Как сделать отступ в первой строке абзаца
Для придания тексту более удобной для чтения формы, применяют приём разделения длинного текста на абзацы, причём, в каждом абзаце первая строка имеет некоторый отступ слева. Чтобы добиться автоматического формирования таких отступов, можно вставить вот такой код в таблицу HTML перед открывающим элементом <head>.
<style type=»text/css»>
p {text-align: justify; text-indent: 15px}
</style>
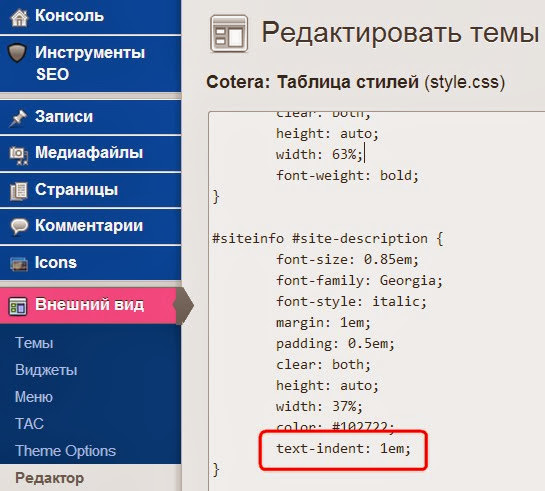
Иногда возникает необходимость применить отступ в отдельном блоке, например, в подзаголовке сайта (снимок ниже).

В этом случае, в таблице стилей разыскиваем нужный блок, на снимке ниже, это: #site-description, и вписываем в него следующую строчку: text-indent: 1em; .
Числовые значения можно указывать в пикселах (10px) — фиксированный размер, в процентах (3%) и и в эмах (em) — размеры изменяемые относительно размера окна монитора, зависит от вёрстки шаблона сайта. В резиновой вёрстке чаще используют (em) и (%).








Кстати странно, что в большинстве шаблонов отступ абзаца не прописан изначально. Интересно почему?
Я всегда сразу лезу в таблицу стилей и прописываю нужныё text-indent…
Эти многие шаблоны сделаны в конструкторах сайтов, а в конструкторе, видимо, забыли вставить такую тонкость, как удобочитаемость. Кстати, надо сделать добавление к этой статье — где именно в стилях добавить такую строчку для отступов в статье и в комментариях. Спасибо, Саша, я хоть сейчас увидел, что статья неполноценная.
У меня всё витает идиотская идея нарисовать шаблон ручками… Никак не соберусь… Иногда даже желание есть, но времени нет абсолютно… А попробовать хочется…
Идея вовсе не идиотская и времени действительно уходит огромное количество. Но, не лучше ли пойти от обратного — убирать из уже созданного шаблона лишние блоки, стили и функции, воплощая на их места свои задумки.
Хотя, в принципе, «скелет» (шаблон) страницы никто не отменял и браузеры приучены читать только эти «скелеты». Создать страничку, времени много не нужно, а потом потихоньку добавлять всякие «примочки» и «фишки».
Меня уже посещала подобная идея, но со временем я отказался от неё. Создавать новый велосипед — нет смысла, а создать летающий велосипед — времени не хватит на получение и воплощение знаний.
Ну вот и у меня примерно такие-же мысли. По итогу ничего не делаю…
Светлана, при изменении этого шаблона я кажется удалил RSS-подписку, это было давно и я тогда не придавал значения этой подписке, но я сейчас подготавливаю другую, новую тему для этого сайта и в ней должна наверное быть такая подписка. Попробуйте подписаться через форму SUBSCRIBE2 внизу левого сайдбара. Там нужно только ввести адрес и нажать кнопочку «subscribe», там же, при желании, можно и отписаться от этой подписки. А какой адресок Вы имели ввиду, фидбюрнер наверное?
Хотела подписаться на новые статьи сайта по RSS, а то вечно Ваш сайт долго отыскиваю в закладках, когда что-то нужно. Но нашла только фид комментариев. Не подскажите адресок?По почте я подписана, но письма тоже легко «заваливаются» среди других.