Поставил плагин, а картинка не увеличивается
Содержание:
 “…установила плагин, сделала всё, как вы написали, а картинка не увеличивается…” Такое письмо пришло на мою почту после публикации статьи Плагины для увеличения картинок. Причина была в том, что не были установлены ссылки на картинки . В сегодняшней статье я постараюсь по-проще рассказать, как сделать картинку кликабельной.
“…установила плагин, сделала всё, как вы написали, а картинка не увеличивается…” Такое письмо пришло на мою почту после публикации статьи Плагины для увеличения картинок. Причина была в том, что не были установлены ссылки на картинки . В сегодняшней статье я постараюсь по-проще рассказать, как сделать картинку кликабельной.
Всё дело в том, что плагины, созданные для увеличения картинок, вовсе не увеличивают, а отображают оригинальный размер картинки. Если изображение имеет маленький размер, то сколько по нему ни кликай, оно больше не станет. У меня на блоге много постов с разъяснительными снимками, которые имеют большие оригинальные размеры, поэтому, вставляя большой снимок в статью, я уменьшаю его в размерах.
Потому что в статью он просто не вмещается. Но, тогда все мелкие детали (текст, значки, цифры) становятся нечитабельными. Вот тут и приходит на помощь плагин, который после клика по картинке увеличит её до оригинального размера и на картинке становятся видны все детали, которые автор хотел бы показать читателю.
Как вставить и настроить картинку из компьютера
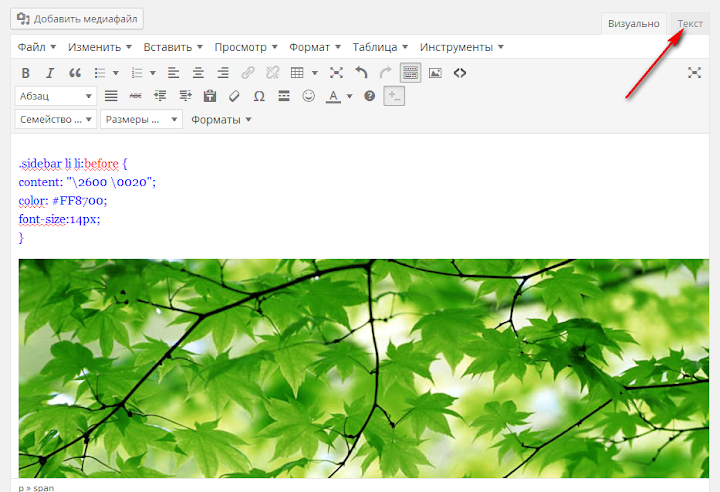
Давайте посмотрим на примерах, как и какие ссылки медиафайлов размещаются в Html-коде написанной статьи. Допустим, нам нужно вставить картинку между этими двумя селекторами. Ставим курсор, где должна быть картинка (стрелка 1) и посмотрим, как изначально, без картинки выглядит Html — код. Жмём кнопку “Текст” (стрелка 2)
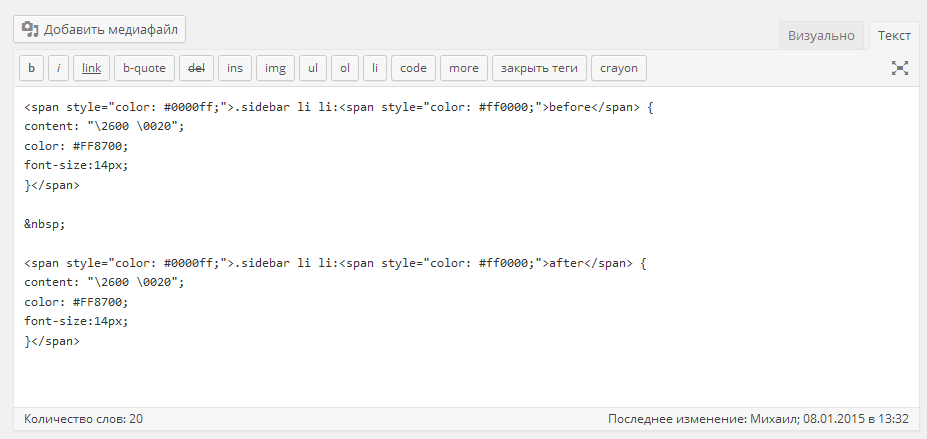
Вот так он выглядит изначально
Возвращаемся в визуальный редактор и нажимаем кнопку “Добавить медиафайл”
В открывшемся окне, если нужно загрузить картинку с компьютера, нажимаем кнопку “Загрузить файлы”
В следующем открывшемся окне жмём кнопку “Выберите файлы”
В открывшемся проводнике выбрать картинку (стрелка 1) и нажать “Открыть” (стрелка 2).
В открывшемся окне библиотеки слева вверху видим, что картинка загрузилась, а справа внизу видим, что по умолчанию картинка расположена слева, что ссылка у неё есть “Медиафайл” и в адресной строке видим саму ссылку и что размер у картинки “Полный”, т.е. Оригинальный. Я умышленно не показываю настройки в этом окне, а покажу эти же настройки в другом окне. Жмём кнопку “Вставить в запись”.
 Снова попадаем в визуальный редактор, где видим, что картинка занимает всё текстовое поле редактора, даже намного больше. Не будем пока трогать картинку, а посмотрим, как выглядит код вставленного изображения. Жмём кнопку “Текст”.
Снова попадаем в визуальный редактор, где видим, что картинка занимает всё текстовое поле редактора, даже намного больше. Не будем пока трогать картинку, а посмотрим, как выглядит код вставленного изображения. Жмём кнопку “Текст”.
Вот такой код картинки появился в Html — редакторе. Стрелочками я показал, что изображение имеет пока оригинальный размер 1024 х 768 пикселей. Возвращаемся в визуальный редактор, жмём кнопку “Визуально”.
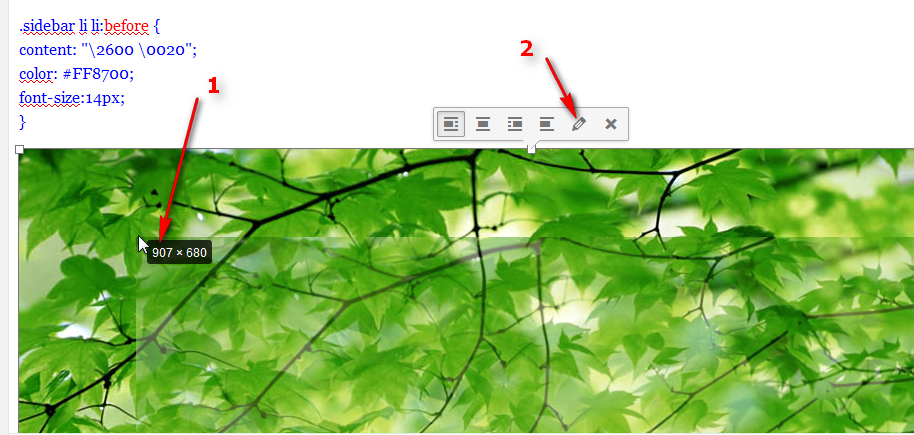
Можно уменьшить картинку прямо на странице визуального редактора. Для этого нужно кликнуть по картинке левой клавишей мыши, затем, навести курсор на один из появившихся угловых квадратиков (стрелка 1). После чего, курсор преображается в двустороннюю стрелку, как бы показывая, в каких направлениях нужно совершать движения, нажать левую клавишу мыши и не отпуская её, потянуть изображение по диагонали вниз (стрелка 2).
 Во время движения мышки, рядом с курсором будет постоянно отображаться табло с изменяющимися размерами (стрелка 1). Размер картинки меняется пропорционально. Если с первого раза не установился необходимый размер, клавишу нужно отпустить и повторить процесс уменьшения до необходимых размеров. Я обычно ориентируюсь по ширине картинки, например, 550px.
Во время движения мышки, рядом с курсором будет постоянно отображаться табло с изменяющимися размерами (стрелка 1). Размер картинки меняется пропорционально. Если с первого раза не установился необходимый размер, клавишу нужно отпустить и повторить процесс уменьшения до необходимых размеров. Я обычно ориентируюсь по ширине картинки, например, 550px.
Но, можно и перейти в окно редактирования медиафайлов, нажав на кнопку “Изменить” (стрелка 2). Нажмём на неё.
Открылось окно Параметры изображения. Первым делом определяем расположение картинки, в моём случае “По центру” (стрелка 1). Затем, открываем выпадающее меню и ставим размер “Произвольный” (стрелки 2).
 В открывшихся секциях настройки размеров, указать ширину или высоту изображения. Указав ширину картинки (стрелка 1), значение высоты выставится автоматически. Проверьте, указана ли ссылка на изображение, в данном случае, ссылка была присвоена автоматически значит, картинка будет увеличиваться при клике по ней, но всё равно, откройте выпадающее меню ссылок (стрелка 2), в будущем может пригодиться.
В открывшихся секциях настройки размеров, указать ширину или высоту изображения. Указав ширину картинки (стрелка 1), значение высоты выставится автоматически. Проверьте, указана ли ссылка на изображение, в данном случае, ссылка была присвоена автоматически значит, картинка будет увеличиваться при клике по ней, но всё равно, откройте выпадающее меню ссылок (стрелка 2), в будущем может пригодиться.
Давайте посмотрим, что изменилось в коде Html. Видим, что изменились ширина и высота отображаемого в статье изображения. Кстати, здесь же можно изменять числовые значения, не заходя в окно изменения параметров, особенно если размеры нужно выставить в процентах. Вот здесь я писал о присвоении процентных значений. Как сделать резиновые картинки в постах
Я скопировал изначальную ссылку и ссылку после редактирования изображения, чтобы легче было сравнить, а заодно показать, что плагин всегда запрашивает адрес картинки, т.е. ссылку окрашенную в оранжевый цвет на снимке. Если эта ссылка будет отключена — плагин работать не будет!
Давайте попробуем отключить ссылку. Кликаем по картинке, затем, по кнопке «Изменить», попадаем на страничку «Настройки отображения» и в выпадающем меню сектора «Ссылка» нажимаем на значение «Нет». Не забываем нажать на кнопку «Обновить» и идём смотреть результат.
Как видите, ссылка, которая была окрашена оранжевым — исчезла. А значит, ещё раз повторюсь — плагин эту картинку без прямой ссылки на неё, увеличить не сможет!
Как вставить и настроить картинку из интернета
Ссылки на картинки для своих постов я беру в основном из хранилища картинок в интернете, куда я закачиваю их перед написанием статьи. Сейчас я покажу, как я могу вставить картинку с помощью редактора WordPress. Редко пользуюсь визуальным редактором для этих целей (в основном я делаю посты в редакторе блогов), но иногда приходится.
И так, я иду в хранилище и копирую ссылку вот на эту “обоину” для рабочего стола
Иду в редактор wordpress, удаляю тот снимок, о котором только что рассказывал и начал выполнять все вышеописанные действия. Только я нажал не кнопку “Загрузить файлы”, а кнопку “Вставить с сайта” .
В открывшемся окне вставил ссылку в предназначенную для этого строку (стрелка 1) и нажал на кнопку “Вставить в запись” (стрелка 2).
Затем, в редакторе уменьшил картинку с помощью мышки, нажал кнопочку “Изменить” и попал на страницу “Параметры изображения”. Здесь выставил расположение — “По центру”(стрелка 1) , Ссылка — “Адрес (URL)” (стрелка 2 и стрелка 3) и нажал на кнопку “Обновить”.
Вот эта “обоина”, забирайте, кому нравится. Только скорей всего её придётся уменьшать для вашего рабочего стола, я обычно так и делаю. Уменьшать не увеличивать, качество не теряется.
Надеюсь, понятно рассказал о возможной причине, почему может не работать плагин увеличения картинок. Спрашивайте, если что-то не поняли, до встречи!
Удачи Вам!
© mkoven
























Добавить комментарий