Ещё немного про дизайн сайта
Как закруглить углы шаблона
Разработчики шаблонов не могут учесть вкусы и желания каждого пользователя, создают определённую модель и выставляют её на продажу или на всеобщее пользование бесплатно. Естественно, скачав такую тему, хочется видоизменить её, чтобы хоть как-то подчеркнуть индивидуальность своего сайта.
Мы уже провели ряд изменений в шаблоне F2, изменили цвет общего фона, цвет сайдбаров, цвет кнопок и цвет подвала. В настройках темы F2 есть такая функция, Закруглить углы, нужно лишь поставить галочку в соответствующем чекбоксе, но увы не в каждом браузере можно заметить изменения, закругления просто не отображаются. Если в шапке шаблона размещается небольшой логотип и название, то закругления вообщем-то и не нужны. А если установлена картинка во весь размер шапки, то убрать угловатости не помешает. Как закруглить углы шаблона, чтобы это было видно во всех браузерах. Ответ давно готов и сейчас мы рассмотрим, как это делается.
Начнём с шапки, здесь нам нужно закруглить только верхние углы, а нижние оставить как есть. Ищем блок который относится к шапке нашей темы. Если мы хоть немного читали о стилях CSS и о HTML, то знаем что голова темы называется Head, а заголовок – header, ищем что-то подобное в стилях CSS нашей темы F2…
Вот, нашли какой-то блочок с похожим названием, давайте прочитаем его.
#header — Заголовок
margin : 0; (маржа) – отступ от родителя,(т.е. от самой себя)
height : 90px; – высота шапки, установленная разработчиком темы
border: 1px solid #aaa; – граница, кант вокруг шапки толщиной 1 пиксель, непрозрачная, серого цвета.(стиль рамки)
basckground: #6d97b7; – фон под шапкой тёмно-голубого цвета, означает что, если по какой-то причине картинка шапки не будет отображаться, то будет виден вот этот фон
Поскольку есть высота шапки (мы её видели в настройках темы), значит мы на верном пути. Ставим курсор мыши справа от последнего атрибута (стрелка 1) и кликаем 1 раз по: Enter. Клавишей Space (пробел) устанавливаем курсор в начало строки, как указано на рисунке и вставляем скопированный код с помощью комбинации клавиш Ctrl + V.
Мы могли бы вставить сюда атрибут “border-radius”, приписать значения (размеры) и успокоиться, потому что, у нас браузеры все обновлены и у нас все видоизменения отлично отображаются. Но не будем забывать о посетителях, которые по каким-то причинам ещё не обновили свои браузеры и на их мониторах наша тема будет отображаться мягко говоря, некорректно. поэтому каждому популярному браузеру мы отдельно укажем, как нужно отображать данный отрезок сайта.
border: 2px #FCF0BF solid; /* стиль рамки */
-moz-border-radius: 30px; /* закругление углов для старых Mozilla Firefox */
-webkit-border-radius: 30px; /* закругление углов для старых Chrome и Safari */
-khtml-border-radius:30px; /* закругл. углов для браузера Konquerer системы Linux */
border-radius: 30px; /* закругление углов для всех браузеров, которые понимают */

Если мы обновим файл и перейдём на сайт посмотреть на изменения, то увидим, что в шапке округлились все четыре угла, а нам нужно округлить лишь два верхних. Но мы ведь сами указали в стилях показывать все четыре угла, оставив значение (размер) 30px.
Если размер указан в одном экземпляре, это означает, что все четыре угла должны быть округлены радиусом 30px. Значит нужно указать значения для каждого угла, т.е. их должно быть четыре. Здесь нужно запомнить одно правило: Если указаны 4 значения, то счёт углов начинается с верхнего левого и далее по часовой стрелке.
Левый верхний; Правый верхний; Правый нижний; Левый нижний. Значит нам нужно в первых двух значениях указать размер, а в последующих двух, проставить нолики.
Вот так:
border: 2px #FCF0BF solid; /* стиль рамки */
-moz-border-radius: 30px 30px 0px 0px; /* закругление углов для старых Mozilla Firefox */
-webkit-border-radius: 30px 30px 0px 0px; /* закругление углов для старых Chrome и Safari */
-khtml-border-radius:30px 30px 0px 0px; /* закругл.углов для браузера Konquerer системы Linux */
border-radius: 30px 30px 0px 0px; /* закругление углов для всех браузеров, которые понимают */
(снимок кликабелен)
Это ничего, что стиль рамки вставляется ещё раз, браузер будет отображать те изменения, которые вы сделаете во вновь вставленном стиле. Смотрим на плоды нашей работы – углы закруглились, границы имеют толщину 2 пикселя и цвет такой же, как и цвет сайдбаров.

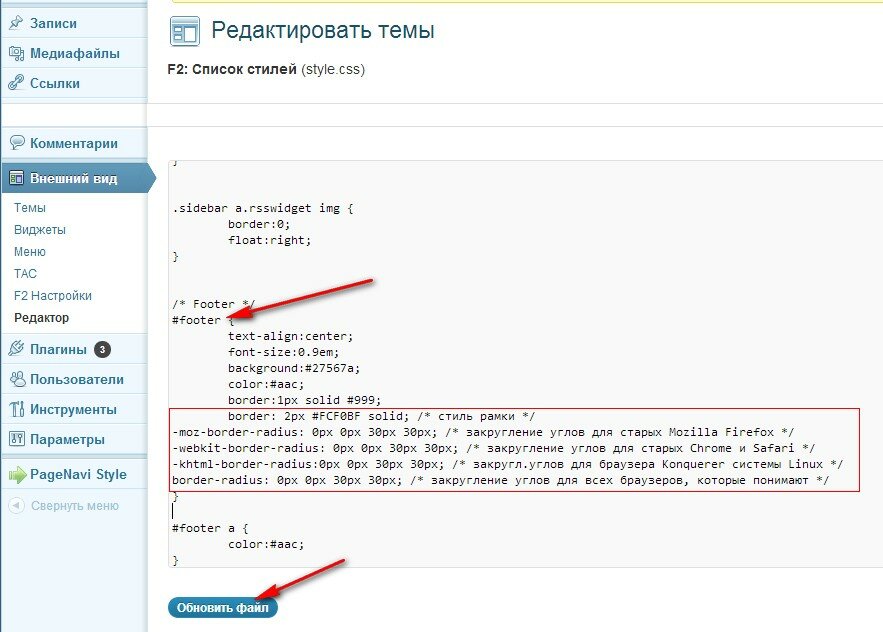
Далее, нам нужно закруглить углы в нижней части шаблона, т.е. в подвале. Ищем подвал в списке стилей CSS, зная что подвал в стилях пишется: footer
Находим стиль рамки и под ним устанавливаем свой стиль с атрибутами закругления углов, только здесь уже, первые два значения будут иметь нулевые размеры, а последние два (правый нижний и левый нижний) с размерами радиусов углов в нашем случае 30px. Не забывайте обновлять файл после каждого изменения.
(снимок кликабелен)
Переходим на сайт и видим, что нижняя часть шаблона так же имеет округлённые углы.

Если вы обратили внимание, на снимке выше не видно кнопок меню, а переставили мы их вот сюда, т.е. поместили их над шапкой. Тем более, как видите, кнопки обрели другой вид с помощью всё того же атрибута округления и переместились влево, а были справа.

Как это сделать, вы сейчас узнаете. Находите в стилях блочок, где вы меняли цвет кнопок и цвет шрифта на них. Проделываем те же манипуляции, что и при закруглении углов. Только теперь уже все четыре уголка кнопки имеют своё значение, свой размер, в нашем случае 20 px. Числа можете ставить какие вам заблагорассудится, можете поиграться с углами, присваивая значения одним углам и аннулируя значения других, будут получаться фигурные кнопки.
(снимок кликабелен)
Первое, что можно сделать с блоком кнопок, это поменять сторону дислокации. Вместо right (справа), ставим left (слева), обновляем файл, идём смотрим на изменения.

Ниже представлены мои изменения, вы же можете менять их по своему усмотрению, например, поставьте вместо 335px – 300рх и посмотрите, что изменяет это значение, так же и с другими размерами. Не забывайте обновлять файл и страницу на сайте перед просмотром.

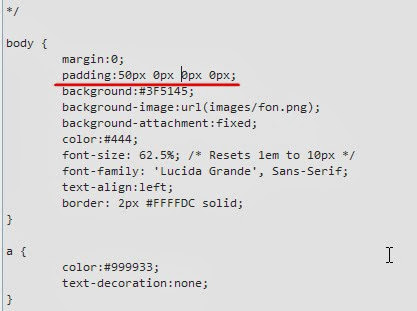
Да, если вам вдруг не будет хватать места вверху для кнопок, то опустите немножко весь шаблон, относительно окна браузера, стрелкой указано, какое значение нужно менять.

Обратите внимание, отступ на верхнем снимке указан один раз, а значит, и справа, и снизу, и слева отступ также будет равен 50px. Но, если ваш шаблон будет растягиваться во всю ширину экрана, то нужно указать четыре значения, в нашем случае, сверху 50px, а остальные значения должны быть нулевыми. Вот так:
Значения отступов считаются по часовой стрелке: верхний; правый; нижний; левый.
Вот такими нехитрыми действиями можно довести шаблон до такого состояния, что и создатель сможет определить своё детище только по коду страницы хотя, и этот ориентир некоторые блогеры убирают и присваивают совершенно новое имя шаблону.
Удачи Вам!
© Михаил Ковеньков











Здравствуйте! Обращаюсь к Вам в очередной раз за помощью. Хочу уменьшить расстояние в теме F2 между сайдбаром и телом, где находятся статьи. Помогите пожалуйста разобраться. Прикрепил для наглядности картинку. Спасибо. С уважением, Дмитрий.
Здравствуйте Дмитрий! В этом селекторе изменение процентного значения приближает или отдаляет текстовое поле к сайдбарам. Но, лучше было бы попробовать эту строчку закомментировать, вот так: /*padding:5px 1%;*/, а под ней написать:
padding:5px 4% 5px 1%;
Тут дело в том, что изменяя процент, который сейчас есть, мы изменяем отступ и справа, а вам ведь нужно только слева
#content {
background:#FFFFFF;
float:left;
margin-right:-100%;
overflow:hidden;
padding:5px 4%;
width:92%;
}
Что не понятно, обращайтесь.
Здравствуйте, Михаил! Спасибо большое за помощь! Ещё вопрос: у меня до сих пор стоит необновлённая версия 1.0.10. Если обновиться до версии 2.2.3, слетят ли текущие настройки темы? И если да, смогу ли я настроить новую версию в соответствии со старой, пользуясь Вашими статьями о настройке дизайна, или Ваш материал касается старой версии темы? Спасибо.
Здравствуйте, Дмитрий!
Да, некоторые настройки исчезнут, но это всё поправимо. Для надёжности, скачайте установленную тему на ваш компьютер, чтобы потом можно было из старых файлов скопировать добавленные вами настройки. Например, фон сайта или картинку в шапке, или коды статистики посещения и т.п.
Если в header.php что-то добавляли, значит снова установить примерно на те же места, где они и были. Так же и с другими файлами. Сложного ничего нет, просто времени нужно будет уделить немного больше.
Будут трудности, обращайтесь.
Спасибо, Михаил! Успехов и процветания Вашему полезному ресурсу!
Доброго времени суток, Михаил! Произвёл обновление темы на тестовом сайте. Накопились вопросы. Кое-каких настроек в новой теме не обнаружил. Например, настройка разной ширины правого и левого сайдбаров.Надеюсь, Вы поможете мне разобраться. Вопросы для наглядности накидал на рисунке.
Дмитрий, отправил письмо, в комментариях будет неудобно работать, писанины много и, возможно, картинок.
Михаил здравствуйте. Подскажите пожалуйста почему у меня углы закруглились совсем чу чуть и от количества px угол закругление углов не влияет?
Дайте ссылку на сайт, Сергей.
Привет, Михаил! В очередной раз хочу обратиться за помощью. Допустим, если на данном сайте воспользоваться меню сайта (в правом сайдбаре) и перейти, например, в категорию «видео», мы увидим в верхней части страницы надпись: «Все записи в категории «Видео». Можно ли сделать так, чтобы такие надписи не отображались?
Проблема решена ковырянием в archive.php
Да, я тоже нашёл, что эта строчка закодирована в <div class=»archive-desc»> , где можно удалить Archive of posts filed under the %s category., Но, остаётся рамочка, а её наверное можно убрать в стилях в
Рамки не останется, если убрать полностью:
<?php printf(__('Archive of posts filed under the %s category.', 'f2'), '‘. single_cat_title(», FALSE). ‘‘) ?>
А про картинку я не понял — в статье в начале текста вроде нет ничего?
Всё правильно, там нет картинок в начале текста, а мне хочется сделать, чтобы были картинки, как в статьях. Вообщем идея есть, а искать и делать пока некогда… 🙂
Здрравствуйте, Михаил. Если бы Вы только знали, как я Вам благодарна за Ваши инструкции. Давно искала подходящую резиновую тему, чтобы переделать ее по своим вкусам. Но темы «порядочные» не попадались, да и опыта у меня маловато. А тут у Вас просто рай какой-то: и тема и понятные подробные объяснения.Сейчас переделываю F2 для своего рукодельного сайта, потом ее же для кулинарного «забабахаю», а там и до остальных руки дойдут. Одна беда: и в теме рукоделия и в теме кулинарии очень важны изображения не только в самих статьях, но и в рубриках. Так как народ «клюет» в первую очередь на изображение готового блюда или связанной (вышитой и т.д.) вещи. А прочитав этот комментарий и Ваши статьи, опубликованные позже, поняла, что времени разобраться Вы так и не нашли. Я на удачу задала вопрос Гуглу. И вот на блоге Виктора Доценко нашла, что оказывается достаточно в файле архива заменить <?php the_excerpt() ?> на <?php the_content() ?>. Я не поверила, что все так просто, но заменила. А потом «стащила» тему с тестового блога и примерила на рукодельный. И — о чудо! Картинки выводятся и на страницах архивов (в категориях). Собственно, на тестовом я этого проверить не могла, так как там всего одна запись (для случайно забредших), и та без картинки.
Светлана, огромное спасибо Вам, что сэкономили моё время и сделали замечательное дополнение к статье! Для тех, кто будет искать код в таком виде, как показала Светлана, покажу, как на самом деле выглядит тот кусочек файла, где нужно сделать изменения.
<div class=»postentry»>
<?php
if(f2_option(‘archive_posts’) == ‘full’)
the_content(sprintf(__(‘Continue reading ‘%s’ »’, ‘f2’), the_title(», », false)));
else
the_excerpt();
?>
Здесь слово excerpt нужно заменить на content. В самом деле, статьи в архиве категорий теперь не выглядят так сиротливо.
Спасибо, Михаил! Я уже оставляла коммент-вопрос об этой проблеме, теперь, прочитав Ваши комментарии, свой вопрос снимаю)))) Просто может Вы отдельную запись составите о такой проблеме?
Пожалуйста, Наталья! Тут в принципе писать не о чем, а поисковикам не нравятся короткие посты. 🙂
Привет, Михаил! Про закругление углов хочу заметить, что при использовании IE-8 углы остаются острыми. Случайно зашел другим браузером. Можно ли что-нибудь придумать?
Привет, Дмитрий! В браузере iE8 border-radius не поддерживается и с этим нужно смириться. Нет, конечно можно с помощью хаков заставить показывать скруглёные углы, но, считаю это не столь принципиальным для себя, поэтому и не вникал, потому что существуют новые версии IE, девятый и выше…К чему этот раритет хранить. Я не консерватор и браузеры обновляю регулярно, хотя, когда-то Оперу долго не хотел обновлять. Но время течёт, всё меняется и мы должны поспевать за ним. А если хочется иметь раритетный браузер, то и шаблон пусть будет раритетным, с прямыми углами. Девятая версия уже поддерживает скругления в CSS.
Спасибо, Михаил, я понял. Просто переустановил систему и поэтому пришлось немного попользоваться браузером. что был в «семёрке». А ещё мне покоя не даёт такой вопрос: как растянуть градиент сайдбара до футера? У меня он прекращается там, где заканчиваются виджеты…
Вот здесь в конце(внизу) #sidebar_left поставь height:355em; Только изменяя числовые значения, можно отрегулировать высоту градиента только на Главной странице, на странице текстовой, градиент будет покрывать такую же высоту, как и на главной. Удачи, Дмитрий! P.S. В правом сайдбаре так же внизу укажешь высоту градиента
Спасибо за помощь, Михаил! Получилось при height:670em;P.S.: Совершенно верно. Тема F2 — необновленная.
Отвечу тезке :)Дмитрий, вы значит поставили F2. Вероятно, из официального репозитария WP. Это обновленная F2 версии 2. Она хоть и резиновая тоже и более свежая, но по настройкам первая версия темы удобнее. Да и все «хаки» кодов здесь Михаил показывает на старой версии. Ее легко найдете в сети.
Дмитрий, у вашего тёзки стоит старая версия темы, я это знаю точно, потому как, имел доступ в админку, когда необходимо было кое-что подправить.
Здравствуйте, Михаил,Столько интересных решений у вас на сайте. Особенно интересны три. 1) плавающий виджет в правом сайдбаре2) выезжающий внизу страницы блок с Популярными статьями3) плагин который делает отдельную картинку кликабельной, как в этом посте после фразы «(снимок кликабелен)»Подскажите, что это за плагины?
Привет, Дмитрий!
Благодарю) Попробую поставить
Привет, Михаил! Не могу скруглить верхние углы у сайдбаров: левый и правый верхние. В статье про сайдбары информации не нашел, прописал вот так:#sidebar_left{ float:left; width:200px; margin:0 0 0 -240px; position:relative;border: 2px #FCF0BF solid; /* стиль рамки */— moz-border-radius: 20px 0px 0px 0px; /* закругление углов для старых Mozilla Firefox */— webkit-border-radius: 20px 0px 0px 0px; /* закругление углов для старых Chrome и Safari */— khtml-border-radius:20px 0px 0px 0px; /* закругл.углов для браузера Konquerer системы Linux */border-radius: 20px 0px 0px 0px; /* закругление углов для всех браузеров, которые понимают */}#content{ float:left; width:92%; margin-right:-100%; padding:30px 4%; overflow:hidden; background:#fff;}#sidebar_right{ float:right; width:200px; margin:0 -240px 0 0; position:relative;border: 2px #FCF0BF solid; /* стиль рамки */— moz-border-radius: 0px 20px 0px 0px; /* закругление углов для старых Mozilla Firefox */— webkit-border-radius: 0px 20px 0px 0px; /* закругление углов для старых Chrome и Safari */— khtml-border-radius:0px 20px 0px 0px; /* закругл.углов для браузера Konquerer системы Linux */border-radius: 0px 20px 0px 0px; /* закругление углов для всех браузеров, которые понимают */
Привет Дмитрий! Вот здесь добавь бордеры с радиусами вот так, как у меня:
Спасибо за помощь, получилось!
Всегда пожалуйста!
Сделала все, как хотела, но вот на значения padding реакция только в ширину и вниз, а я хотела прижать хедер до самого верха, кнопки меню меня очень устраивают где они сейчас. Firebug показывает что это margin-top: 28px !important; но в css такого и близко нет. Пока не знаю, где искать. Смущает это !important; откуда импортировано значение, понятия не имею. Буду искать дальше. Но и так результат радует и нравится. 🙂 Мои нынешние художества на поддомене под Вашим руководством. Какая была тема, знаете. nord.greens-avenue
Какая-то заколдованная она у меня. Изменяется расстояние между шапкой и телом, прижались бока и низ, а верх ни под каким предлогом не реагирует ни на какие значения padding, даже нулевые. Не хочет она под потолок и все :)Второе меню пока не нужно, но статья нужна точно. Потому что пока, это пока, кто знает, что будет нужно через пару месяцев?
О! Оказывается, все прижимается, это каждый браузер видит индивидуально. Сейчас проверяла отображение фавикона и увидела совсем другое, страницу! Не прижимает до верха мозилла, хром наоборот, прижимает верх, но не прижимает низ, идеально все только в опере и сафари. В IE тоже все идеально, только не закругляет углы и не показывает фавикон. Но IE браузер сам по себе, ему никакой закон не писан. Так что все хорошо 🙂 Буду иметь ввиду еще и кроссбаузерность.
Вы делаете успехи! Поздравляю! У Вас обязательно всё получится.
Отличная статья. Жаль, что не прочла ее раньше. Конечно, найти в интернете объяснение, что да как — не сложно. Но очень сложно понять, как объясняют это другие. У тебя, Миша, так терпеливо и подробно все объяснено. Попробую все это применить, правда не на своем блоге. Мне, к сожалению, закруглять нечего — блог белый.
Ну и что, что белый? Можно попробовать сделать тень вокруг шаблона и закруглить углы, как в данное время на этом блоге.