Плагин «Kama Easy Admin» — экономия времени
Содержание:
Админ-панель на страницах сайта
 Здравствуйте друзья! Хочу рассказать о плагине Kama Easy Admin, которым пользуюсь уже пять лет. Автор плагина Тимур Камаев. И, хотя сам автор уже не считает этот плагин актуальным, лично мне он приносит огромное облегчение и экономию времени при работе с сайтами.
Здравствуйте друзья! Хочу рассказать о плагине Kama Easy Admin, которым пользуюсь уже пять лет. Автор плагина Тимур Камаев. И, хотя сам автор уже не считает этот плагин актуальным, лично мне он приносит огромное облегчение и экономию времени при работе с сайтами.
Имея активированный плагин Kama Easy Admin в арсенале плагинов своего блога, появляется возможность:
- Отказаться от виджета: “Мета”, тем самым, избавиться от внешних ссылок присутствующих в этом виджете.
- Избавиться от необходимости вызывать окно логин/пароль для входа в админку, путём ввода в адресную строку: wp-admin.
- Можно также отказаться от показа верхней панели WordPress при работе в блоге. Кстати, в верхней панели так же, как и в виджете “Мета”, присутствуют 4 внешние ссылки. (Наведите курсор на иконку в левом углу горизонтального меню)
- И, самое главное, можно прямо со страницы сайта открыть любое окно, которое обычно открывается только из админ-панели.
Скачать плагин можно с сайта разработчика.
Установка Kama Easy Admin
Установить плагин можно как из админ-панели, так и через FTP-клиент.
Установка плагина из админки
Откройте: Плагины/Добавить новый/ Загрузить плагин/ Выберите файл. В открывшемся проводнике найдите и выделите скачанный архив с плагином и, нажмите кнопку: Установить. По завершение установки, активируйте плагин.
Установка плагина через FTP-клиент
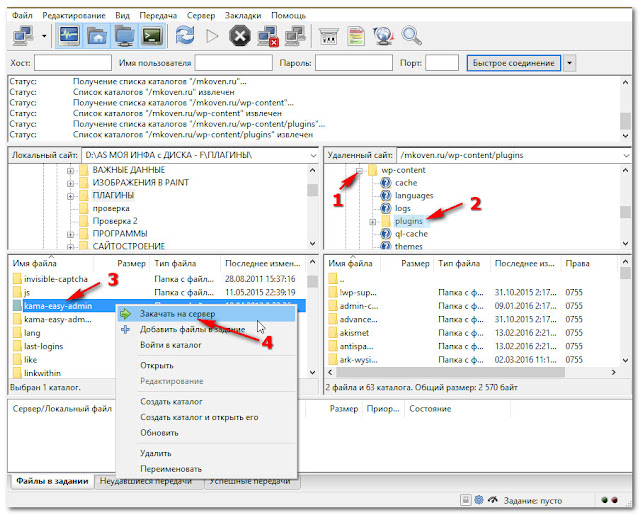
Распакуйте архив плагина, запустите программу FTP-клиент, в моём случае, FileZilla.
- В правом окне откройте: wp-content/plugins (стрелки 1 и 2).
- В левом окне выделите файл плагина, кликните по выделенному файлу правой клавишей мыши (стрелка 3) и, в открывшемся контекстном меню выберите: Закачать на сервер (стрелка 4).
Затем, зайдите в админ-панель блога и активируйте плагин. Откройте страницу сайта и посмотрите, как расположена картинка “Управление”. Как видно из снимка, картинка расположена не очень гармонично, надо бы её чуть-чуть приподнять.
Но, чтобы это сделать, нужно зайти в настройки плагина и сделать кое-какие изменения. Хочу более подробно прокомментировать некоторые настройки.
Настройки плагина Kama Easy Admin
Зайдите в админ-панель, в левой колонке откройте: Настройки/ Панель админки (стрелки 1 и 2).
В открывшемся окне настроек:
Настройки меню
- Тип картинки – по умолчанию установлен тип “Нормальная”, т.е., вертикальная полоска шириной 20px с надписью “Управление”. Есть возможность установить более компактный вид, открыв список и выбрав: Компактная (тонкая полоска).
- Мин.ур.пользователя – Минимальный уровень пользователя. Откройте список уровней и укажите, пользователю какого уровня будет разрешён допуск к меню админ-панели.
- Использовать CSS файл стилей – по умолчанию установлен “ДА”. В описании настройки автором довольно подробно всё описано, для чего предусмотрена эта функция. Как перенести стили в таблицу стилей сайта, рассмотрим чуть позже.
- Отступ сверху – Изменяя числовое значение, можно поднять или опустить картинку на необходимое расстояние. Размеры указаны в пикселях.
Так вот, возвращаясь к ранее сказанному, методом подгонки я изменил значение до 50px. Получилось вот так.
Но, если горизонтальное меню убрать, то расположение картинки, возможно, придётся подкорректировать, изменяя числовое значение в настройках.
Настройка пунктов меню
Одна из самых важных и полезных настроек. Тег {edit} в обновлённой версии вставлен по умолчанию (стрелка 1). Это самая первая строчка/ссылка в меню, называется она: “Изменить”. По новому, в горизонтальном меню, эта ссылка называется: “Редактировать запись”. По желанию, в последствие, эту ссылку в меню можно переименовать.
Добавить ссылку на нужную страницу можно следующим образом. Выделите любую ссылку, например, вот эту: <a href=’/wp-admin/index.php’>Админ панель</a> Кликните по ней правой клавишей мыши и, в открывшемся контекстном меню, выберите: Копировать.
Да, забыл сказать. Откройте сайт ещё раз в новой вкладке браузера. В одной вкладке будете настраивать плагин а во втором, открывать нужные страницы.
Допустим, нужно добавить ссылку на страницу: Все записи. Откройте эту страницу любым из доступных способов. Затем, выделите последнюю часть ссылки, в данном случае: edit.php, кликните по ней правой клавишей мыши и в открывшемся контекстном меню выберите: Копировать. (см. снимок)
Перейдите на страницу настроек плагина. Выделите последнюю часть, вставленной нами ранее ссылки, кликните по ней правой клавишей мыши и, в контекстном меню выберите: Вставить.
После чего, вместо: Админ-панель напишите: Все записи (обведено квадратом). Не удалите случайно одинарную кавычку (указано стрелкой).
Таким же образом поступите и с другими ссылками на нужные страницы. Те ссылки, которые вы считаете ненужными – удалите или переделайте вышеописанным способом, на необходимые. Вот такой список ссылок получился у меня.
Чтобы особо не заморачиваться, ниже можете скопировать нужные ссылки:
<a href=’/wp-admin/edit.php’>Все Записи</a>
<a href=’/wp-admin/post-new.php’>Новая Запись</a>
<a href=’/wp-admin/edit.php?post_type=page’>Все Страницы</a>
<a href=’/wp-admin/post-new.php?post_type=page’>Новая Страница</a>
<a href=’/wp-admin/plugins.php’>Плагины</a>
<a href=’/wp-admin/plugin-install.php’>Добавить новый</a>
<a href=’/wp-admin/edit-comments.php?comment_status=moderated’>Комментарии ожид. одобрения</a>
<a href=’/wp-admin/edit-comments.php’>Все Комментарии</a>
<a href=’/wp-admin/edit-tags.php?taxonomy=post_tag’>Метки</a>
<a href=’/wp-admin/edit-tags.php?taxonomy=category’>Рубрики</a>
<a href=’/wp-admin/widgets.php’>Виджеты</a>
<a href=’/wp-admin/nav-menus.php’>Меню Сайта</a>
<a href=’/wp-admin/themes.php’>Темы</a>
<a href=’/wp-admin/theme-editor.php’>Редактор Темы/Шаблона</a>
Настройки логин-формы
- Использовать логин-форму? – имеется ввиду, надпись ВХОД в левом верхнем углу страницы, после клика по которой, открывается логин-форма.
По умолчанию – включено — “ДА”. Если по каким-либо причинам кнопка ВХОД не требуется, выберите настройку: НЕТ. В этом случае остальные настройки логин формы отключаются.
- Использовать надпись к логин форме? – По умолчанию: ДА. Если выбрать: НЕТ, надпись ВХОД исчезнет, но само место (угол), где должна находиться надпись, остаётся кликабельным.
- Отступ формы – Это настройка месторасположения логин-формы. Изначально, форма расположена в середине окна браузера (снимок формы выше), при необходимости форму можно переместить в любую точку окна браузера.
- Редирект после входа – По умолчанию установлена: current, по описанию автора, при такой настройке вход должен осуществляться на ту страницу, с какой я решил залогиниться и войти. Но, меня аккуратно перекидывает только на главную страницу. Если ставлю косой слэш, перекидывает в админку. Дальше экспериментировать не стал, а сделал вывод, что лучше оставить настройки логин-формы как есть. Меня устраивает расположение надписи и логин-форма всегда исправно работает. Есть желание, поэкспериментируйте.
Как перенести стили плагина в таблицу стилей сайта
Сразу хочу сказать, что выполнение этой операции вовсе необязательно! Но, если всё же появится такое желание, то можете ознакомиться с пояснениями о том, как это сделать.
Если открыть редактор плагинов, пройдя по пути: Админ-панель/ Плагины/Редактор и открыть плагин, то увидим лишь оболочку файла CSS, а внутри, к сожалению, пусто.
Поэтому, запустите FTP-клиент/wp-content/plugins/kama-easy-admin и откройте файл: kea_style.css в файловом редакторе (стрелка 1).
В файловом редакторе нажмите комбинацию клавиш Ctrl + A или, кликните правой клавишей в любом месте окна редактора и, в открывшемся контекстном меню, выберите: Выделить всё (стрелка 1).
Затем, кликните правой клавишей мыши и в открывшемся меню, выберите: Копировать (стрелка 1).
После чего, откройте таблицу стилей темы вашего блога и вставьте скопированный файл в самый конец таблицы. Не забудьте обновить настройки.
В FTP-клиенте кликните по файлу kea_style.css правой клавишей мыши и в открывшемся меню выберите: Удалить (стрелка 1).
Перезагрузите браузер, проверьте работу меню админ-панели. Я проделал все вышеописанные шаги – плагин работает замечательно, вот так выглядит меню админки при наведении курсора на картинку/надпись.
Как отключить отображение верхней панели WordPress
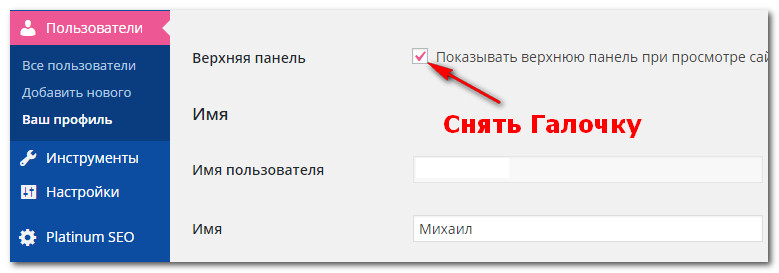
Откройте: Пользователи/Ваш профиль. В открывшемся окне снимите галочку в чекбоксе: Верхняя панель.
Удачи Вам!
©mkoven



























Привет, Саша! Спасибо за беспокойство! У меня всё нормально, вот только дачу обокрали (Всё что содержало медь — утащили), теперь не точильного станка ни пилорамы (моторы поснимали). А так, лето ж пришло, пора стройку продолжать + работа + мама (здоровье пошаливает частенько). Вообщем скучать некогда. А новый материал на сайтах — сажусь вроде как написать чего-то интересного, а мысли разные просто не дают сосредоточиться. В плане есть несколько запланированных постов, но не хочется писать «на отцепись» — жду дождей, когда вынужденная остановка стройки всё-таки спровоцирует меня на работу за компьютером.
Да, насчёт входа на сайт. У меня на садоводстве домен изначально имеет WWW в начале, а остальные сайты имеют простые домены. Садоводство, получается имеет два домена — основной и зеркало, а виртуал только одно доменное имя. Может в этом и есть причина лёгкого входа на Садоводство и затруднительного на Виртуал? Ятак думаю! (:buba:)
Миша, привет. Зашёл к тебе только с использованием Browsec… Обычным способом не получается…
Насчёт плагина… Смотрится неплохо, но на мой взгляд слишком много возни с настройкой, да и к классическому интерфейсу я уже привык. Бывает, приходится заходить во все пункты меню, лишних нет…
Но это на любителя, кому-то такое упрощение очень даже подойдёт… Обзор ты сделал подробный, так что справится с плагином труда уже не составит…
Привет Саша!
Ты уже не в первый раз говоришь о затруднённом открытии блога. Это меня тревожит. Скажи, в чём может быть причина? Может у меня что-то с блогом? Где копать? (:unknw:)
Миша, приветствую! Тебе копать нигде не надо. Я так подозреваю, что это наши провайдеры мудрят. Я и сейчас только с помощью Browsec смог зайти. Есть ещё пара ресурсов с таким же эффектом. Думаю, что со временем всё устаканится. На садоводство к тебе зашёл без проблем и выкрутасов.
А ты что-то пропал, вроде и нового ничего нет на обоих сайтах… У тебя всё нормально?