Как изменить дизайн шаблона
Замена цветов фона, темы и шрифтов
Если помните, именно в таком состоянии оставили мы наш шаблон. Начало можно почитать в статье: Резиновая тема WordPress.

Замена фона напрашивается сама собой. Для работы нам понадобятся программки: Пипетка и HTML Colors 2000.
Определяем цвет изначального фона с помощью пипетки. Как видим, код цвета фона состоит из шести восьмёрок, вот эти восьмёрки и будем искать в стилях шаблона.

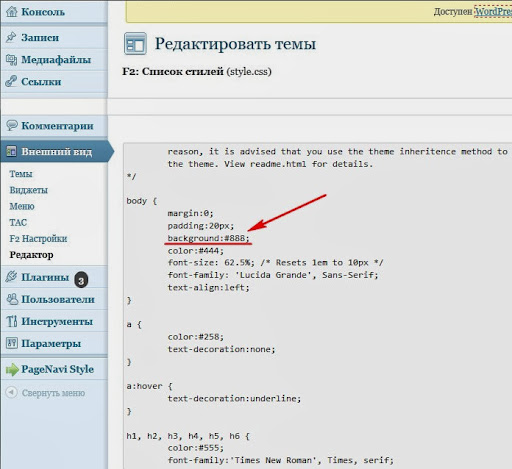
Заходим в админ-панель нашего сайта (блога), в колонке слева открываем Внешний вид\ Редактор. По умолчанию в редакторе откроется файл style.css. Почти в самом начале списка стилей находим background: #888; где background в переводе: – Фон, а #888 – сокращённый цветовой код.
Следует запомнить что, если цифры в шестизначном коде повторяются например: #224477, #447799, #225588, то такие коды можно записывать в стилях как: #247,#479, #258. Это же правило относится и к буквенным кодам.

Открываем программу HTMLColors 2000, можно любую другую, которая способна определять цветовой код. Нажимаем кнопку Less и в открывшемся окошке выбираем подходящий цвет для нашего фона. Обычно для выбора нужного оттенка мне хватает Пипетки, а эту программку я использую для того чтобы определить какой цвет прячется под тем или иным кодом.
Достаточно вставить скопированный цветовой код в окошко HTML Code: и сразу видно, какой цвет под этим кодом. Выбрав подходящий цвет, копируем полученный код и возвращаемся к списку стилей в админ-панели.

Меняем восьмёрки на свой код и обязательно нажимаем кнопку: Обновить файл. Можно переходить на главную страницу сайта, посмотреть изменения. Небольшой совет: – откройте редактируемый сайт в двух вкладках браузера, в одном окне Редактор, а в другом, главная страница для просмотра. Нужно лишь обновлять страницу при переходе из Редактора, зато вы никогда не потеряете то место в редакторе, где производили изменения и всегда сможете сразу вернуть всё на круги своя в случае неверной замены.

Переходим на сайт, обновляем страницу и видим изменившийся фон в нашей теме.

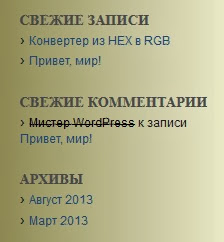
Определяем цвет фона в сайдбаре, в данном случае это: ЕЕЕЕЕЕ

Находим код в стилях, убеждаемся что он относится к сайдбару, справа от кода написано – цвет фона левого сайдбара, то же самое написано и напротив кода правого сайдбара. Изменяем сначала один код, проверяем, то ли мы изменили и за одно, смотрится или нет подобная расцветка.

Как видим на снимке ниже, цвет сайдбаров изменился. На снимке выше я показал, какие коды нужно изменить, а вы будете подставлять свои коды.

На следующем снимке показано, где можно изменить цвет кнопок горизонтального меню в спокойном состоянии и при наведении на кнопку курсора мыши.

Если нужно изменить фон текстового поля, найдите вот это место и замените указанный код на свой.

Если фон будет изменяться на любой другой, то можно заметить белые прорехи вверху и внизу текстового поля. Чтобы закрыть эти прорехи или придать им другой оттенок найдите вот это место и замените указанный код на свой.

И напоследок, чтобы изменить цвет подвала, найдите в списках вот это место и замените указанный код цвета на свой. А можно не мудрствовать с оттенками, а сделать стандартный шаблон, как у многих, с белым фоном, белыми сайдбарами и текстовым полем.

На этом, пока всё. Что не понятно, спрашивайте в комментариях или через форму контактов.
Удачи Вам !
Читайте продолжение в статье: Ещё немного про дизайн сайта






Михаил я не силён в веб программировании , если честно , заливка файла и т.д. , а можно проще код рекламного баннера внести в код шапки в настройках темы ? Ведь есть сайты с вставленной настройкой и местом для баннера в шапке …В общем запутался я в той статье …
Вадим, здесь никакого программирования нет, просто мы указываем браузеру что и в каком месте должно отображаться. Если у Вас есть скайп, заходите, там быстрее можно решать подобные вопросы. Мгновенная переписка всё же лучше почтового ящика.