Дизайн сайдбаров в резиновой теме F2
 Приветствую Вас друзья, знакомые и просто интересующиеся! Наверное многие, кто установил шаблон F2, пробовал изменить цвет шрифтов в сайдбарах, но при этом, одновременно менялся цвет шрифтов и в заголовках статей и посттекстовой информации. Заголовки виджетов не очень красиво прилипают к содержимому (тексту или картинкам). А ещё, многие блоггеры интересуются в комментариях и через контактную форму, как можно сделать градиентный фон в сайдбарах, а так же, сделать градиентный фон под заголовками виджетов. Обо всём этом поговорим прямо сейчас в данной статье.
Приветствую Вас друзья, знакомые и просто интересующиеся! Наверное многие, кто установил шаблон F2, пробовал изменить цвет шрифтов в сайдбарах, но при этом, одновременно менялся цвет шрифтов и в заголовках статей и посттекстовой информации. Заголовки виджетов не очень красиво прилипают к содержимому (тексту или картинкам). А ещё, многие блоггеры интересуются в комментариях и через контактную форму, как можно сделать градиентный фон в сайдбарах, а так же, сделать градиентный фон под заголовками виджетов. Обо всём этом поговорим прямо сейчас в данной статье.
Как сделать градиентный фон в сайдбарах
Прежде всего, необходимо создать градиент, в нашем случае, это полоска шириной равной ширине вашего сайдбара и с любой высотой от 1px и до бесконечности. Понятно что, чем меньше будет высота градиентной полоски, тем меньше будет её вес, а значит и открываемость сайта будет быстрей.

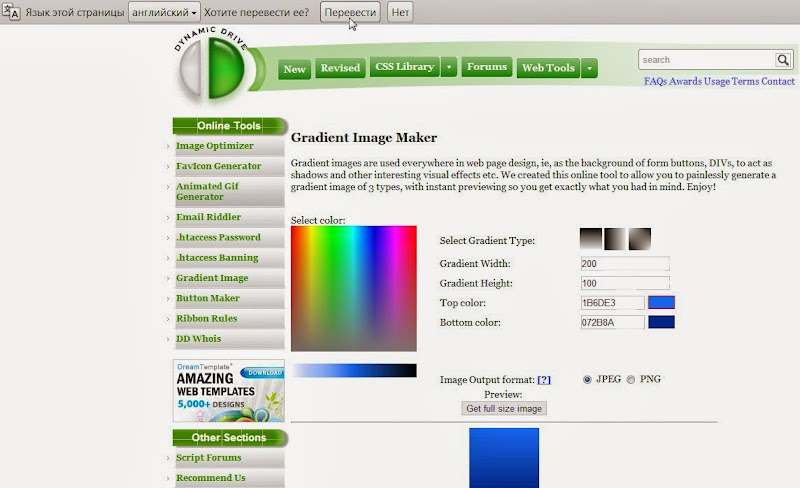
Градиент можно создать как в Фотошоп, так и в онлайн-сервисах. Перейти в один из таких сервисов можно, перейдя вот по этой ссылке: Gradient Maker. Если у вас не встроен или не установлен переводчик страниц в браузере, то вероятней всего вы увидите англо-язычную версию онлайн-сервиса.

В моём браузере SRWare Iron переводчик встроен, поэтому примеры создания градиента будут показаны на русском языке. При выборе типа градиента выбираем Вертикальный градиент.

Установите желаемые ширину и высоту будущего градиента (стрелки 1 и 2). Выберите желаемый цвет тёмной части градиента (стрелка 3).

Кликните левой клавишей мыши (стрелка 1) в строке: Левый цвет (курсор должен мигать), и более тонко подберите желаемый тон тёмной части градиента (стрелка 2).

Те же действия выполните по отношению к Правому цвету (стрелки 1 и 2). Укажите расширение будущей картинки JPEG или PNG (стрелка 3) и нажмите на кнопку: Получить полный размер(стрелка 4).

В открывшемся окне кликните правой клавишей мыши по готовому градиенту (стрелка 1) и в выпавшем контекстном меню выберите: Сохранить картинку как… В разных браузерах эта строчка может выглядеть по разному, но суть от этого не меняется, нам нужно скачать получившееся изображение (градиент) в папку компьютера.

В открывшемся окне загрузчика выберите диск, папку в которую нужно сохранить файл или создайте новую, в моём случае это диск D, папка ФОНЫ. Придумайте и впишите имя файла (стрелка 1) после чего нажмите кнопку: Сохранить (стрелка 2).

После сохранения файла откройте его в любом редакторе, в котором есть возможность сделать зеркалное отображение картинки. В моём случае это просмотрщик изображений FastStone Image Viewer, в котором есть подобный редактор, я воспользовался инструментом: Переворот Горизонтальный, в других редакторах возможно название этой операции будет называться: Отразить по горизонтали.

При сохранении нового файла присвойте ему другое имя и сохраните в той же папке, где находится файл оригинал. Не забудьте нажать кнопку: Сохранить. В итоге мы получили две разные картинки, одну для левого, другую для правого сайдбаров (снимок ниже).

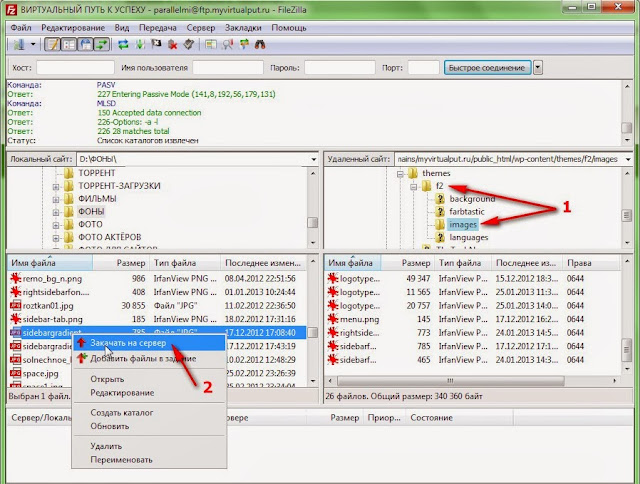
Далее, эти картинки нужно загрузить в папку изображений нашей темы. Откройте FTP-клиент FileZilla или любой другой клиент, работающий с файлами. Откройте в левом окне папку: images в теме F2 (стрелка 1). В левой половине окна клиента найдите созданные файлы и поочерёдно или сразу оба, выделите их, кликните по ним правой клавишей мыши и в выпавшем контекстном меню выберите: Закачать на сервер (стрелка 2).

Если изначально ваши картинки имеют окончательное название и расширение, то следующий шаг вам не нужен. А так как у меня несколько сайтов и при сохранении файлов в папке компьютера приходится присваивать файлам совсем не те имена, которыми будет назван файл в редакторе блога, да ещё и расширение файла у меня JPEG, потому что такой файл легче чем с расширением PNG. то мне приходится переименовывать файлы и расширения прямо в FTP-клиенте.
В правом нижнем окошке клиента выделите файл, кликните по нему правой клавишей мыши (стрелка 1) и в выпадающем контекстном меню выберите: Переименовать (стрелка 2).

Если у вас один сайдбар, можете присвоить файлу имя: sidebarfon.png – имя очень понятно и в будущем не придётся вспоминать и разбираться что за изображение и для чего было установлено. Если два сайдбара, можно указать левый, правый или 1-2, например: fonsideleft.png (левый), fonsideright.png (правый), fonsidebar1.png и fonsidebar2.png

Затем, зайдите в админ-панель, откройте: Внешний вид/ Редактор/ Таблица стилей. Найдите: #sidebar_left и впишите: background:url(“images/leftsidebarfon.png”) repeat-y; (стрелка 1).
background – фон
url(“images/…….”) – адрес расположения картинки
repeat-y; — повторение картинки по вертикали
Так как в этой теме повторение картинки осуществляется лишь до конца последнего установленного виджета, то впишите в стили высоту фона: height:70em; (стрелка 2).
Значение удобнее будет указать в em , в пикселах значение будет выглядеть громоздким. Это как метры и сантиметры – 70em = 700px. Изменяя числовое значение добейтесь полного закрывания сайдбаров фоном, хотя бы на главной странице. Аналогичные действия выполните по отношению к правому сайдбару. Числовые значения можно ставить любые, и 732em и 1238em, т.е. такие, какие будут необходимы.

Чтобы слишком не загружать вас , на этом, пожалуй, и остановимся пока. Информацию о том, как управлять шрифтами в сайдбарах, а так же, создать фон под заголовками виджетов, я расскажу в следующей статье.
Удачи Вам!
© Михаил Ковеньков






Поделитесь ,где Вы берете «прикольные анимашки»?Заранее спасибо!
В поисковике пишешь тему картинки например: «Компьютерные анимашки гифки картинки» без кавычек конечно. Потом выбираешь какую нибудь картинку и справа от картинки есть ссылка на ресурс, где находится эта картинка. Жмёшь на неё и переходишь на один из ресурсов, например вот сюда: https://www.liveinternet.ru/users/phthisiatr/post150157348/
Cпасибо ! Сново заходил к Вам. И еще раз спасибо!
Пожалуйста, Юрий!
День добрый ! С большим вниманием изучаю , Ваши статьи!!! Спасибо !!1 А если прописать просто фон grad. без картинки?. И до конца не понял: если делаем ссылку на картинку и добавляем в css grad. , происходит изменение фона картинки. Хочу понять процесс.2. Просматривал комментарии и как раз ищу решение создания шаблона страницы с левым сайдбаром и шаблон с правым сайдбаром. Чтобы к примеру главная с двумя , а страницы выбираю по желанию. Общий принцип понимаю (интуитивно), что надо ,чтобы в page.php , <?php get_sidebar(); ?> выводила на левый или правый сайдбар. Но как это сделать , не знаю ибо как я Вам уже писал , » 0″ в php. Если есть решение подскажите. Спасибо !
Юрий, я вообще-то приверженец двух сайдбаров в блоге, поэтому не занимался поиском решений об использовании одного сайдбара. Фон, конечно можно прописать без картинки, и даже, с помощью CSS сделать любой градиент без создания градиента на сервисах или в фотошоп. Об этом я писал в одном из постов. В правом сайдбаре находятся почти все ссылки на статьи о теме F2.
Спасибо Вам за ответ !!!!
День добрый! Я к Вам сново за консультацией. Подскажите ,когда установлена тема. По умолчанию , стоит серая полоса в сайдбаре. Искал где она прописана и не смог найти в стилях css. 2.-если делаем фон для сайдбара ,как Вы прописываете,указана высота. А как сделать ,чтобы фон сайдбар подстраивался под высоту страницы. Ведь страницы могут значительно отличаться друг от друга по высоте. Заранее спасибо!!!!!
Юрий, у меня тоже такая история. Я настроил одинаковую высоту сайдбаров на главной странице, а на самой странице с текстом поставил прозрачный фон. Это почти в начале таблицы стилей в блоке: #wrapper вот здесь:
Большое Спасибо за ответ! С нетерпением жду Вашей новой темы!!
Мелочей ещё много осталось и переводы почти не делал ещё.
Юрий, Уведомление приходило на почту о новой статье про резиновые картинки?
О резиновых картинках уведомление не было. Может пропустил. Но я очень внимательно смотрю почту от Вас.
На почте отвечал на предыдущее письмо, но оно не дошло до адресата. Больше не буду писать, я там так много настрочил, неохота сегодня. Что-то с почтовым ящиком не так у вас. Сейчас принудительно рассылку отправлю всем подписчикам, если придёт сообщение, дайте знать.
Сейчас письмо от Вас получил. Спасибо за ответы и подсказки !
Всегда пожалуйста! 😉
Михаил, планируется ли написание урока по удалению сайдбара вообще? У меня возникла необходимость (и желание тоже) создать шаблон индивидуальной страницы без сайдбара. Ну вот не нужен он мне на каждой странице, только на главной. Шаблон я создала, шапку для этого шаблона изменила, сайдбар удалила, но!!! Сайдбар удалился, а место его осталось неизменным. Теоретически я понимаю, что, возможно, нужно создавать страницу на основе sidebar.php и убирать оттуда код отвечающий за вывод сайдбара, потом прописывать ее в файле стилей. Только это теоретически, а практически я не знаю, какие именно строки отвечают за вывод сайдбара и что удалять? В общем, пока зависла на этой теории. До желаемого результата один шаг остался, а я не знаю, как его сделать.
Вопрос решила. Растянула страницу на ширину сайдбара. Вполне довольна. 🙂 А Вы для F2 и для нас, кто тоже ее использует, сделали и так много. Спасибо 🙂
Пожалуйста, Оксана! Интересно было бы посмотреть, как Вы решили этот вопрос?
Михаил, интересно посмотреть результат, т.е. как это выглядит или техническое решение, т.е. как это было сделано?
Оксана, лично для меня — интересно решение, а для всех читателей было бы наверное, увидеть результат Вашей работы над своим сайтом. Вообщем, это было бы интересно и в техническом и в визуальном плане. Спасибо!
Прошу прощения, что так задержалась с ответом. Итак:
1. копируем файл page.php и сохраняем под другим именем. У меня это page_articles.phpТочно также копируем файл header.php и сохраняем под новым именем. У меня header_articles.php Далее во вновь созданном файле page.php в самом начале этого файла вставляем код 1 <?php2 /*3 Template Name: page_articles (название вашего шаблона)4 */5 ?>Подключаем новый header. Для этого в начале этого же файла находим код <div id=»header»> и заменяем его на <div id=»headerназвание вашего нового хедера»>
2. удаляем сайдбар, для этого в шаблоне находим строку <PHP get_sidebar ();?> и удаляем ее. Обычно она в самом конце кода.Сайдбар удален, но место от него осталось. Чтобы текст растянулся на всю ширину страницы, нужно внести изменения в новый файл header_articles и в новый файл page_articles
3. В файле header_articles самом его конце находим контейнерыwrapper и container, изменяем их на новые. В моем случае чтобы не путаться, я дала им имена page_articles, т.е wrapperpage_articles и containerpage_articles
4. В файле page_articles.php находим контейнер content и меняем название на новое (к примеру, у меня contentpage_articles)Далее переходим в файл style.css и в самом его конце вставляем стиль оформления нашего нового шаблона#contentpage_articles и контейнеров. А также, не забываем про header. Можно просто найти в файле стилей параметры #header { скопировать их, вставить в конце файла и отредактировать параметры. Уж адрес картинки шапки точно будет другой. Как создавать саму шапку и в какой папке она лежит на сайте, это Вы и без меня знаете, не буду на этом останавливаться.
Хочу лишь сказать, что у меня все прекрасно работает и без изменения <div id=»content»> на <div id=»contentpage_articles»> в файле page_articles. Тогда в таблице стилей можно и не прописывать значения для contentpage_articles
В конце файлда стилей.
{
float:left;
padding:30px 40px 30px 40px;
overflow:hidden;
background:#fef3df;
}
#wrapperpage-articles{
float:left;
width:100%;
background-color:#fef3df;
display:inline;
}
#containerpage-articles{
margin:0;
}
#headerpage_articles{
margin:0 0 3px 0;
height:200px;
border:1px solid #aaa;
background:url(background/articles.jpg) no-repeat;
Оксана, огромное спасибо! Обязательно попробую на тестовом блоге.
Я писала в текстовом файле, потом скопировала и вставила, получилось вот так коряво. Заодно еще ошибку нашла. Для подключения хедера нужно код <?php get_header(); ?>заменить на <?php include ‘headerpage_articles.php’; ?> название вашего нового хедера»>Потому как нет там никакого <div id=»header»> Это я еще не совсем здорова, вот и несу всякую чушь.Посетителям будет более понятно, если статью напишете Вы, у Вас все очень хорошо получается. А я больше читатель, а не писатель. На технические темы уж точно.
Спасибо Оксана, я к сожалению тоже приболел, поэтому не очень расположен сейчас плотно вникать в тему. Я всё хочу спросить, а почему Вы не ставите в комментах ссылку на Ваш сайт?
Михаил, так я и не говорю что сейчас писать, это потом, когда будет время и желание.Если оно будет, конечно. Ссылку на свой сайт не ставлю т.к. некуда. В форме ответа есть только поле для ввода имени и мэйла. Да и на сколько я знаю, никто не в восторге от ссылок на другие сайты и всячески их затирают, т.е. делают неактивными или вообще удаляют. Это чтобы они вес страницы не забирали. Да и поскольку меня на данном этапе не волнует ни тиц ни пиар, то и нет цели оставлять ссылку в обязательном порядке. Я сейчас и ответить в нужном посте не могу т.к. там нет опции «оставить комментарий» Вот поэтому пишу здесь.
Спасибо, Оксана! В форме действительно нет поля для ввода урла сайта. Я вспомнил, что сам когда-то делал эксперименты по видоизменению формы комментов, хотел быстро добавить, но не тут-то было, забыл, где делал изменения, но не беда, найдём. А насчёт удаления или затирания ссылок, то я удаляю ссылку только в том случае, когда поисковик присылает сообщение, что ссылка не отвечает. После проверки ссылки, я её удаляю, если она на самом деле нерабочая. А насчёт пиаров и тицев, у меня такое же отношение, может когда на пенсию пойду, тогда вплотную придётся заниматься этой дребеденью, для увеличения дополнителного заработка, а пока….не до этого мне сейчас, и в оффлайне делов хватает. А я думаю, почему люди не оставляют ссылки? Вроде спрашивает по шаблону, хочется посмотреть на его шаблон, а ссылки нету. Спасибо ещё раз за замечание, исправлю по-свободе.
День добрый ! Я новый читаель и поклонник F2 . А решения сделать шаблоны сстраниц с одним сайдбаром ( отдельно с правым и отдельно с левым ) нет? Буду Вам очень ПРИЗНАТЕЛЕН !!!!!
Юрий, в этой теме предусмотрено её использование с каким-нибудь одним сайдбаром. Нужно войти в админку/ Внешний вид/ F2 Настройки/ Боковая панель и убрать галочку напротив того сайдбара, который не нужен. Затем, Сохранить настройки и обновить страницу перейдя на сайт.
Михаил, второй день мучаюсь с градиентом. Перепробовала как Оксана все, что можно.Ничего не получается. Как будто картинок у меня вообще нет. Такая же проблема с изменением фона (цвет меняется легко, а на картинку никак) Совершенно простое действие, а тоже не получается. У меня прописано вот так:
#sidebar_right{
float:right;
width:240px;
margin:0 -240px 0 0;
position:relative;
background:url(images/sidebarfonright.png) repeat-y;
а для изменения фона:
body {
margin:50px 0px 0px 0px;
padding:20px;
background:#888;
background-image:url(images/fon.png);
color:#444;
font-size: 65.0%; /* Resets 1em to 10px */
font-family:’Lucida Grande’, Sans-Serif;
text-align:center;}
и ещё, Михаил, подскажите, пожалуйста, как сделать курсив или изменить шрифт в названии сайта. Извините за такое количество вопросов.
Вот так у меня в сайдбаре:
Вот так показан мой фон:
Михаил, а можно ли в этой хорошей теме отодвинуть сайдбар от контента? Чтобы или промежуток был или какую нибудь контрастную полоску вставить?
Полоску можно вставить, а вот отодвинуть сразу не получилось, здесь сами сайдбары представляют из себя толщину рамки и уже внутри одной из сторон этой рамки можно создать ещё одну рамку и потом в каждом сайдбаре указать толщину — у одного только справа, а у другого только слева. Конечно, можно наверное и весь сайдбар отодвинуть, но времени сейчас нет шаблоном заниматься, мне это было не нужно, поэтому подобные эксперименты не делал. Знаю, что не очень понятно, но такие уроки в комментах писать не удобно.
Михаил, подскажите пожалуйста: у меня картинка небольшая в шапке и текст наезжает на него. Как сделать, чтобы текст был не слева, а посередине шапки.
Татьяна,ответил по почте, свяжитесь со мной и мы решим эти вопросы. Согласитесь, форма комментариев не очень подходит для написания в ней статьи повторно. Там сложного ничего нет, просто нужно всё сделать сначала и внимательней, обращайтесь по скайпу, всё решим.
Здравствуйте , Михаил! Не получается установить градиент. Все сделала как написали, и кавычки убрала, и пробел убрала, но ничего нет. Может еще что-то не так. Подскажите пожалуйста. Шаблонов перебрала много и вернулась к F2. Буду учиться творить.
Я в печали 🙁 Сделала все, как написано, а градиента почему-то нет. Пробовала на поддомене, загрузила градиент в его папку, уже и с расширением ipg и на png сменила, а в ответ тишина. Пока не понимаю, что не так сделала?
А в стилях прописала бэкгроунд и адрес картинки?
Вот так прописала.#sidebar_left{ float:left; width:200px; margin:0 0 0 -240px; position:relative; background:url(“images/sidebarfonleft.png”) repeat-y; heigth:70em;Чесслово, я пока не понимаю, где ошибаюсь. К стыду сказать, надо на поддомене повторить все еще раз, а то я сейчас сижу и понимаю, что почти все забыла. Давно не занималась шаблоном.
Вот это можно пока убрать heigth:70em; Фон появится и без числового значения, а вот когда он появится будет видно, где фон заканчивается и поставить сразу значение побольше. У меня на этом сайте стоит вот такое значение для обоих сайдбаров height:355em;
Убрала, но ничего не изменилось и не появилось. Надо топать на основном попробовать, Поддомен с самого начала как заколдованный, сначала вышибало меня из авторизации админ панели, хостер сам не понял, почему? Но что-то сделал и в админку пускает. Может теперь настраивать не дает?
Если хост нормальный, то есть резон завести на нём ещё один сайт — тестовый. У меня всегда был тестовый блог, даже тогда, когда я и не понимал, для чего он мне нужен, но он был, а потом я понял и оценил все удобства от тестового блога, именно блога (сайта) который имеет самый настоящий домен. С поддоменами я пробовал работать ещё на бесплатном хосте, в самом начале пути в инете. Если хост позволяет, то лучше приобрести ещё один домен — 100 рублей в год — не большая плата за удобства.
Оксана, может попробовать убрать пробел между url и первой скобкой?
Там нет пробела, это тут так выглядит.
Убрала…, кавычки. Сразу появился градиент. В общем, вот так у меня понимает:background:url(images/sidebarfonleft.png) repeat-y;
Оксана, спасибо за информацию, быть может у кого-нибудь будет такая же проблема, этот коммент послужит хорошим дополнением к статье.
Оксана, тема на самом деле не полностью резиновая, например, сайдбары у неё не уменьшаются и не увеличиваются, потому как, имеют фиксированный размер. А всё остальное, текстовое поле, шапка, если в ней не стоит фиксированная картинка на всю ширину и текст, всё сужается и расширяется. У меня например, на расширение установлен фиксированный размер, но если вместо размера поставить 100%, то расширяться она будет на любую ширину любого монитора. Дело в том, что я регулярно смотрю, с какими мониторами в основном люди просматривают мои сайты и пришёл к выводу, что шире делать тему, пока не имеет смысла. А то что критикуют, это очень хорошо! Я перепробовал после этой темы 2 или 3 шаблона, и они были не хуже F2, и более современны и сложнее. Но насмотревшись на глюки этих «супер новых» послереволюционных — я всё же вернулся к старой, безотказной, надёжной теме.
Критика хорошо, если она имеет смысл. В данном случае эта критика равна нулю, я не собираюсь менять тему и вот совершенно все равно, сколько ей лет. Можно подумать, те сайты которые верстались годах в 90-94 еще в html и находятся в рейтинге на первой странице, кинутся менять дизайн только из-за его возраста. Если сейчас установить супер-пупер новый шаблон, то через 4-5 лет его менять лишь на основании возраста? Смешно, чесслово, на сайтах важно наполнение, а возраст темы второстепенен. Обидно просто за F2, Из нее можно лепить как из пластилина, какая разница сколько ей лет?
Спасибо Оксана, приятно иметь единомышленников! F2 действительно легка в «лепке», на ней можно не только обучиться азам сайтостроения, но и для своего сайта сотворить что-то стоящее.
Ой, Михаил 🙂 Была на вебинаре сегодня, просматривали сайты, я сдуру показала свой! В общем, разнесли тему в пух и прах. Она, видите ли, дореволюционная, вовсе не резиновая и.т.д. и.т.п…Так что продолжаем измываться над нашей самой послушной и лучшей, пусть и дореволюционной и «не резиновой» темой F2. Благо есть хороший учитель. 🙂