Программа для определения и подбора цвета
Содержание:
ColorMania — пошаговая инструкция
Очень полезная и удобная бесплатная программка для верстальщиков, художников и дизайнеров. Позволяет определять цвет во многих форматах, захватывает цвет с любого участка окна монитора. Обладает мягким подбором оттенков, яркости и контрастности. Имеет инструмент «Пипетка» и мощную лупу, что без труда позволяет определить цвет даже самого маленького шрифта на странице. В этой статье рассмотрим, как работать с программой при изменении дизайна сайта, как узнать установленные цвета в шаблоне, как заменить цветовые коды в таблице стилей CSS вашего блога.
Скачать программу можно по этой ссылке: Скачать архив или с сайта русификатора: http://msilab.net/rus.7439
Картинки кликабельны
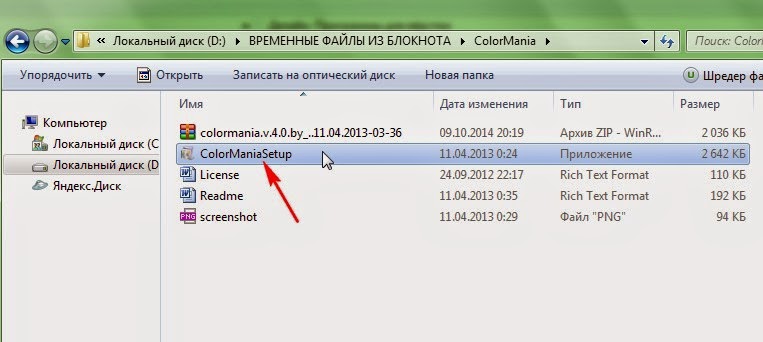
Разархивируйте скачанный файл,
кликните дважды по установочному файлу программы.
Далее следуйте указаниям установщика — установка обычная.
Как работать с программой ColorMania
Для начала рассмотрим, как работать с инструментом «Пипетка». Например, нужно узнать какой цвет установлен для шрифта в том или ином месте на странице сайта.
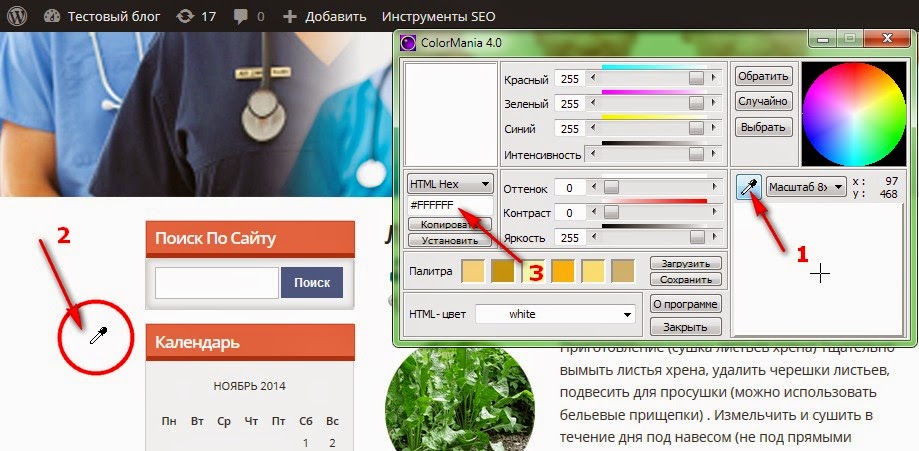
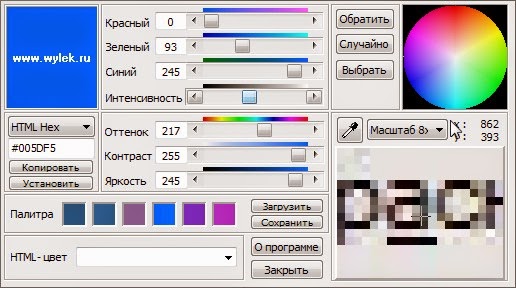
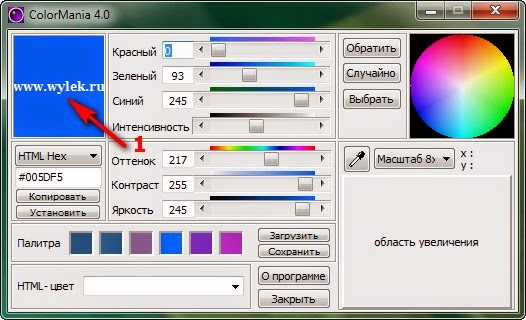
Поскольку шрифт в тексте обычно мелкий, необходимо воспользоваться встроенной лупой. Откройте меню: Масштаб (стрелка 1) и установите желаемое увеличение, в моём случае, выставлено восьмикратное увеличение (стрелка 2).
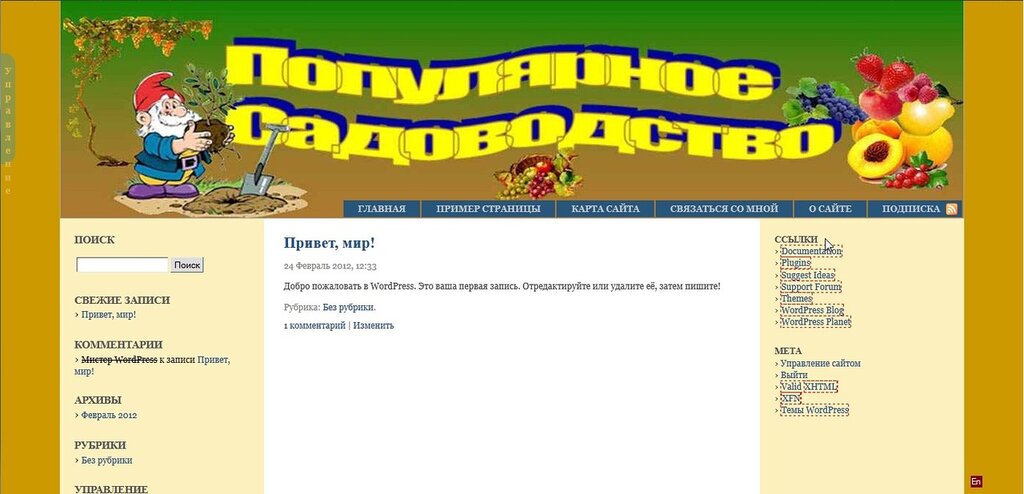
Зажмите значок с пипеткой (стрелка 1) левой клавишей мыши и не отпуская её, подведите пипетку к любой букве в тексте (стрелка 3), при этом наблюдая за движением перекрестья курсора в окне лупы (стрелка 2). Как только перекрестье курсора наведено в нужное место, отпустите клавишу. В данном случае видно, что цвет шрифта не чисто чёрный (#000000), а чуть светлей (#333333) (стрелка 4). Выше, в окне визуализации отображается цвет шрифта.
На этой же странице сайта определяем цвет общего фона. Берём пипетку (стрелка 1), не отпуская клавиши, наводим на фон (стрелка 2) и видим, что цвет фона чисто-белый (#ffffff) (стрелка 3).
Вот небольшой пример. Открываем таблицу стилей и находим цветовые значения ссылок. На снимке видны цвет основной ссылки «а» и чуть ниже цвет посещённой ссылки «a:visitet«, т.е. если ссылкой один раз воспользовались, то она отображается уже немного другим цветом. Выделяем ссылку левой клавишей мыши (стрелка 1), кликаем по ней правой клавишей мыши и в открывшемся контекстном меню выбираем: Копировать (стрелка 2).
Заходим в программу и вставляем скопированный код в специальное поле, предварительно удалив прошлый код (стрелка 1). Затем нажимаем кнопочку: Установить и в визуальном окне видим цвет ссылок в спокойном состоянии.
Повторяем те же действия со вторым цветовым кодом и видим что цвет посещённой ссылки почти такой же как и у ссылок в спокойном состоянии. Но как визуально сравнить эти два цвета? Читайте дальше.
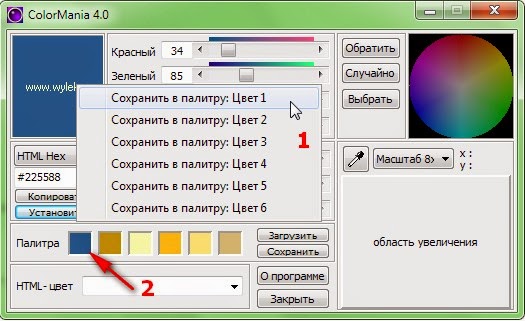
В программе встроена очень удобная функция: Палитра. Как видно из снимка, в палитре есть шесть окошек, в которые можно временно установить любой цвет, отображаемый в визуальном окне. Для этого, нужно кликнуть по визуальному окну правой клавишей мыши и в выпадающем списке выбрать, в каком окошке сохранить данный цвет. Чтобы сохранить цвет в первом в первом окошке, нажимаем: Сохранить в палитру: Цвет 1 (стрелка 1).
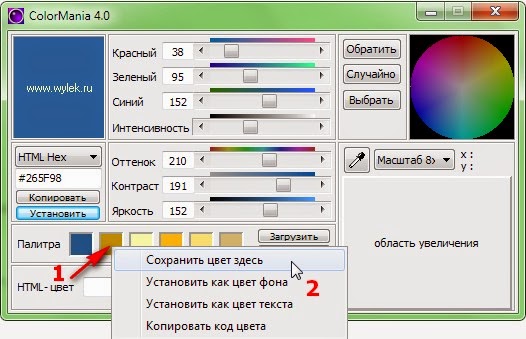
Сохранить цвет в палитру можно и другим способом. Нужно кликнуть по любому окошку палитры правой клавишей мыши (стрелка 1) и в открывшемся меню выбрать: Сохранить цвет здесь (стрелка 2).
Визуально сравнивая два цвета, видно, что они особо не отличаются друг от друга. А ведь замысел функции посещённых и не посещённых ссылок в том и состоит, чтобы посетителю было удобнее ориентироваться на вашем сайте. Например, такая же функция установлена в поисковиках Яндекс и Google, где, не посещённые ссылки имеют синий цвет, а посещённые — сиреневый.
Чтобы получить сиреневый цвет, плавно добавляем красный цвет с помощью ползунка (показано стрелкой).
Хочу оговориться, цвета для ссылок можно применять любые, лишь бы они гармонировали с расцветкой вашего сайта. На снимке ниже я показал как выглядят посещённые и не посещённые ссылки. Цвета взял наугад, соблюдая правило, что не посещённая ссылка должна быть ярче посещённой. В данном случае, ссылки коричневого цвета уже посещённые.
И так, мы изменили цвет на сиреневый и сохраняем его в следующем окошке палитры.
Добавим немного яркости (стрелка 1), сохраняем в следующем окошке палитры (стрелка 2). Цвета, которые мы подобрали для ссылок, могут нам ещё пригодиться при вёрстке шаблона, поэтому есть смысл сохранить эту палитру. Нажмите на кнопку: Сохранить (стрелка 3).
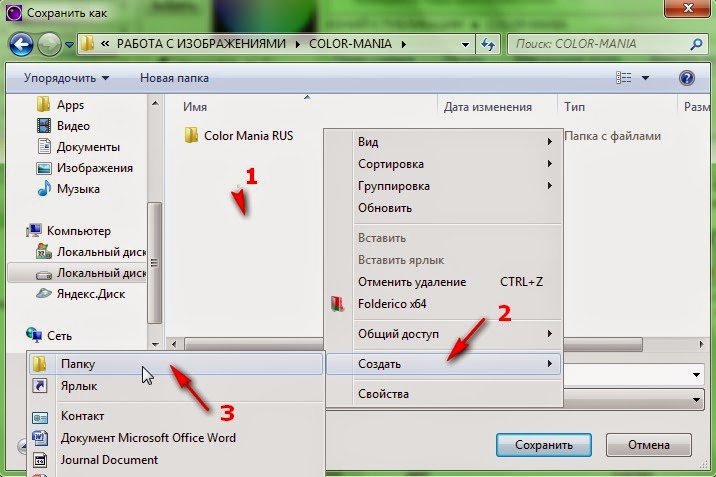
В открывшемся проводнике откройте папку со скачанной программой, кликните по свободному полю правой клавишей мыши (стрелка 1), в открывшемся меню выберите: Создать (стрелка 2)/Папку (стрелка 3).
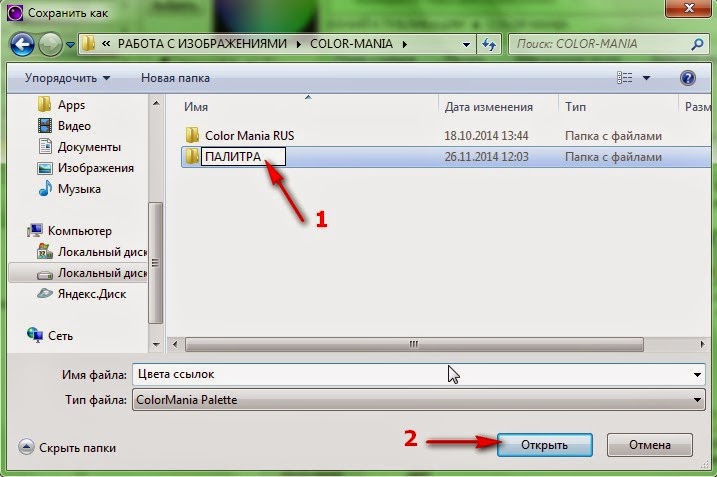
Дайте имя папке например, ПАЛИТРА (стрелка 1), нажмите кнопку: Открыть (стрелка 2).
В открывшемся окне созданной папки задайте имя файлу например, Цвета ссылок (стрелка 1) и нажмите кнопку: Сохранить (стрелка 2).
Файл сохранён и теперь, при необходимости, вы в любое время сможете открыть сохранённую палитру в программе ColorMania. Когда это будет нужно, нажмите на кнопочку: Загрузить (стрелка 1).
В проводнике найдите папку с сохранёнными палитрами, выберите нужную (стрелка 1) и нажмите кнопку: Открыть (стрелка 2).
Как видно из снимка, палитра загрузилась в программу, а мы переходим к следующей функции: HTML — цвет.
Иногда при просмотре таблицы стилей встречаются такие стили как, color: blue; , color: white; , color: black; и так далее. Для того чтобы определить, какой цвет установлен, достаточно открыть список часто применяемых цветов при вёрстке шаблонов (стрелка 1), найти и выделить искомое слово (стрелка 2). Это очень удобная и полезная функция, особенно для слабо знающих английский язык. (это я о себе)
В визуальном окошке вы тут же увидите как выглядит тот или иной цвет, а так же, цифровой шестнадцатеричный цветовой код под ним.
Часто можно встретить в таблице стилей цветовые коды с использованием систем RGB и RGBA
linear-gradient(105deg, rgba(1,103,255,.9), rgba(123,175,251,.8), rgba(1,103,255,.9));
Кто не знает, RGB расшифровывается как: RED, GREEN, BLUE (Красный, Зелёный, Синий), термин А в RGBA является альфа-каналом, с помощью которого определяют прозрачность цвета в графическом дизайне.
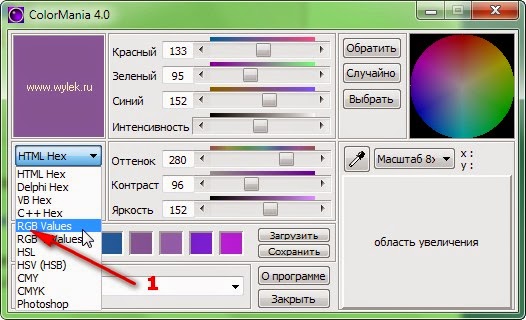
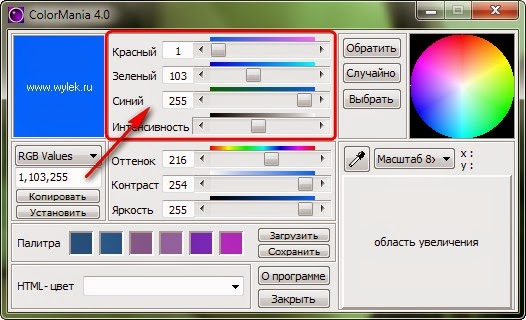
Чтобы узнать цвет или перекодировать цвет в шестнадцатеричную систему, достаточно скопировать первые три числа, например: 1,103,255 и вставить в кодовое окошко программы. Затем, открыть список форматов или систем (стрелка 1).
В открывшемся списке выбрать: RGB Values или нажать комбинацию клавиш: Ctrl + R.
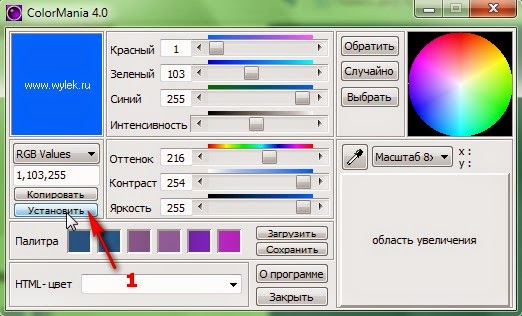
После чего, нажать на кнопку: Установить (стрелка 1). В визуальном окне видим, какой цвет был зашифрован в данном коде.
Как видно из снимка, в окне плавной регулировки RGB стоят такие же числа, как и в кодовом окошке. Кстати, в этом же окне есть прекрасная функция: Интенсивность. Двигая ползунок интенсивности, можно наблюдать, что в движение приходят сразу три ползунка RGB, причём, двигаться они могут в разные стороны.
Для того чтобы перевести код из формата RGB-системы в шестнадцатеричную, нужно лишь открыть список форматов и выбрать: HTML Hex или нажать комбинацию клавиш: Ctrl + H.
В кодовом окошке отобразится шестнадцатеричный код (стрелка 1). Кстати, можно сохранить цвет в одном из окошек палитры одним из вышеописанных способов.
И ещё, вписав в кодовое окошко шестнадцатеричный код и нажав комбинацию клавиш Ctrl + R , т.е. выполнив обратные действия, можно узнать и скопировать код в формате системы RGB.
Скопировать цветовой код можно несколькими способами. Выделить код, кликнуть по нему правой клавишей мыши и в контекстном меню выбрать: Копировать. Выделить код и нажать комбинацию клавиш: Ctrl + C. Или просто нажать на кнопку: Копировать (стрелка 1). В любом случае код будет скопирован в буфер обмена.
Круговая палитра или Цветовой круг
 Этот инструмент наверняка вам знаком, он присутствует почти во всех графических редакторах, но не рассказать о нём, хотя бы вкратце, было бы не правильным.
Этот инструмент наверняка вам знаком, он присутствует почти во всех графических редакторах, но не рассказать о нём, хотя бы вкратце, было бы не правильным.
Кнопка: Обратить — Изменить цвет на противоположный. Если кликнуть в любом месте цветового круга, то после нажатия на кнопку: Обратить, в визуальном окне отображается цвет расположенный ровно напротив и на таком же расстоянии от центра цветовой палитры. Хотя, есть по видимому какое-то научное объяснение, поскольку, чёрный цвет в системе RGB имеет минимальное значение т.е., все нули (0,0,0), а белый цвет (обратный чёрному) имеет максимальное числовое значение (255,255,255).
Кнопка: Случайно — Выбрать цвет случайным образом. Название функции говорит само за себя. Поиграйте этой кнопочкой — довольно интересные оттенки можно найти для дизайна.
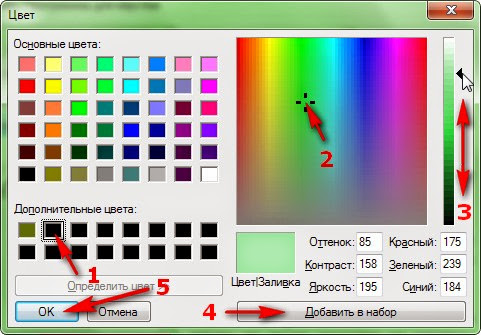
Кнопка: Выбрать — Показать диалог выбора цвета Windows. После нажатия на эту кнопку открывается вот такое окно. Единственное о чём хотелось рассказать — как добавить выбранный оттенок в набор: Дополнительные цвета. Нажмите кнопку: Определить цвет.
Кликните по любому свободному окошку (стрелка 1), в котором будет добавлен выбранный оттенок. Далее, кликните по любому цвету, относительно которого будет выбираться оттенок (стрелка 2). С помощью ползунка (стрелка 3) выберите подходящий оттенок. Наблюдать за изменением цвета можно в окошке: Цвет/Заливка. Выбрав оттенок, нажмите на кнопку: Добавить в набор (стрелка 4) и оттенок тут же отобразится в изначально выбранном окошке набора дополнительных цветов. Затем, нажмите на кнопку: ОК.
Не закрывайте программу, пока работаете с выбранными цветами. Дополнительные цвета сохраняются, пока запущена ColorMania.
Ну, и наконец приступим к настройкам программы, спасибо, что дочитали пост до этого момента. Я не случайно решил рассказать о настройках именно в конце инструкции, потому что, не зная как работает программа, сложно отдавать предпочтение тому или иному выбору. А также рассмотрим ещё одну полезную функцию, которая очень важна при дизайне сайта или изображений.
Настройки программы ColorMania
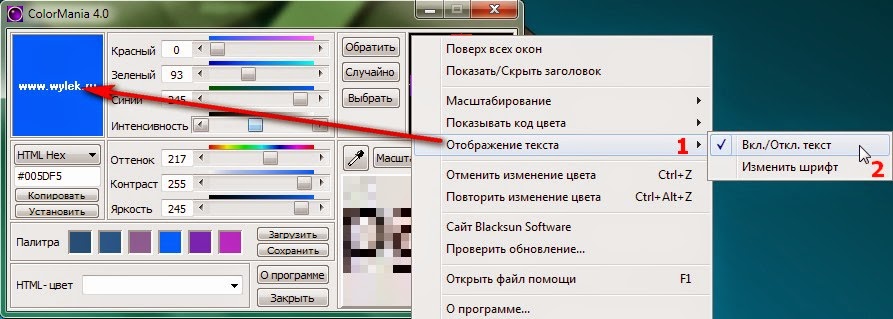
Кликните по цветовому кругу правой клавишей мыши. Давайте рассмотрим настройки в открывшемся контекстном меню.
1. Поверх всех окон — очень удобная функция, особенно при работе с таблицей стилей CSS, когда приходится распознавать, менять, добавлять цветовые коды в различных селекторах шаблона сайта. Окно программы никуда не исчезает и его не нужно постоянно лезть в панель быстрого запуска и открывать окно заново.
2. Показать/Скрыть заголовок — эта функция создаёт ещё больший комфорт при работе, поскольку заголовок вместе с рамкой исчезает и окно программы становится несколько компактнее.
3. Масштабирование — здесь выбираем визирную метку для работы с пипеткой. На снимке выше виден крестик в окне лупы, вот это и есть визирная метка.
4. Показывать код цвета — здесь нужно указать программе какой формат кода показывать в первую очередь. Заодно показаны комбинации клавиш для каждого формата.
5. Отображение текста — очень полезная функция. Даёт возможность просмотреть как будет выглядеть текст определённого цвета на выбранном оттенке цвета, подобрать цвет текста. За ненадобностью текст можно отключить (стрелка 2).
6. Изменить шрифт — чтобы настроить шрифт нажмите на кнопку: Изменить шрифт (стрелка 2).
7. Шрифт — настройка шрифта, который будет отображаться в визуальном окне программы. На снимке ниже показана очерёдность моих настроек.
Результат настроек.
8. Отменить изменение цвета — эта функция позволяет вернуть предыдущий цвет. Например, вы подобрали подходящий оттенок, но забыв сохранить его в палитре, случайно кликнули по цветовому кругу. Комбинация клавиш Ctrl + Z позволит вернуть исчезнувший из окна цветовой оттенок.
Если что-то было не понятно, пожалуйста задавайте вопросы, я обязательно отвечу и разъясню.
Удачи Вам!
© MKoven














































Программы такого плана очень нужны для веб-дизайна и не только.

Я пользуюсь аналогичной, только намного более лёгкой ColorT Final
В ней присутствуют все те-же функции. Но тут ведь кому, что удобно…
Кстати, Михаил, я выполнил Вашу просьбу насчёт шрифтов. Так, что обновите плагин визуального редактора.
Удачи.
Саша, огромное спасибо за добавленные инструменты в редактор комментариев!
По скриншоту вижу, что эта программка умеет ещё и градиенты создавать. Интересно, а цветовые коды градиента она выдаёт? И сколько цветов она может смешивать, два или неограниченно?
Миша, лучше один раз увидеть, чем 100 раз услышать… Вот: [https://yadi.sk/d/Zd6sYqzWdRHXR] — ссылка, забирай…
Вот описание:
ColorT Final v1.5 — ColorT Final. Программа сочетает в себе экранную лупу и возможность перевода цвета под курсором в различные форматы. Возможности: — Экранная лупа 2х — 10х; — Экранная линейка; Формат цвета: * HTML; * Delphi; * C++; * Visual Basic; * RGB dec; * RGB hex; * RGB %%; * HLS dec; * HLS hex; * CMY dec; * CMY hex; * YUV dec; * YIQ dec; — Плавный подбор цвета; — Основная палитра цвета; — Дополнительная палитра цвета; — Палитра безопасных цветов (WebSafe); — Градиент по 2 цветам; — Разложение градиента по шагам на составные цвета. До 256 шагов; — Color Mixer. — Возможность сохранять до 1000 цветов. — Копирование в буфер обмена. — Выравнивание цвета до WebSafe. — Возможность экспорта основного цвета в Градиент, ColorMixer; — Инвертирование основного цвета; — Список цвета по именам
Саша, спасибо за ссылку, в моей коллекции подобных программ это будет уже наверное пятая. Но, программка того стоит, знаю это ещё даже не установив.
Она запускается без установки…