Да, чуть не забыл – в самом низу слева, есть кнопочка Просмотр. Если на неё нажать, то увидите, как будет смотреться ваше творение в блоге, если вы сразу опубликуете его, нажав на Опубликовать (Глобус со стрелкой) в верхней части редактора.
Ну, а всё остальное думаю вам знакомо, если вы уже пробовали работать в Word или других подобных редакторах.
Обращайтесь, если что не понятно будет по этому посту. Всего вам хорошего!
© Михаил Ковеньков





















Миша, привет! Понимаю, что статья старая уже, но хотел спросить — ты сейчас этим пользуешься? Пару лет назад я устанавливал себе эту программку и пробовал через неё писать статьи. Почему-то получалось, что внешний вид при просмотре в программе разительно отличался от реального на блоге. По итогу — отказался я от этого метода. Пишу сразу-же на блог…
Привет, Саша! Да, я по сей день пользуюсь этой программой-редактором. Пишу пост, отправляю в черновик блога, а в черновике снабжаю картинки ссылками, чтобы увеличивались при клике и корректирую шрифт, поскольку, в теме у меня установлен шрифт по умолчанию в пунктах (19pt), а редактор блогов переправляет статью со шрифтом в пикселях (19рх). Что ещё…а, ставлю разрыв после анонса (more). Первую картинку, обычно, загружаю из компьютера и она при отправке автоматически загружается в папку темы.
Когда выходила новая версия редактора, я тоже воспринял его в штыки, но потом ничего, примирился и снова начал писать в редакторе блогов, а так, пару-тройку постов делал в визуальном редакторе. Знаешь, чувство такое, как-будто в гостях находишься, некоторый дискомфорт ощущаешь, когда в блоге пишешь.
Добрый день!Установила программу, не получается создать запись.
Здравствуйте, Ольга! Что именно не получается у Вас? Редактор открывается в компьютере? Вы связали его со своим сайтом?