Как убрать кавычки из виджета «Рубрики» в шаблоне F2
Содержание:
Спрятать или заменить символ Юникода
В последнее время участились вопросы посетителей о том, как убрать “стрелочки” слева от ссылок в виджетах. В этой статье рассмотрим, как убрать (спрятать) стрелки или заменить их на другие символы, а также, рассмотрим настройки плагина для размещения иконок (картинок) слева от ссылок в виджетах и слева от заголовков страниц.
Меня так же заинтересовал этот вопрос, когда мне захотелось как-то приукрасить вертикальное меню, а именно, установить иконки в меню на сайте Популярное Садоводство (если интересует, посмотрите). Когда нужный плагин был установлен и появились иконки в меню, то слева от иконок красовались стрелки (кавычки), которые никак не вписывались в общий дизайн сайта. Я начал искать в стилях местонахождение этих стрелочек и никак не мог найти. Причём, мне сотни раз бросался в глаза код этого символа в таблице стилей CSS.
Однажды я скопировал код и наудачу вставил в поисковик Яндекса и о чудо! Оказывается, этот код есть ничто иное, как символ, который присутствует во многих текстовых редакторах, где есть возможность вставить спецсимволы в текст. Но, хватит лирики, приступим к делу. Кстати, вот ссылка на один из сайтов:, где можно узнать номера кодов и на другие символы: http://paulradzkov.com/2012/html-entities_and_utf_codes/
В таблице стилей CSS темы F2 код символа находится вот здесь:
.sidebar li li:before {
content: «\203A \0020»;
font-size:1.2em;
}
Где: before – означает – “До” (перед, вначале)
203А – одиночная правая кавычка
0020 – пробел
font-size: 1.2em – размер шрифта (в данном случае, символа) 12px
Первое, что можно сделать, это закомментировать строчку кода вот так:
/*content: «\203A \0020»;*/ (кавычки исчезнут)
Второе – заменить 203А на 0020. Другими словами, заменить кавычку на пробел (кавычки исчезнут).
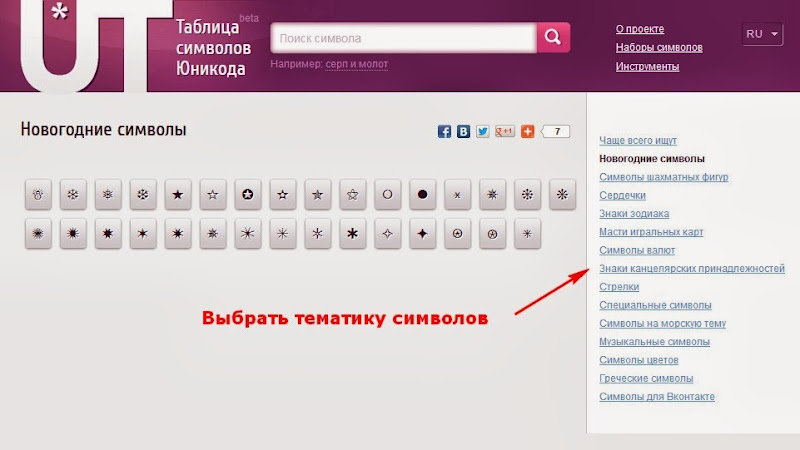
И третье – заменить кавычку на какой-нибудь другой подходящий символ, который можно подыскать в Таблице символов Юникода.
Здесь, нужно выбрать тематику символа, а затем, нажать на понравившийся символ левой клавишей мыши.
В открывшемся окне можно установить тот размер символа, который он будет иметь у вас на сайте, посмотреть, как он будет выглядеть в уменьшённом виде и скопировать или переписать на листок номер кода (нам нужны лишь четыре цифры).
Чтобы изменить цвет символа нужно дописать вот такую строчку: color: #FF8700; Конечно же, цветовой код каждый может устанавливать на свой вкус. В итоге, если символ будет всё-таки оставлен (заменён), это будет выглядеть примерно вот так:
.sidebar li li:before {
content: «\2600 \0020»;
color: #FF8700;
font-size:14px;
}
Если символ нужно вставить и в конце ссылки, вписываем вместо: before (До) – after (После). Всё вместе будет выглядеть примерно так:
.sidebar li li:before {
content: «\2600 \0020»;
color: #FF8700;
font-size:14px;
}
.sidebar li li:after {
content: «\2600 \0020»;
color: #FF8700;
font-size:14px;
}
Ну, с одним разобрались, давайте рассмотрим, как вставлять иконки, соответствующие по смыслу названию ссылки в вертикальном (произвольном) и горизонтальном меню с помощью плагина.
Плагин Category & Page I c o n s
Как работать с плагином Category and Page Icons
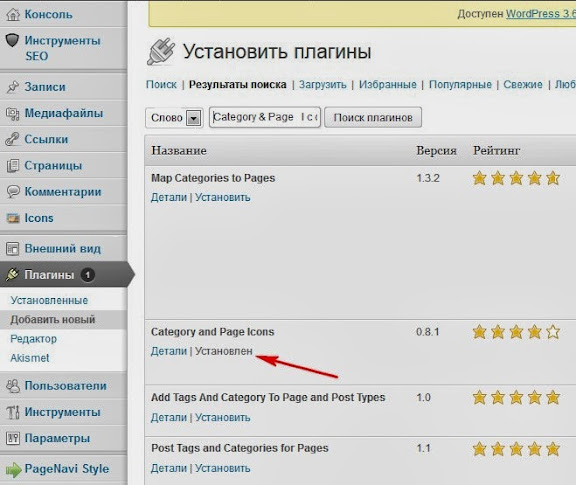
Установка плагина производится из админ-панели. Открываем: Плагины/Добавить новый и в поле поиска вставляем: Category & Page I c o n s. В открывшемся окне выбираем нужный нам плагин и жмём: Установить. Во всплывшем окошке подтвердите установку, а затем, активируйте плагин у себя в админ-панели, вообщем, всё как-обычно. В моём случае, плагин уже установлен.
После активации плагина в левой колонке админ-панели появится раздел: Icons. Наведите на него курсор мыши и в выпадающем списке выберите: Settings (настройки). В открывшемся окне: Параметры, в поле: Store uploads of icons in this folder: (Сохранять файлы иконок в этой папке) по желанию можете изменить адрес расположения папки icons, по умолчанию папка установлена по адресу: wp-content/uploads/icons.
Ниже, в: Thumbnail icons size: (Миниатюра размер иконок) по умолчанию выставлены размеры ширины и высоты миниатюры: 28px×28px. Для моего сайта размер великоват, я изменил его на 24px×24px.
Далее, в: Delete icons data: (Удалить данные иконок) Если поставить галочку в чекбоксе, то при удалении плагина удалятся сохранённые свойства иконок, сами иконки при этом, не удаляются.
В: Copyright notice: (Уведомление об авторских правах) Если Вы создаёте иконки лично в редакторе или из своих фото, можете поставить галочку в этом чекбоксе.
Не забудьте Сохранить изменения.
Подготовка и загрузка иконок
В интернете можно найти очень много тематических иконок подходящего размера, но можно создать иконку и из картинки, имеющей большой размер, плагин в любом случае уменьшит иконку до указанного в настройках размера. Вопрос в другом, стоит ли загружать картинки большого веса, тем самым, создавая излишние нагрузки на хостинг? Правильнее было бы уменьшить картинку в графическом редакторе, например до: 30px × 30px или 50px × 50px. Ну, как бы там ни было, иконки загружены в папку на компьютере и мы будем их загружать и присваивать к различным категориям.
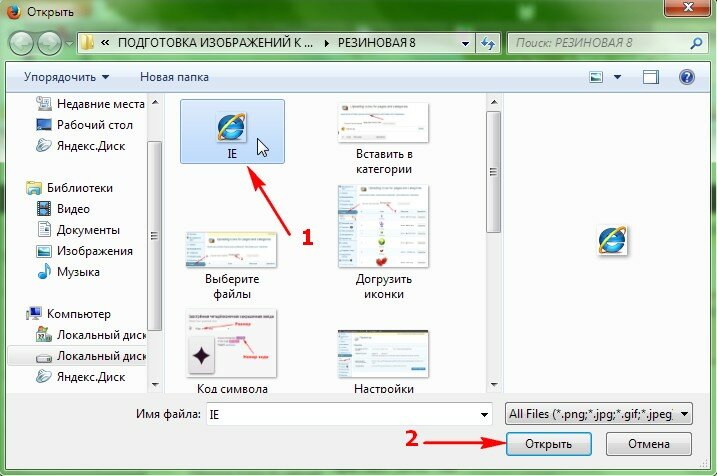
Кликните по: Icons (стрелка 1), в открывшемся окне кликните по: Выберите файлы (стрелка 2)
В открывшемся проводнике вашего компьютера найдите подготовленную иконку, выделите её и нажмите: Открыть.
На снимке ниже видим, что иконка загружена. Если иконка будет вставляться в категории, нажмите: Assign icons to Categories (присвоить значки к категориям).
Чтобы вставить иконку перед заголовком страницы, нажмите: Assign icons to Pages (присвоить значки к страницам)
Если нужно удалить или добавить иконку, нажмите: Add/Delete icons (добавить/удалить иконки)
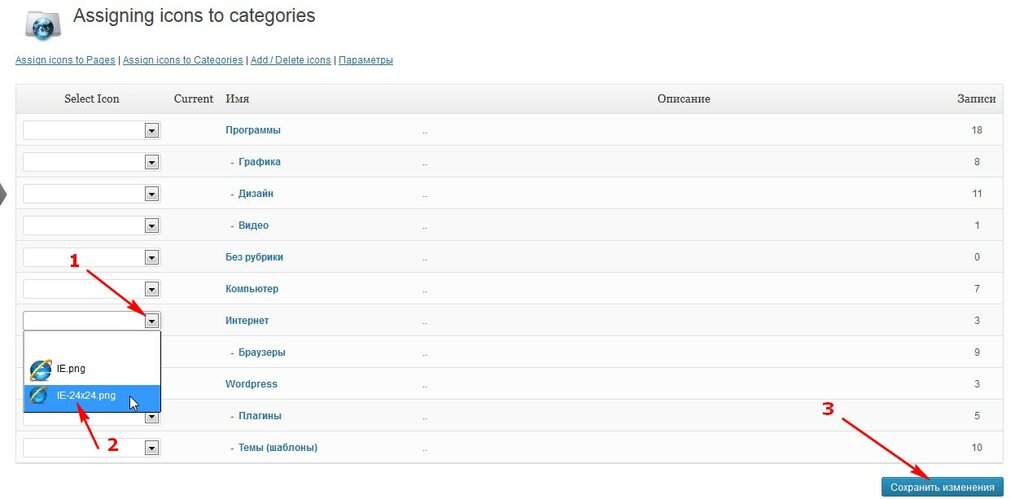
В открывшемся окне найдите категорию, которой вы хотите присвоить загруженную иконку (в данном случае – Интернет), откройте список иконок (стрелка 1), выберите иконку уменьшенного размера (стрелка 2) и нажмите кнопку: Сохранить изменения (стрелка 3).
Снимки кликабельны, кликните по ним левой клавишей мыши для увеличения.
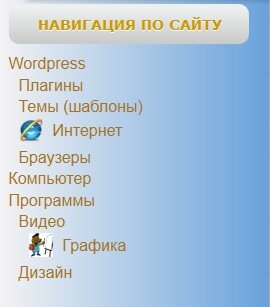
Загрузим и присвоим к другой категории ещё иконку, переходим на сайт и видим такое изменение:
Не знаю, как вам, а мне такой вид не очень нравится. Поэтому, заходим в таблицу стилей в админ-панели и комментируем строчку, отвечающую за вывод спецсимволов вот такими значками: /*…*/, об этом я говорил в начале статьи. Снова заходим на главную страницу сайта, обновляем её и видим именно то, чего и добивались.
Если сайдбар цветной, типа моего, то изображения лучше загружать с прозрачным фоном. Поэтому, сохранять картинки после обработки в редакторе нужно с расширением PNG. В этом случае, не будет белых квадратиков (белого фона), как на снимке выше в категории: Графика.
А у меня на сегодня всё!
Удачи и успехов Вам!
М. Ковеньков

















Кавычки я заменила давно на стрелки, но и это мне тоже не очень нравилось. И стрелки не нравились, и что после них второй символ был, пусть и в виде маленькой точки, и цвет значка хотелось другой, чтобы он не сливался с заголовками. До color как-то не доперла соображением, а второй символ, оказывается, надо всего лишь заменить пробелом. Теперь все так, вместо стрелки-цветуёк, он соответствует тематике сайта 🙂 Михаил, спасибо!!!!
Спасибо, Михаил, до своего сайта руки не доходят, но всегда изучаю ваши уроки с интересом, обязательно применю на практике ваши ценные советы. Планируется ли у Вас статья о том как загрузить на сайт XML-файлы партнерских программ, нигде в инете подробностей нет,может это инфоормация продается за деньги?
Полина, обычно продавец сам беспокоится о том, чтобы партнёр без заморочек смог вставить ссылку на его товар у себя на блоге. Он предоставляет код, а партнёр вставляет этот код туда, куда считает нужным (сайдбар, контент, шапка, подвал). Или Вы что-то другое имеете в виду?
Михаил, я имею ввиду XML-модули, которые загружаются каким-то непостижимым для меня образом на ftp, и посетитель не переходит на сайт партнера, а совершает действия на сайте. на который пришел, по крайней мере визуально это выглядит именно так.
Полина, честно говоря, я ещё не делал ничего подобного, касающееся партнёрок. А где можно посмотреть (на каком сайте) пример подобных действий?
Полина, я себе это так представляю: партнерка предоставляет материалы в виде папки с файлами (как движок сайта). Эта папка загружается в корневую папку Вашего сайта. И все это великолепие открывается по адресу: ваш домен.ру/название папки. Возможно, после названия папки еще нужно поставить точку и php или html. Это надо уже конкретно смотреть по ситуации. А адреса отдельных страниц, если таковые имеются, ваш домен.ру/название папки/название страницы (точка php или html).
Спасибо, Светлана. Если бы это были папки с файлами, то и проблем бы не было, дается спецификация в вердовском формате и все! или я чего то не понимаю…Обычно пользуюсь «блокнотом», Но что-то делаю не так.Буду разбираться.
Спасибо за кавычки. С ними рубрики действительно смотрятся не комильфо.
Пожалуйста, Светлана!