Как сделать резиновую шапку для сайта
Содержание:
Создание резинового фона шапки
Приветствую Вас, уважаемые подписчики! В статье: Резиновая тема должна растягиваться я вскользь упомянул о создании фона для шапки блога, но совершенно упустил, что статьи должны быть рассчитаны на начинающих пользователей. А у меня получилось, как и во многих статьях в интернете, что читатель должен сам догадываться о том, что для автора, как само собой разумеющееся. Сам не люблю подобные статьи, и постараюсь сейчас исправить свои упущения. Как Вы уже догадались, рассматривать будем тему WordPress – F2.
Как создать градиентное изображение
Заходим в сервис DYNAMIC DRIVE – я о нём писал в статье: Дизайн сайдбаров в резиновой теме F2.
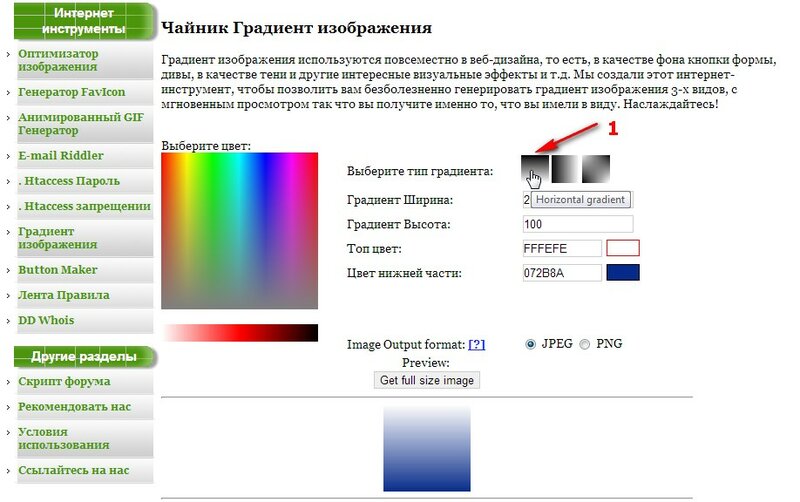
Выберите Горизонтальный градиент (стрелка 1)
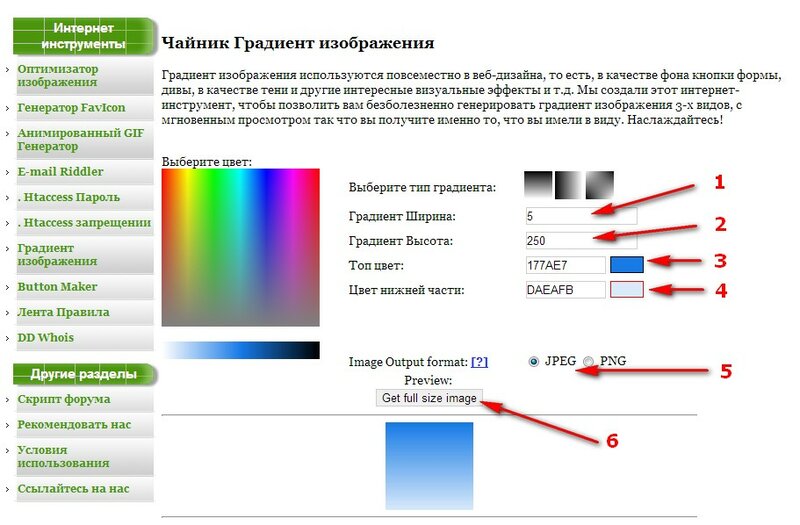
Установите ширину и высоту создаваемого градиента (стрелки 1 и 2), выберите и установите желаемые цвета верхней и нижней части градиента (стрелки 3 и 4). Установите формат, в котором будет создано изображение, JPEG или PNG (стрелка 5) и нажмите кнопку: Получить полный размер (стрелка 6). Кстати, под этой кнопкой можно наблюдать отрезок общего поля градиента.
В открывшемся окне, кликните по созданному градиенту правой клавишей мыши и сохраните изображение в папку, для подобных изображений у меня создана папка: Фоны.
Как вставить фон в шапку
Откройте Настройки темы F2, пройдя по пути: Админ-панель/ Внешний вид/ F2 Настройки (стрелка 1). Поставьте галочку в чекбоксе: Использовать фоновый рисунок в заголовке? (стрелка 2). Если не указали высоту шапки раньше, сделайте это сейчас (стрелка 3).
В открывшемся текстовом поле: Адрес фонового рисунка, вернее, под ним, нажмите на ссылку: Загрузите рисунок здесь (стрелка 1).
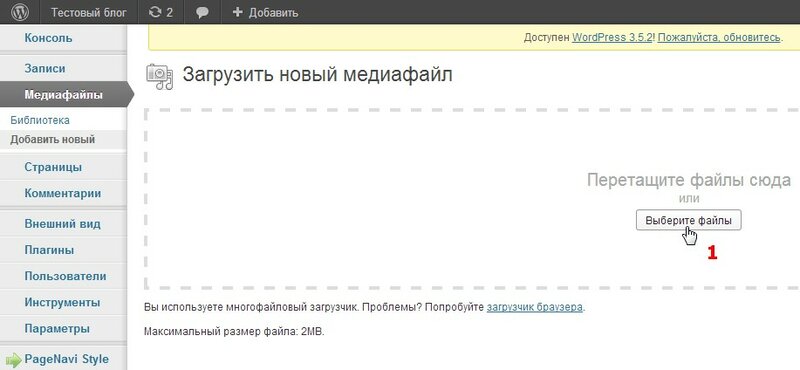
В открывшемся окне нажмите на кнопку: Выберите файлы (стрелка 1).
В открывшемся проводнике вашего компьютера найдите и выделите нужное изображение (стрелка 1), нажмите кнопку: Открыть (стрелка 2).
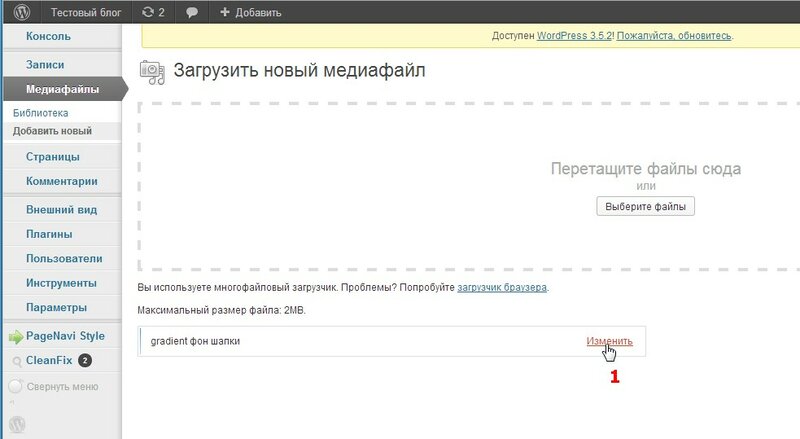
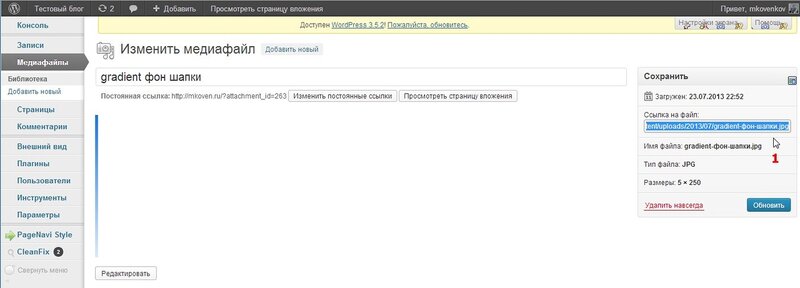
На снимке ниже мы видим, что изображение загрузилось, видим его название и размер. Но нам нужно получить ссылку на это изображение. Для этого нажмите на ссылку: Изменить (курсор 1).
В открывшемся окне, справа, выделите и скопируйте ссылку на файл (стрелка 1).
Затем, снова перейдите в окно настроек темы F2 и вставьте скопированную ссылку в адресную строку (обведено красным).
Прокрутите страницу в самый низ и сохраните изменения (обведено). Вообще-то, это действие нужно делать при каждом переходе с изменяемой страницы на другую.
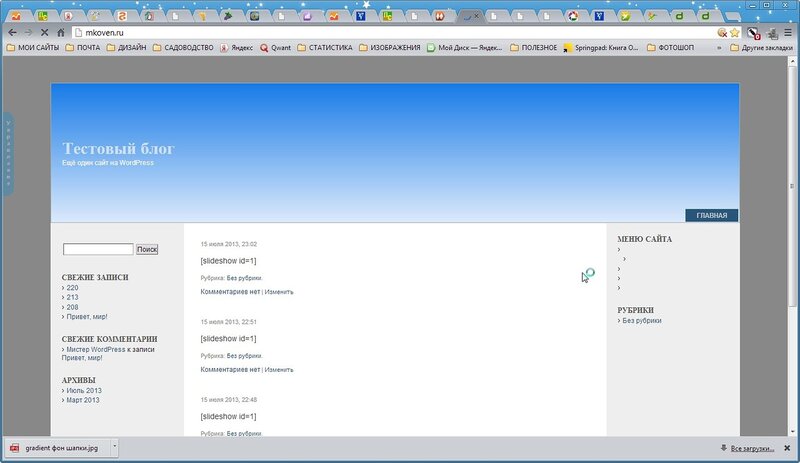
Теперь самое интересное. Открываем главную страницу сайта, обновляем, а изменений не видим, разве что, увеличилась высота шапки. По всей видимости, браузер не видит ссылки на изображение из-за присутствия в ней русских букв. Вообще, я никогда до конца не понимал, да и не разбирался, почему картинку мы загружаем в библиотеку медиафайлов, в то время как, родные, идущие с темой картинки шапок находятся в совершенно другой, отдельной папке.
Мне кажется, что все или большинство изображений, касающиеся изменения дизайна темы, должны находиться в одном месте, а именно, в папке images. По крайней мере, мы сами не будем путаться в будущем.
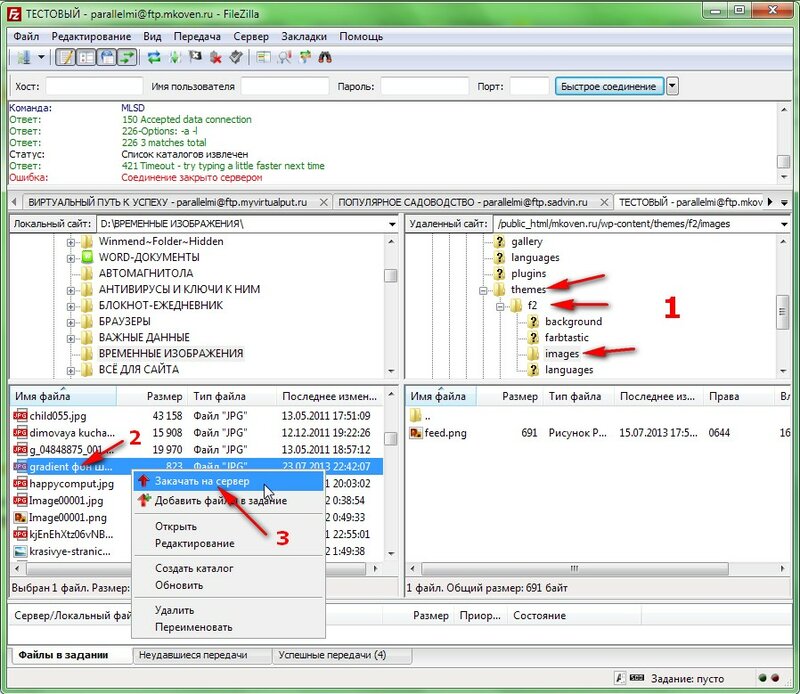
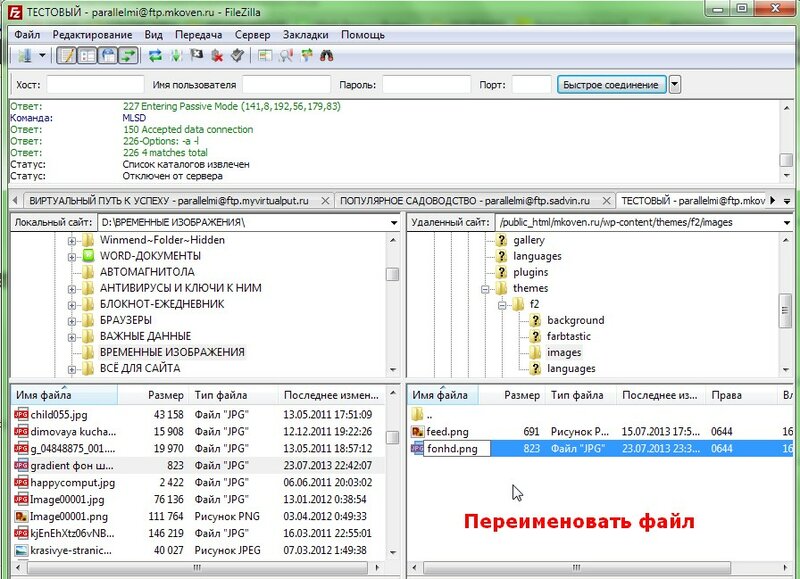
Поэтому, откройте файловый клиент (программу) FileZilla и пройдите по пути: /public_html/wp-content/themes/f2/images (стрелки 1). Найдите файл нужного изображения (стрелка 2), кликните по нему правой клавишей мыши и в выпавшем окошке нажмите на: Закачать на сервер (стрелка 3). Если кто подзабыл, как работать с программой FileZilla, освежите свою память, прочитав статью: Как работать с FileZilla.
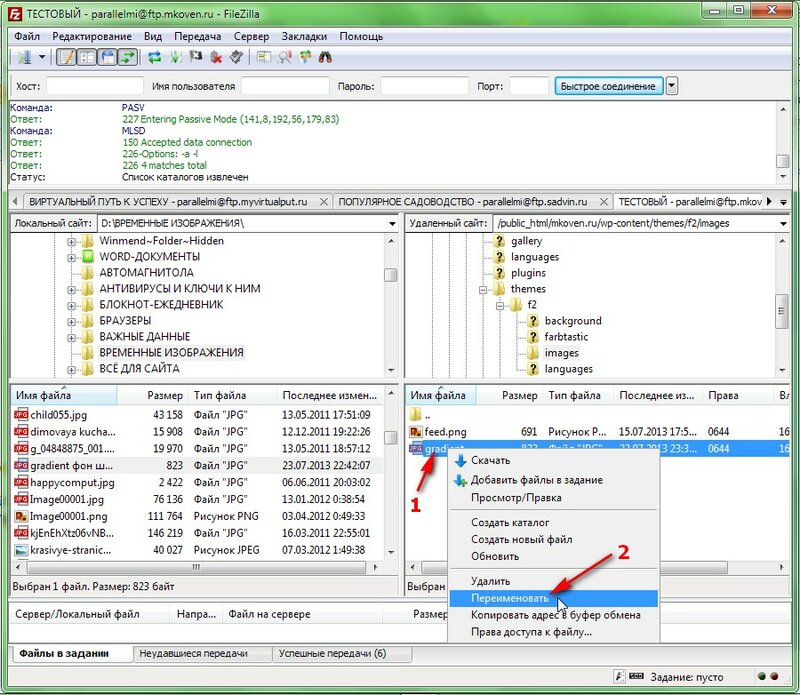
Файл успешно закачан в указанную папку, нужно лишь переименовать его. Кликните по файлу правой клавишей мыши (стрелка 1), в выпадающем меню выберите: Переименовать (стрелка 2).
Название файлу нужно давать такое, чтобы Вам самим потом было понятно, что это за файл и какую роль он исполняет в вашей теме (шаблоне), например: fonheader, в моём случае это: fonhd. Формат файла так же можно переименовать, вместо jpeg присвоить png. Картинка от этого не изменит свой формат и вреда никакого не будет, просто я показал, что так делать можно. Хотя, ещё в самом начале, в сервисе, можно сразу задать формат PNG и в папку сохранять сразу под тем именем, которое будет носить данный файл.
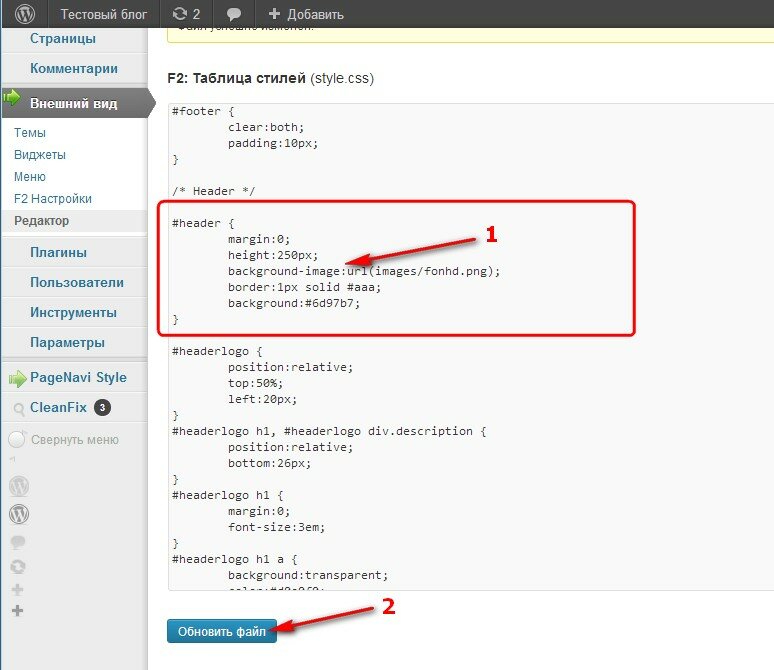
Далее, зайдите в админку Внешний вид/ Редактор/ Таблица стилей (style.css) и вставьте такую строчку:
Вот сюда: скриншот ниже (стрелка 1).
Обновите файл (стрелка 2).
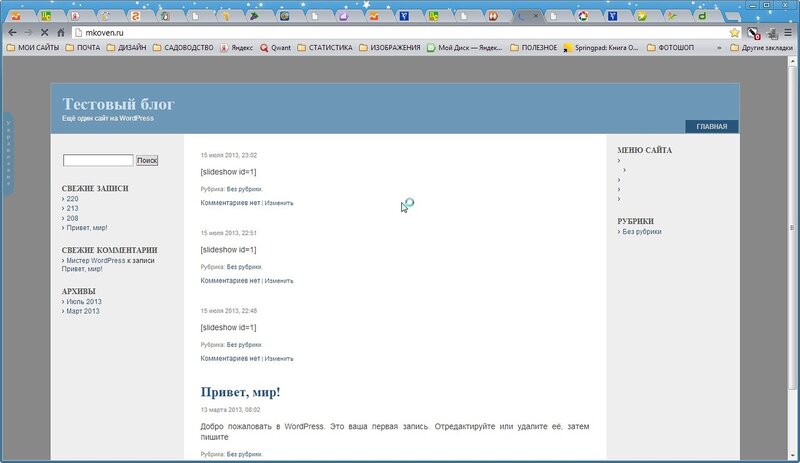
Переходим на главную страницу, обновляем её и любуемся результатом.
Теперь шапку можно украсить логотипами, да и заголовок немного видоизменить и если нужно, изменить его месторасположение. Об этом можно прочитать в следующей статье.
Удачи Вам!
© Михаил Ковеньков
























Добавить комментарий