FSCapture — пошаговая инструкция
Содержание:
И снова о скриншотах
 Привет, Друзья! В этой публикации поговорим о более совершенной программе для снятия скриншотов — FSCapture, которую я использую наравне с Floomby. Вернее, зачастую работаю с обеими программами, особенно, при создании постов с картинками. Полное название программы – FastStone Capture (в дальнейшем буду называть — FastStone). И так, не буду забегать вперёд рассказами о достоинствах FastStone, а сразу предложу скачать и установить эту замечательную программку.
Привет, Друзья! В этой публикации поговорим о более совершенной программе для снятия скриншотов — FSCapture, которую я использую наравне с Floomby. Вернее, зачастую работаю с обеими программами, особенно, при создании постов с картинками. Полное название программы – FastStone Capture (в дальнейшем буду называть — FastStone). И так, не буду забегать вперёд рассказами о достоинствах FastStone, а сразу предложу скачать и установить эту замечательную программку.
Скачать программу можно здесь.
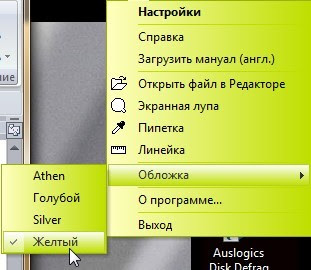
Установите и запустите программу. Запустив программу, увидите вот такое окошко, в котором, нажмите кнопку: Настройки, обведённую красным квадратом.

Наведите курсор мыши на Обложка или Скин и выберите из четырёх вариантов более подходящий для вас, цвет панели инструментов программы.

Пункт: Линейка, выводит на экран линейку, которой можно измерять небольшие снимки и другие объекты в пикселях, рассчитана линейка на 500 px.
Пункт: Пипетка, позволяет фиксировать любой цвет на мониторе, а также выбирать любой желаемый цвет в таблице, причём, можно сразу видеть код цвета, что очень полезно при работе с HTML.
Пункт: Экранная лупа, при нажатии левой кнопкой мыши, увеличивает объект в два раза, хотя, в настройках можно указать большую или меньшую кратность увеличения.
Пункт: Открыть файл в Редакторе, позволяет открывать сохранённые файлы из вашего компьютера для дальнейшего редактирования изображений или текста в FastStone.
Все эти пункты, для экономии времени, можно вывести на обложку программы. Для этого, нужно зайти в раздел: Настройки и установить или снять галочки в чекбоксах (обведено квадратом).

Если вы часто будете использовать FastStone, то можете поставить галочку напротив: Запуск вместе с Windows (автозагрузка), но, тогда нужно поставить ещё одну галочку напротив: При запуске сворачивать в трей. Это необходимо будет сделать, чтобы обложка изначально не мешала просматривать другие документы и информацию.
Если в уроках необходимо указывать курсор мыши на таблицах и пр., то можете оставить галочку напротив: Включать в скриншот указатель мыши. Поставив галочки на дополнительных кнопках (обведено квадратом), тем самым выводим их на обложку программы.
Чтобы не загружать и без того загруженный системный диск, укажите программе путь автосохранения рисунков на другой диск (например: Диск D), а также установите формат, в котором будут сохраняться снимки.
В правой стороне окна настроек, есть возможность изменить комбинации клавиш для активации того или иного действия. Ниже, можно изменить кратность экранной лупы. Ещё ниже, можно изменить цвет фона рабочего поля редактора.
Сделав необходимые настройки, нажмите ОК.
Как работать с программой Fast Stone Capture
После запуска программы, вы видите вот такое плавающее окошко программы, где находится ряд кнопок, которые мы сейчас рассмотрим.

Считать кнопки будем слева направо.
Первая кнопка: Открыть файл в Редакторе – применяется в тех случаях, когда снимки уже скачаны (сохранены) на компьютер и нужно произвести какие-либо действия со снимком.
Вторая кнопка: Захват активного окна – применяется при необходимости сделать снимок не всего монитора, а только активное в данный момент окно, например: вы открыли какую-либо папку и вам нужно показать или выделить какой-то файл. Чтобы не фрагментировать, устанавливая перекрестье в нужном месте, а потом вести курсор в противоположный угол, просто нажимаете на эту кнопку и ваша папка, во всей своей красе, отразится в редакторе.
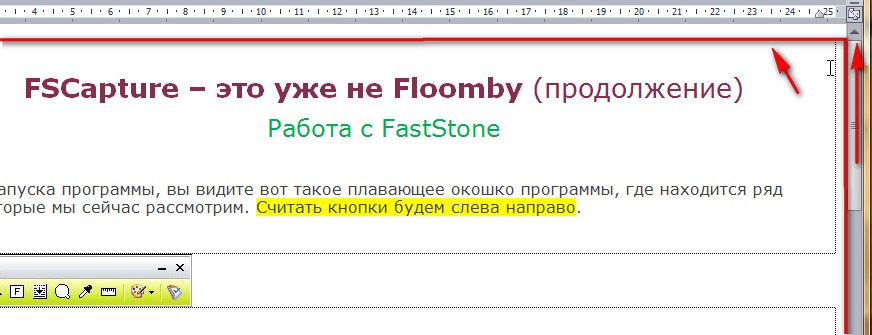
Третья кнопка: Захват окна\объекта – Нажав на эту кнопку, на экране монитора, по периметру, отразится красная рамка. Двигая курсором мыши по монитору, вы можете выделить объекты или отдельные детали этого объекта, например: вот эту линейку из Word, в котором я сейчас пишу эту статью.
![]()
Или вот проигрыватель, который находился в это время на рабочем столе. Поэкспериментировав, вы быстро разберётесь с этой функцией.

Четвёртая кнопка: Захват прямоугольной области – эта функция вам уже знакома из программы Floomby. При нажатии на эту кнопку, отражается перекрестье двух перпендикулярно расположенных линий, подведя которое к углу картинки или текста, нажимаете левую клавишу мыши и ведёте это перекрестье в противоположный угол, где отпускаете клавишу и получаете готовый фрагмент в редакторе. Ещё один способ: Подведите перекрестье к углу предполагаемого выделения и кликните один раз левой клавишей мыши, после чего, можете не держась за клавишу, более точно выставить границы выделения. Затем, кликните ещё раз левой клавишей мыши и фрагмент экрана откроется в редакторе. Чтобы отключить эту функцию – кликните правой кнопкой и можете начать сначала или выполнять другие действия.
Пятая кнопка: Захват произвольной области – эта функция довольно интересная. Например, с её помощью можно выделить отдельную сложную фигуру из общего снимка (человека на общей фотографии, машину, животных и т.п.). Вот например: Домик на фоне природы. Нужно получить этот домик отдельно от фона, для дальнейшей вставки этого изображения в другое место, например, в фотоснимок вашей дачи и разыграть ваших знакомых.

Нажмите на: Захват произвольной области, появится значок лассо с крестиком. Подведите крестик к любой крайней точке изображения, кликните левой клавишей мыши и отводя курсор от этой точки, увидите тянущуюся за курсором тонкую красную линию. Доведя курсор до следующего изгиба, например, угла домика, кликните ещё раз левой кнопкой мыши и ведите курсор теперь до следующего изменения периметра изображения.
Я специально выбрал этот снимок, чтобы быстрее получить результат, а с более сложными объектами придётся проявить терпение и усидчивость, чтобы сделать качественную работу. Когда вы полностью обведёте красной чертой объект, то нужно замкнуть ту черту которую вы ведёте с началом черты. Водите курсором в районе начала черты, и когда появится маленький белый кружок, кликните левой клавишей мыши. Вот что из этого получилось. Красной черты на вашем снимке уже не будет видно.

Можете поэкспериментировать на любом участке монитора, а поняв как это работает, переходите на более сложные участки. Отключается эта функция также кликом правой клавиши мыши.
Шестая кнопка: Захват полного экрана – нажав на эту кнопку в редакторе отобразится всё, что в данный момент находится на вашем мониторе.
Седьмая кнопка: Захват окна с прокруткой – бывают ситуации, когда нужно скопировать длинную таблицу или статью, которые не вмещаются в размер монитора. Для просмотра таких статей и таблиц в браузерах присутствует прокрутка, но как скопировать статью полностью за один раз. Покажу на примере редактора Word. Бегунок прокрутки ставим вверх, нажимаем на: Захват окна с прокруткой, и подводим курсором мыши красную рамку чуть выше статьи.

Кликаем левой клавишей мыши и наблюдаем, как ваша статья прокручивается вниз, после чего, готовый снимок отобразится в редакторе FastStone.

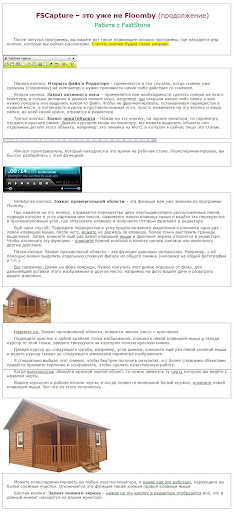
Убедившись, с помощью бегунка, что статья или таблица скопированы полностью, нажимаем Сохранить и указываем путь, куда сохранить этот файл. В папке он будет сохранён вот в таком виде. Т.е. вся статья в один столбик.

На рамочки не обращайте внимания, это рабочий (черновой) экземпляр Word, статья готовится к опубликованию, у вас рамочек не будет. Но, как видите, на снимке никакой прокрутки нет. Но, когда вы захотите просмотреть статью или таблицу, то нажмите на файл правой кнопкой мыши и, в открывшемся окошке, подведите курсор к строчке: Открыть с помощью. В следующем окошке выберите Paint, этот редактор установлен на всех Windows. Этот снимок будет просматриваться полностью везде, где есть прокрутка, в любом редакторе.

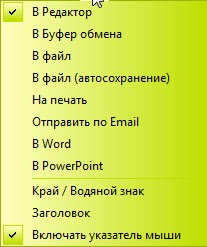
Следующие три значка мы рассматривали выше, а вот предпоследняя кнопка, открывает настройки путей — куда отправлять готовые скриншоты.

У меня установлены вот такие настройки.

Редактирование скриншотов и фотоснимков
Благодаря предварительным настройкам, скриншот сразу попадает в редактор, где мы и произведём дальнейшие и окончательные редакционные действия. Для примера, сделаем скриншот рабочего заголовка данной статьи.

В верхней части редактора находится главная панель, в которой всё предельно ясно, даже тем, кто впервые решил основательно освоить создание скриншотов. Согласитесь, что новичок, который буквально вчера сел за компьютер, этой программой и какими-то скриншотами интересоваться не будет. Но, раз уж вы читаете эту статью, значит, не случайно зашли на этот блог и уже без особого труда разберётесь в главной панели редактора.
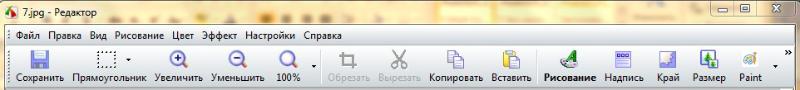
Идём дальше. Под главной панелью расположена панель инструментов, которую мы сейчас и рассмотрим. Значки в разных версиях могут располагаться иначе, но суть от этого не меняется.

Если вам не нужно редактировать сделанный скриншот, можете сразу нажать на первую кнопку: Сохранить, после чего, откроется проводник вашего компьютера, где вы укажете, куда нужно сохранить данный скриншот. Вторая кнопка: Выделение. Может носить четыре названия. Нажав её, видим четыре вида выделения.
Инструментом: Прямоугольник, получаем прямоугольные или квадратные выделения желаемого размера. Инструментом: Круг, делаем круглые и овальные выделения.
Инструментом: Лассо, можно делать произвольные выделения, но такое выделение сработает в том случае, если сомкнутся начало и конец пунктирной линии лассо. Принцип действия у всех видов выделений идентичен.

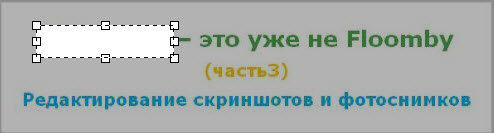
Нажмите инструмент: Прямоугольник, подведите курсор к предполагаемому углу выделения, нажмите левую клавишу мыши, и не отпуская её ведите курсор в противоположный угол выделения. Выделив необходимую область на скриншоте, отпустите клавишу мыши. В данном случае, я выделил название программы. Если нажмёте на кнопку: Обрезать,

в окне останется одно название программы. Его можно сохранить в компьютер и вставить позднее в любое другое необходимое место.

Если нажмёте кнопку: Вырезать, то скриншот останется в окне редактора, но уже без названия.

Такой приём можно применять при показе скриншота (снимка), в котором присутствует некая информация и её не обязательно видеть всем, например: паспортные данные, пароли, электронные адреса и др.
Четвёртое название под кнопкой: Выделение, это: Рука — С помощью этого инструмента можно передвигать скриншот вверх-вниз, если скриншот имеет большую высоту. Никогда не пользовался этим инструментом – зачем же тогда прокрутка… Обычно, кнопка Выделение, носит название того инструмента, которым пользовались в последний раз.
Инструментами: Копировать и Вставить, я не пользуюсь, поэтому фантазировать о том, как работает буфер обмена, не стану. Инструмент: Надпись – позволяет присвоить заголовок вашему скриншоту, здесь ничего необычного, поэтому следуем далее.
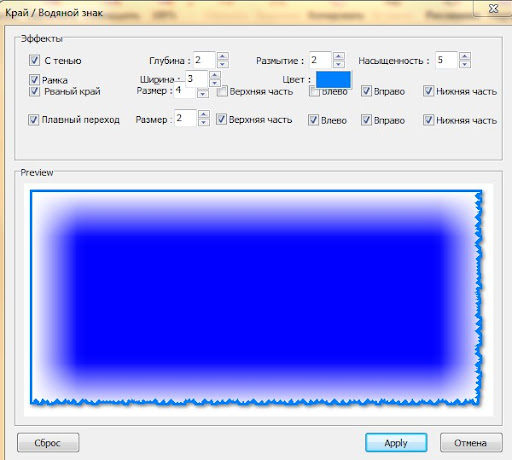
Инструмент: Край – позволяет придать вашему снимку ряд эффектов. Устанавливая, или снимая галочки, изменяя значения глубины и насыщенности цвета, меняя цвет и размеры, можно придать скриншоту довольно оригинальный вид. Все изменения вы видите тут же, в смотровом окне.

Чтобы изменить цвет, кликните по цветовой рамке напротив: Цвет и выберите желаемый оттенок. Инструмент: Размер – позволяет изменять размер снимка, как в стандартных форматах, так и в произвольных, указывая в полях: Ширина и Высота – свои, необходимые вам, размеры.

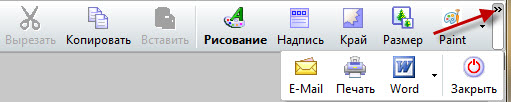
Кнопка: Paint – переносит ваш скриншот в другой редактор, где вы можете ещё более широко развернуть вашу фантазию в создании неповторимого шедевра. Но, редактор Paint – это уже отдельная тема и о нём тоже можно сказать немало, поэтому оставим, пока, этот редактор без комментариев. Далее, если у вас небольшой монитор, или полностью не развёрнуто окно FastStone, то вверху, справа, можно увидеть небольшой значок в виде двойных кавычек, нажав на которые, откроются ещё четыре кнопки.

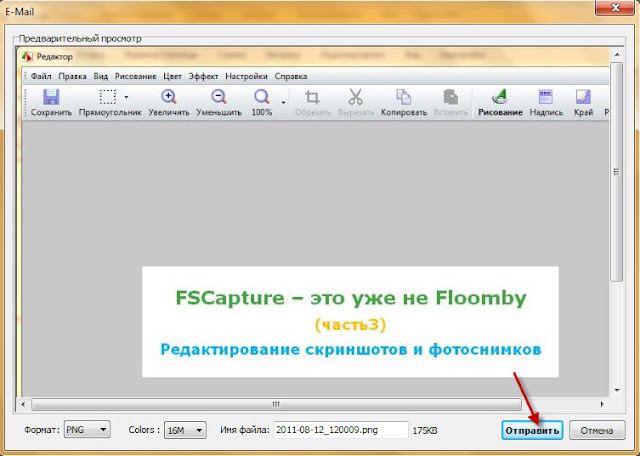
Кнопка: E—Mail – позволяет отправить снимок по электронному адресу, например, вашему другу. Нажимаете кнопку E-Mail, откроется окно предварительного просмотра. Если снимок готов к отправке, нажмите: Отправить.

Перед вами откроется примерно вот такое окно почтового клиента (окна могут отличаться, в зависимости от установленного почтового клиента)

В почтовом клиенте нужно указать электронный адрес получателя (стрелка 1) Вписать тему письма (стрелка 2). Можно оставить описание или написать целое письмо (стрелка 3) В окошке справа видно (подчёркнуто), что вложен файл, его расширение и размер. При нежелании или нехватке времени, пункты 2 и 3 можно не выполнять. Нажмите: Отправить (стрелка 4) и ваше послание тут же окажется у вашего друга.
Кнопка: Печать – говорит сама за себя, вы можете распечатать ваше «произведение искусств». Кнопка: Word – приведу такой пример: Вы пишете пост, вам понадобилось вставить в текст поясняющую картинку, но картинка ещё не отредактирована… Оставляете курсор в том месте текста, где будет размещаться картинка. Открываете FastStone, Открываете в нём нужную картинку, редактируете её и нажимаете: Отправить в Word. Отредактированная картинка установится на то место в статье, где вы указали курсором мыши.

Четвёртая кнопка: Закрыть — закрывает окно редактора.
Ну, и ещё одну кнопочку, пожалуй, одну из самых важных в редакторе – Рисование, рассмотрим в следующей части статьи.
До встречи!
© Михаил Ковеньков







Миша, ну до чего вовремя ты мне об этой программе рассказал. Представь, мне нужно было снять скриншот о работе другого скриншотера! Я даже фотоаппаратом пробовала снимать. А с твоей помощью сделала все за 5 минут. И качество — просто класс! Оставлю программку у себя, и каждый раз, пользуясь ею, буду говорить тебе СПАСИБО. И объясняешь ты очень терпеливо и подробно. Из тебя классный учитель получился бы.
То ли ещё будет! 🙂 Лариса, я рад, что разобралась, значит не напрасно писал.