Красивая постраничная навигация
Как сделать постраничную навигацию
 Приветствую вас друзья, на блоге Виртуальный путь к Успеху!
Приветствую вас друзья, на блоге Виртуальный путь к Успеху!
Когда я создавал свой самый первый блог, мне хотелось чтобы он был большой, и красивый. Чтобы был уникальным и привлекательным и чтобы на нём всегда были посетители.
Опытные блогеры в своих постах наперебой разъясняли, что блог нужно создавать для людей. И что они, посетители, должны ощущать комфорт на твоём блоге. Одним из составляющих удобства пребывания посетителей на блоге, является удобная, постраничная навигация.
Но как сделать удобную и симпатичную форму навигации страниц? Первое время мне никак не удавалось добиться отображения квадратных окошек с цифрами, а вместо них, красовались “Вперёд” – “Назад”, “Ранее”-“Позднее”, в общем, всё что угодно, но только не желанные квадратики с цифрами.
![]()
![]()
Вскоре, мне попалась информация о плагине, который судя по описанию, нужно было закачать в папку plugins, а затем просто активировать его в админке своего блога.
Как легко, всего делов-то! Но, моя радость была преждевременна. Оказывается, не в каждой теме (шаблоне), этот плагин работает сразу после активации. Что ж, поиски возобновились, и нашёл я в интернете вот такой код:
<?php wp_pagenavi(); ?>
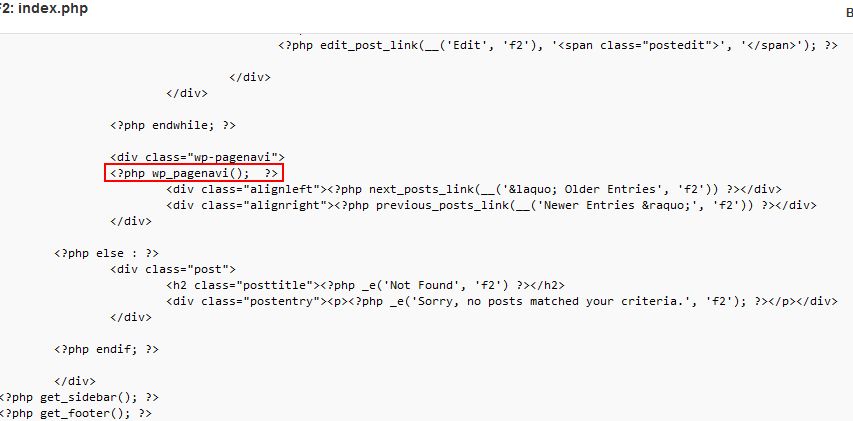
Этот код нужно вставить или в один файл темы блога: index.php, вот сюда:
(Все картинки кликабельны)
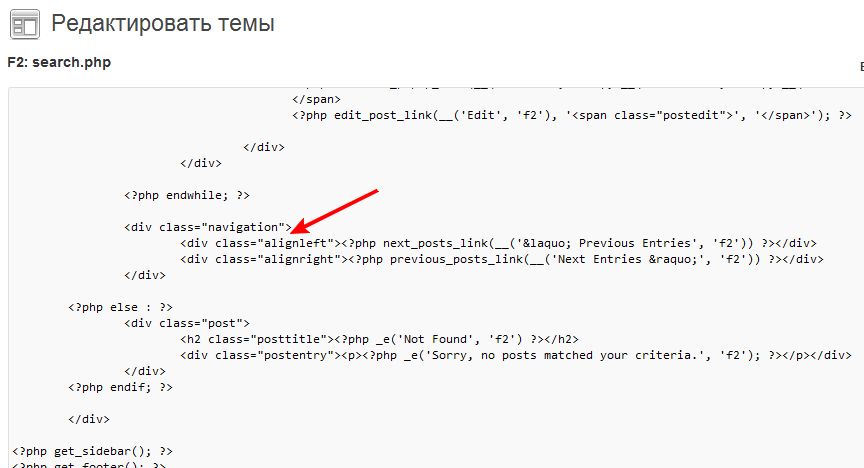
или в три файла: один уже упомянут ранее, следующие два: archive.php и searsh.php. В моём шаблоне хватило и одной вставки кода, но на всякий случай покажу куда надо вставить код в остальных двух файлах:
В данном случае, в файле archive.php, код нужно разместить между строками (указано стрелкой), аналогично поступить и с файлом searsh.php:
Найти эти файлы можно, зайдя в блоге в админку\ внешний вид\ редактор и в колонке справа, выбрать необходимые файлы, установленной в данный момент, темы.
Внимание! В некоторых шаблонах класс навигации прописан как: <div class=»navigation»> поэтому, нужно слово «navigation» заменить на «wp-pagenavi» и не забывайте обновлять файл после каждого изменения.
Но, как же убедиться в том, что плагин уже работает? Если в настройках блога установлено: выводить по 5 статей на странице или более, а в блоге написано пока только 3-4 статьи, то навигация отображаться не будет, пока число статей не превысит установленного количества хотя бы на одну статью.
В таком случае, нужно там же в админ-панели, в разделе Параметры, открыть плагин wp-pagenavi или Список страниц и поставить галочку в чекбоксе: Показывать навигацию, даже если страниц с записями больше нет. Не забудьте Сохранить изменения. Переходим в блог и видим примерно следующее:
А в дальнейшем это будет выглядеть вот так:
Co временем, заходя на многие сайты, мы замечаем что, на некоторых страницах компоненты навигации страниц окрашены в цвета, соответствующие окраске темы блога, кто желает, можете посмотреть ещё на одном моём блоге, Популярное Садоводство. Раньше, чтобы достичь такого результата, нужно было залезть в стили плагина и там менять коды цветов.
Сейчас же, этого делать не нужно, стоит лишь открыть консоль блога, в разделе Плагины, выбрать Добавить новый, в поле поиска ввести имя плагина: Wp Pagenavi Style, и нажать: Поиск плагинов.
В открывшемся окне, найти требуемый плагин, и нажать Установить.
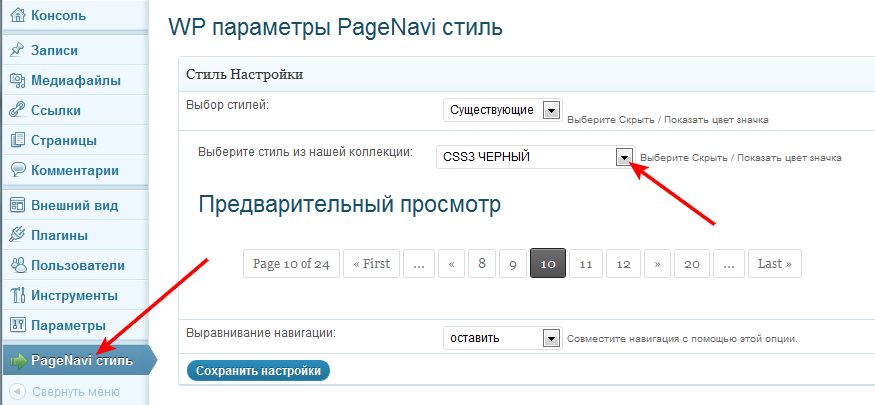
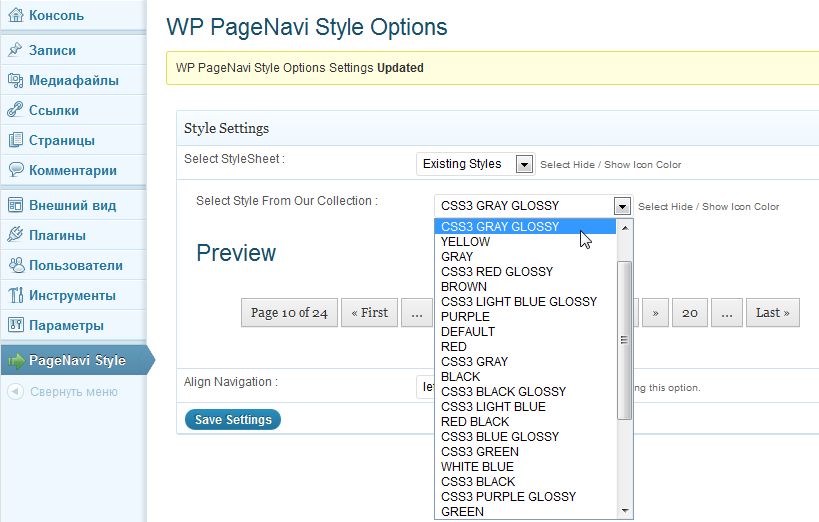
Активируйте установленный плагин. Затем, в меню админ-панели откройте плагин Wp Pagenavi Style, После чего откройте коллекцию стилей.
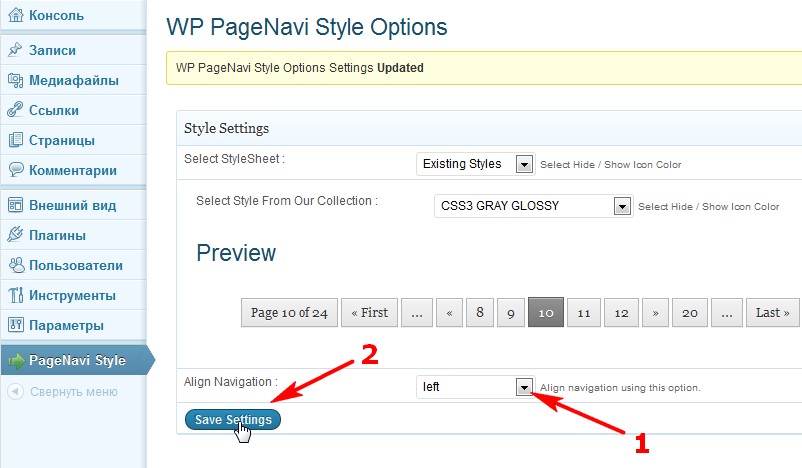
В открывшемся списке стилей подберите желаемый цвет, оттенок или бесцветный стиль.
Затем, определите место расположения навигации страниц и сохраните настройки.
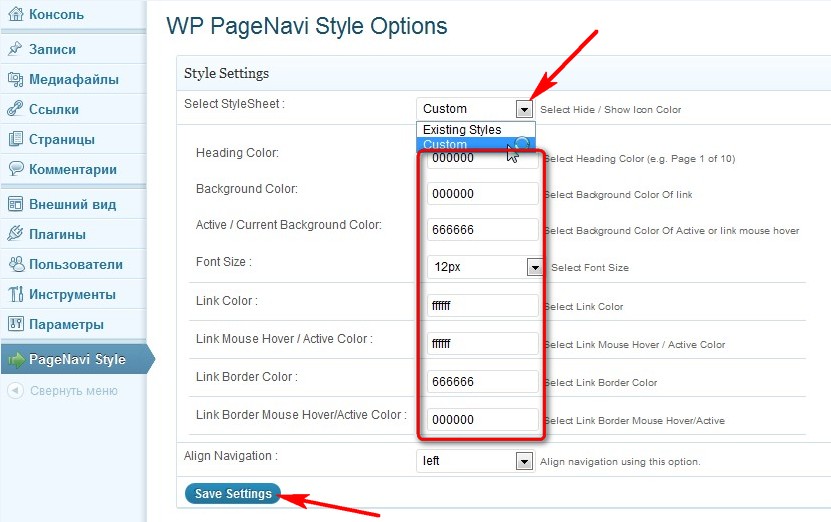
Если ничего достойного не удалось подобрать, откройте произвольные настройки и методом подмены цветовых кодов, настройте навигацию, как вашей душе угодно.
Таким образом, у нас получилась удобная, красивая постраничная навигация, на радость себе и людям.
Кто не знает как работать с цветовыми кодами, заходите, в одном из следующих постов я раскрою эту тему.
© Михаил Ковеньков

















Просто супер блог!Скоро с вами стану проффи!!
Полностью с вами согласна.
Что ж Вы, Михаил, прикинулись новичком, а на самом деле? Какой классный у вас блог (вернее, оба). Из-за одной только птички уходить не хочется, а статьи… Как-то Вы чувствуете, что требует особого внимания в теме. Из Вас вышел бы прекрасный педагог. Успехов. Заходить буду часто.
AnimatedTwitterBird Лариса, это название плагина с птичкой. Когда установите нажмите на неё и свяжите со своим аккаунтом в Твиттере, если у вас есть.
Спасибо за тёплые слова!
Оказывается это так просто, а я вебмастера просила сделать переходы по страничкам. Пишите свои статьи почаще, столько всего полезного!
Спасибо, Марина! Я побывал на вашем сайте, действительно симпатичная навигация, уверен что, тот веб мастер сделал её под вашим чутким руководством! Успехов вам и вашему блогу!