Как увеличить картинку, кликнув по ней мышкой
 Здравствуйте друзья! В прошлой статье я рассказал об одном из плагинов, с помощью которого можно увеличивать картинку в посте, кликнув по ней мышкой. Сейчас рассмотрим ещё два плагина.
Здравствуйте друзья! В прошлой статье я рассказал об одном из плагинов, с помощью которого можно увеличивать картинку в посте, кликнув по ней мышкой. Сейчас рассмотрим ещё два плагина.
Shutter Reloaded Plus
Установка плагина производится из админки. Откройте Плагины/Добавить новый, введите в поисковое поле Shutter Reloaded Plus и установите плагин. После активации плагина, его можно найти во вкладке Внешний вид. Откройте окно настроек плагина, кликнув по его названию.
По умолчанию задан чёрный цвет затемнения, можете выбрать любой другой или оставить всё как есть.
Картинка кликабельна
Укажите желаемую непрозрачность затемнения (стрелка 1) и поставьте одну галочку в чекбоксе “Открывать изображение в полном размере” (стрелка 2), все остальные галочки поснимайте. Не забудьте сохранить изменения (стрелка 3).
Картинка кликабельна
В зависимости от степени затемнения, выберите цвет подписи картинки используя инструмент “Caption text color:” (картинка выше), так же, можете указать цвет в “Menubar color:”. На снимке ниже, стрелкой указано, о чём ведётся речь.
Согласитесь, для отображения увеличенной картинки в статье, Меню-бар является по меньшей мере — бесполезным инструментом. Если вам захочется убрать Menubar, выполните следующие действия. Хочу сразу предостеречь новичков, если Вы ни разу не сталкивались с редактированием CSS, то откажитесь от этой затеи или делайте всё очень внимательно, не спеша. В противном случае, придётся испорченный плагин удалить и установить новый.
Зайдите в Админ-панель/Плагины/Редактор (стрелки 1 и 2).

В открывшемся редакторе, откройте выпадающее меню (стрелка 1), выберите и кликните по искомому плагину (стрелка 2) и нажмите на кнопку “Выбрать” (стрелка 3).
В открывшемся окне, в меню справа, выберите и кликните по файлу “shutter-reloaded-plus/shutter-reloaded.css”, он там один такой, с расширением CSS (обведено рамкой).
В открывшейся таблице стилей плагина нужно закомментировать блок, отвечающий за отображение Меню-бара вот такими значками ( /*блок*/ )? на снимке снизу показано стрелками, в какие места поставить значки.
Картинка кликабельна
Должно получиться вот так (показано стрелками). Не забудьте Обновить файл!
Картинка кликабельна
Зайдите на страницу и проверьте работу плагина. Удачи!
Auto Highslide
Плагин для увеличения картинки после клика по ней. Этот плагин вообще, находка для начинающего, и не только, пользователя. Скачал, установил, активировал и пользуйся. Плагин очень легковесный и полезный, особенно на блогах с большим содержанием картинок в постах.
Скачать плагин можно по этой ссылке: Скачать плагин
Установить скачанный архив можно из админ-панели. Откройте Плагины/Добавить новый/Обзор
Картинка кликабельна
После нажатия кнопки Обзор, в открывшемся проводнике компьютера найдите скачанный архив, кликните по нему (выделите стрелка 1) и нажмите кнопку Открыть (стрелка 2).
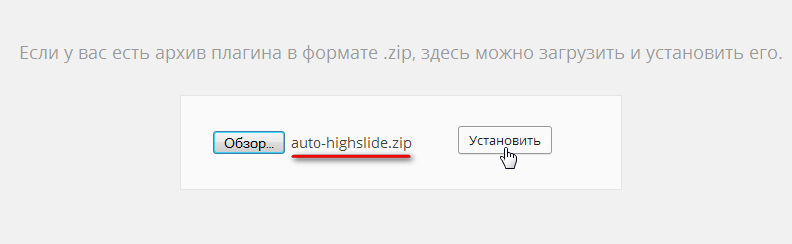
Снова попав на страницу установки, нажмите на кнопку Установить
Затем, активируйте плагин.
Да, чуть не забыл, у этого плагина есть ещё одна полезная фишка. Если изображение вставленное в статью имеет очень большой размер, то изначально, после клика по нему мышкой, картинка отображается так, чтобы вместиться в окно вашего браузера. Но, в правом нижнем углу вы увидите вот такой значок.
Это означает, что картинка имеет ещё больший размер и если кликнуть по этому значку, то увидите оригинальный размер снимка, при этом могут появиться горизонтальная или вертикальная, а может и обе прокрутки. Для примера, вставил вот такую картинку.
Напоследок хочу напомнить: Не забывайте присваивать картинке ссылку, иначе, плагин будет бессилен что-либо выполнить. Это относится ко всем плагинам, увеличивающим изображения.
А для начинающих пользователей я напишу в следующем посте, как снабдить картинку ссылкой, для того, чтобы она (картинка) могла увеличиваться. До встречи.
Удачи Вам!
© MKoven

















Да, Shutter Reloaded Plus интересный плагин, но мне все равно ближе Auto Highslide. А как Вы сделали зеленый увеличитель? Прикольно получилось. А видео, конечно лучше было бы озвучить.
А как Вы сделали зеленый увеличитель? Прикольно получилось. А видео, конечно лучше было бы озвучить.
Взаимно, Андрей! Изначально, задумывая писать об этом плагине, в мои планы входило описать, как поменять значок лупы. Но, учитывая, что новичку это будет не интересно, за неимением должного опыта, а опытный и сам спросит, если заинтересуется, я не стал описывать, как это сделать.
Андрей открываешь auto-highslide/highslide/grafics в папочке графика есть две картинки zoomin.cur (лупа с плюсиком) и zoomout.cur (лупа с минусом)
Готовишь свои картинки в фотошопе или готовые из инета скачиваешь, присваиваешь им нужный размер, закачиваешь через FTP в папку grafics с любым расширением (обычно png если на прозрачном фоне). Старые картинки переименовываешь в zoomin1.cur и zoomout1.cur, а новым присваиваешь имена старых картинок. Таким образом, старые картинки всегда лежат в запасе, а новые можно менять по желанию. Что не понятно объяснил, жду вопросов.
Спасибо, как всегда, все гениальное просто. Еще раз с Рождеством!
Еще раз с Рождеством!
Всегда пожалуйста!