Резиновая тема должна растягиваться
 Приветствую Вас, уважаемые читатели! В этой статье я не буду вас ничему обучать и указывать, как нужно, а как нет. Просто буду рассказывать, как видоизменялась моя тема, установленная на момент написания статьи на этом блоге. Первое, что захотелось сделать, чтобы тема на самом деле была резиновой, т.е. могла растягиваться почти до краёв экрана монитора любого разрешения и сужаться до установленного минимального размера.
Приветствую Вас, уважаемые читатели! В этой статье я не буду вас ничему обучать и указывать, как нужно, а как нет. Просто буду рассказывать, как видоизменялась моя тема, установленная на момент написания статьи на этом блоге. Первое, что захотелось сделать, чтобы тема на самом деле была резиновой, т.е. могла растягиваться почти до краёв экрана монитора любого разрешения и сужаться до установленного минимального размера.
В основном, в резиновых темах должны растягиваться и сужаться: шапка блога (header), текстовое поле (content) и подвал (footer), сайдбары обычно имеют фиксированную ширину. В шаблоне F2 изначально установлено ограничение общей максимальной ширины: max — width: 1240px, минимальный размер также имеет ограничение min — width: 740px. Сделав небольшое изменение в стилях CSS, мы заставим блог изменяться в размерах, но как сделать, чтобы шапка с картинкой тоже могла растягиваться и сужаться. Причём,картинка в шапке должна находиться на одном месте, как бы не менялся размер шаблона.
Но, не будем опережать события и начнём с самого начала, а именно, установим основной фон. Как поменять цвет фона уже говорилось в статье: Как изменить дизайн шаблона.
Если тема будет развёрнута во весь экран монитора, этот пункт настройки можно пропустить, фона всё равно не будет видно, но моя тема не будет закрывать весь экран и поэтому мне хотелось сделать градиентную основу или использовать бесшовный фон. На одном из онлайн – генераторов бесшовных фонов я выбрал и подредактировал вот такой фон (размер оригинал).

Запустил программу FileZilla и закачал фон в папку: images, расположенной по такому адресу: /domains/myvirtualput.ru/public_html/wp-content/themes/f2/images, затем переименовал файл в: fon.png.



Затем, открыл редактор в админке сайта и прописал следующее свойство и путь к файлу: background-image: url (путь к файлу); я писал вручную прямо в редакторе, но вы можете написать сначала в блокноте, а потом скопировать и вставить в стили или, если название вашего файла совпадёт с моим, скопируйте свойство отсюда:

Обновляем файл и идём на главную страницу блога, обновляем страницу и любуемся новым фоном. Теперь, зная путь установки, мы можем менять фон на столько часто, сколько потребуется.
Далее, на онлайн – генераторе фонов был получен вот такой фон для шапки блога. Высота фоновой картинки должна быть такой же как и высота шапки, на моем шаблоне 185px.

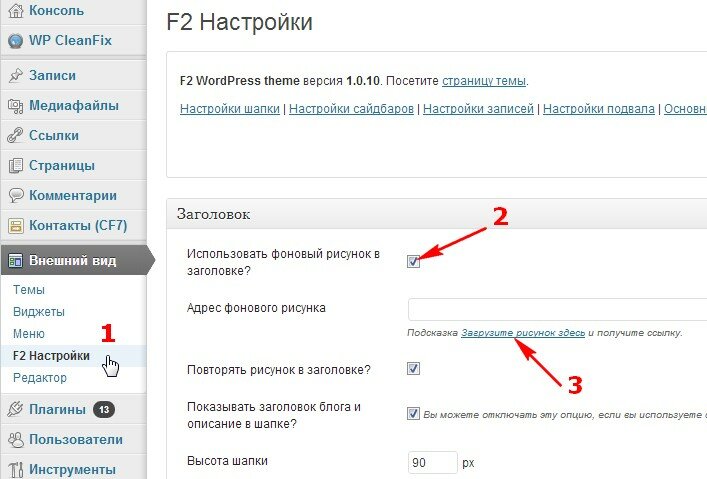
Затем, зашёл в админ-панель блога, открыл настройки темы, установил галочки в чекбоксах, на скриншоте ниже показано где они установлены. Высоту шапки каждый указывает по своему желанию, позже я установил 185px. Жмём на ссылку: Загрузите рисунок здесь.

В открывшемся окне жмём на кнопку: Выберите файл, ну вообщем делаем всё так, как было описано в статье: Резиновая тема WordPress.

Единственное, хочется подсказать, если по каким-то причинам вы не скопировали адрес картинки то, идёте в Медиафайлы/Библиотека, находите в списке картинку, наводите курсор под название картинки и жмёте на: Изменить.

С правой стороны открывшегося окна увидите ссылку, выделяете её, копируете и вставляете в адресную строку в настройках темы.

Затем, в стиле: #headerlogo h1 я изменил шрифт, поставив его впереди всех установленных шрифтов в свойстве: font – family, изменил размер до 72px.
Чтобы изменить цвет шрифта, перешёл чуть ниже в стиль: #headerlogo h1 a и в свойстве: color, прописал выбранный цветовой код. После каждого изменения обязательно нужно обновлять файл.

Ну, а теперь растянем нашу тему, на то она и резиновая ![]() . Верстальщиком по умолчанию установлена максимальная ширина сайта 1240 пикселей. А мы возьмём и поставим вместо пикселей проценты.
. Верстальщиком по умолчанию установлена максимальная ширина сайта 1240 пикселей. А мы возьмём и поставим вместо пикселей проценты.

Меняем пикселы на 100% , обновляем файл, идём на главную страницу, обновляем её и радуемся, что пока всё получается удачно, тема растянулась почти до самых краёв окна браузера.

Снова заходим в список стилей, находим стиль: body. Находим свойство: padding:20px;( Отступ со всех сторон 20пикселей). Заглянем в шпаргалку:
padding:20px; – отступ с четырёх сторон равен 20 пикселей.
padding:30px 20px; – означает — отступы сверху и снизу равны по 30 пикселей, слева и справа по 20пикселей.
padding: 40px 20px 30px 20px; – означает – отступ сверху 40px, справа 20px, снизу 30px и слева 20px;
На снимке установлен отступ сверху и снизу по 40 пикселей и по бокам по 20 пикселей. Я хочу второе меню подключить и мне понадобится место сверху шаблона для дополнительного ряда кнопок меню. В предыдущей теме у меня было два меню и страницы и категории настроены именно под такое количество меню, поэтому мне легче встроить второе, чем переделывать все существующие настройки.

Предыдущие статьи из серии: Резиновая тема
2. Как изменить дизайн шаблона
3. Ещё немного про дизайн сайта
В следующей статье приподнимем шапку над телом сайта, а между ними попробуем вставить второе выпадающее меню, не пропустите. Что не понятно, спрашивайте, разберёмся. До встречи!






Здравствуйте. Не подскажете, как убрать сайдбары и раздвинуть контент на всю ширину шаблона на одной из страниц. Я сделал второй шаблон страницы, удалил сайдбары, а раздвинуть контент не получается. Спасибо заранее.
Здравствуйте! Убрать сайдбары можно в настройках темы, где предоставляется выбор количества сайдбаров, отображение сайдбара с той или иной стороны или вариант без сайдбаров.
Раздвинуть контент на всю ширину можно, указав процентное значение ширины. Но, если указать такое значение, то ширина контента будет одинакова на всех страницах. Если сделан отдельный шаблон страницы, то именно для этой страницы в CSS для ширины указать или 100% или auto. Может я что-то не так понял из вопроса, но не видя таблицу CSS, более подробно сказать пока ничего не могу.
Здравствуйте. Тема сайта у вас осталась F2 или вы уже перешли на тему про которую вы упоминали в одном из постов. Ее можно где то скачать, или вы «русифицированную» продаете?
Привет, Владимир! Да, поменял шаблон, потому что F2 нужно было обновлять или устанавливать новую, поскольку старая F2 некорректно отображается в мобильных устройствах. Гугл два раза присылал письмо с таким замечанием. Пока не продаю, потому что, кроме русифицирования много мелочей осталось.
Спасибо за ссылку, погляжу. Я уже очень давно сижу на теме F2, дорабатывая ее всячески, не без вашей помощи и поддержки, но на меня вроде пока никто не ругался.
Тема тестового сайта очень понравилась.
Пожалуйста! Более расширенный ответ я отправил по почте.
Михаил, спасибо вам за интересные статьи по редактированию темы! По вашему описанию я изменила шаблон темы на своем сайте. Еще хотела бы, чтобы сайтбары тоже были резиновыми, но не знаю как это правильно сделать. Ко мне на сайт часто заходят с мобильных и планшетов и в них статья видна только узкой полоской в центре страницы, а сайтбары остаются слишком широкими. Подскажите пожалуйста.
Людмила, я неоднократно пытался заставить сайдбары сужаться, но мне так и не удалось этого сделать. Выход из положения можно найти, используя только один сайдбар или заменить тему. Я, кстати готовлю другую тему на свой сайт. Дело в том, что она полностью на английском языке и очень много времени уходит на переводы. Но сейчас времени физически не хватает на сайты, осенью-зимой надеюсь закончить оформление и переводы и заменить «старушку F2». 🙂
Михаил, здравствуйте! Спасибо за Ваши уроки и подсказки, много чего применила на своем сайте! Извините, что вопрос задаю не по теме статьи))) (не нашла где спросить). Вы можете подсказать какой-нибудь плагин или код для вставки, чтобы выводились миниатюры при просмотре архива, рубрик. Нажимая на главную картинки показываются, а нажимая на рубрики и архивы, выходит просто список статей. У вас вроде как по другому)))
Наталья, нужно открыть в редакторе админки файл: archive.php, найти там вот такую строчку:
Здравствуйте Михаил, у меня проблемам с градиентом, сделал как у вас написано но фон не меняется, что делать не знаю. Может вы подскажете в чем проблема. Заранее спасибо.
Александр, скопируйте и вставьте в коммент тот столбец, куда размещали картинку (изображение) или свяжитесь со мной через Скайп или почтовый ящик через форму контакты (связаться со мной). Любой пробел или отсутствие пробела может повлиять на отображение фона.
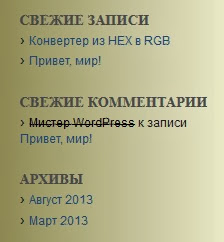
Здравствуйте. Хотел задать вам вопрос, однако он не по теме поста. В общем, у меня такая проблема: хочу убрать знак «>» из записей виджетов. Ну, то есть, вот у вас, к примеру, в Меню Сайта написано > Главная, >Программы и т.д. Так вот, меня это знак «>»напрягает, вместо него хотел бы что-то другое поставить, ну или вообще убрать, чтобы всё ровненько было. Однако, загвоздка, сидел рыскал-рыскал, но никак найти не могу. Не могли бы помочь? Может знаете? Просто вообще беда… Надеюсь поможете, спасибо!
Юрий, закомментируйте вот этот код:
Михаил, огромное спасибо. Всё получилось. Вы знаете, смотрел на эти циферки и чувствовал, что лишние они какие-то, но почему-то удалить не попробовал. Странно 🙂 Спасибо ещё раз)
Юрий, я удалить не рискнул, я просто закомментировал код. Если обратил внимание в начале и в конце кода стоят вот такие знаки /*—*/. На другом своём сайте я именно так и поступил, оттуда кстати и скриншот делал Популярное Садоводство
Михаил спасибо за ответ но ничего не вышло прокрутка не исчезает, у меня старенький ноут с разрешением 1024 на 768 на другом компе пока нет возможности посмотреть. Смотрю вы тоже вчера или сегодня что то поправили на своем блоге, сейчас шапка нормально отображается
Сегодня второе меню ставил, настраивал, а что с шапкой было? А размер блога можно поставить 1000px и тогда полоса должна исчезнуть. Я пробовал у себя, полоса тоже появляется если 100% ставлю, но она никакой роли не выполняет, тему сужаю, она в одной поре стоит. А с другой стороны, она разве мешает? Я на других блогах вижу прокрутки, вроде как так и надо.
Согласен тема не плохая, но у меня проблема, если параметр padding:20px; меняю хоть на 1 пиксель меньше 20ти то появляется горизонтальная прокрутка, что только не пробовал, кстати у вас она (прокрутка) тоже имеет место быть. Как избавится от этого? Поможете?
Ильдар, чтобы прокрутка исчезла с твоего сайта, поставь вместо 100% фиксированный размер, соответствующий ширине твоего монитора. Я поставил у себя тоже фиксированный максимальный размер 1300px. А когда я у себя ставлю проценты, то прокрутка горизонтальная так же появляется и у меня. Когда максимальный размер установлен и я начинаю сжимать окно темы, у меня так же появляется прокрутка. Но она, как таковая свою роль не выполняет, пока я не сожму тему до 700px. Вот так у меня в данный момент стоят настройки.
Тему скачала, примерила, понравилось. Теперь начну потихонечку разбираться.
Тема не плохая и вполне можно сделать её под себя такой, какую хотелось бы. Что будет не понятно, обращайтесь.
Спасибо, что прислали ссылочку. Я — настоящий чайник, но я учусь. За такое сложное дело второпях браться не буду, но потом выполню задание. Ведь так лучше, чем стандартная тема, где только фон изменяется в размерах.
Вера, я так же не вычёркиваю себя из списка чайников, мне интересно заниматься тем, что я делаю, а научившись, делюсь с вами. Если в своей профессии я считаю себя специалистом, то в сайтостроении я такой же чайник, ну, может быть чуть-чуть меньшего размера. 🙂