Очистка КЭШ после редактирования темы WordPress
Содержание:
Нужно ли чистить КЭШ сайта
Для начала, давайте вкратце разберёмся, что такое КЭШ сайта и зачем он нужен. Известно, что браузеры работают со страницами только в формате HTML, а CMS (движок) WordPress написан на языке PHP. Поэтому, при каждом обращении пользователя к какой-либо странице сайта, на сервере хостинга генерируется (создаётся) страница на языке, понятном любому браузеру, т.е., на HTML. Как это работает?
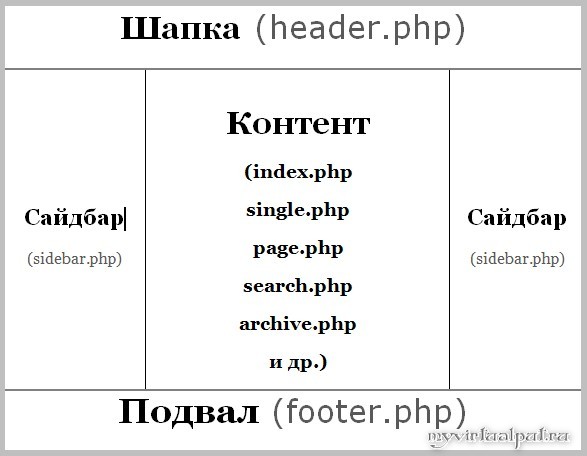
При очередном запросе web-страницы из шаблона (темы) WordPress, которую мы используем, на сервере хостинга из блоков (файлов) темы, формируется (создаётся) графическая форма запрашиваемой страницы. Ниже приведён скелет страницы созданный из блоков (файлов) используемой темы.
В эту форму из базы MySQL загружается различная информация: статьи размещаются в области контента, другая, не менее важная информация, размещается в сайдбарах, подвале и шапке, но уже в другом, читабельном формате. Другими словами, почти мгновенно запрашиваемый адрес, формируется в HTML- страницу (веб-страницу). Все эти действия совершаются при каждом запросе, каждого посетителя вашего сайта.
Поэтому, при массовых, одновременных запросах (посещениях) страницы, создаётся завышенная нагрузка на сервер хостинга, на котором базируется сайт(блог), страницы могут загружаться медленнее. А значит, страницу необходимо кэшировать, т.е., создавать копию. Для этой цели были созданы замечательные плагины, существенно облегчающие работу серверов. Работают они следующим образом.
При самом первом запросе какой-либо страницы происходит кэширование страницы и при следующих запросах этой же страницы, пользователь получает уже готовую копию, которая хранится в папке вашего блога, что значительно разгружает работу хостинга. На своих блогах я тестировал два плагина, об одном из которых, будет описано в данной статье. Этот плагин называется Hyper Cache.
Установка и настройка плагина Hyper Cache
Те, кто привык устанавливать файлы через файловый менеджер, например, FileZilla, могут скачать его здесь. А мы, рассмотрим установку прямо из админ-панели WordPress. Войдите в админку, откройте Плагины и кликните по: Добавить новый (стрелка 1).
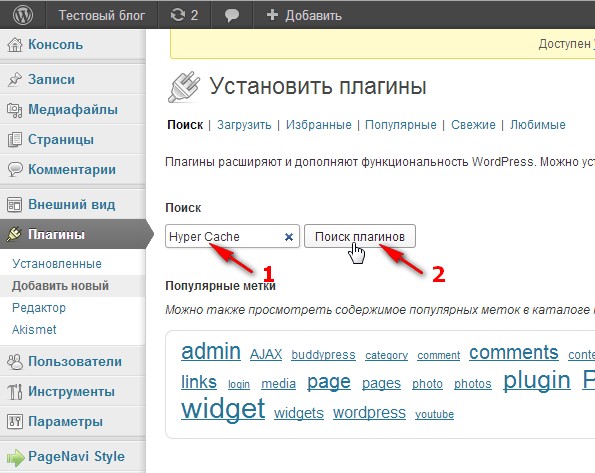
В поисковом поле впишите Hyper Cache (стрелка 1) и нажмите кнопку Поиск плагинов (стрелка 2).
В открывшемся списке плагинов выберите искомый, он обычно находится в самом верху, и кликните по: Установить (стрелка 1).
Во всплывающем окошке подтвердите свои намерения, нажав кнопку ОК (стрелка 1).
В следующем открывшемся окне нажмите на: Активировать плагин (стрелка 1).
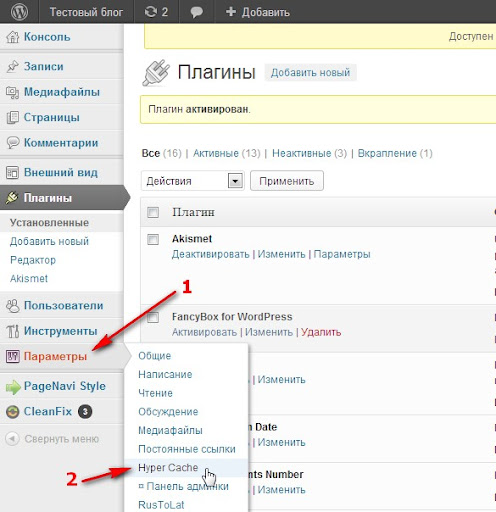
Наведите курсор или кликните по: Параметры (стрелка 1) и в выпадающем меню выберите: Hyper Cache (стрелка 2).
В открывшемся окне, в строке с красным фоном нам рекомендуют вставить строку кода в файл Wp-config.php после <?php.
Вот так выглядит строка в переводе на русский.
Как прописать плагин Hyper Cache в WordPress
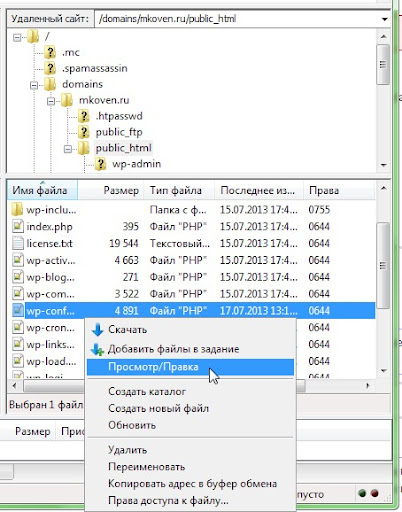
Запустите программу FileZilla и откройте папку public_html, пройдя по пути:
Ваш домен / public_html, в нижнем окне кликните по файлу wp-config.php правой клавишей мыши и в выпадающем меню выберите: Просмотр/Правка.
Об этом файле и файловом редакторе было описано в статье: Установка WordPress на сайт.
В открывшемся файловом редакторе (в данном случае Notepad++) вставьте скопированную строку:
define(‘WP_CACHE’, true); после <?php
Для этого, поставьте мигающий курсор мыши справа от <?php и нажмите один раз на клавишу Enter. В появившемся свободном поле кликните правой клавишей мыши и выберите: Вставить. На снимке ниже видно, как должно получиться (стрелка 1).
Затем, в горизонтальном меню редактора кликните по: Кодировки (стрелка 1) и в выпадающем меню выберите: Кодировать в UTF-8 (без ВОМ) (стрелка 2).
После чего, нажмите на кнопку: Сохранить (стрелка 1). А затем, сверните или закройте редактор Notepad++, если он больше не нужен.
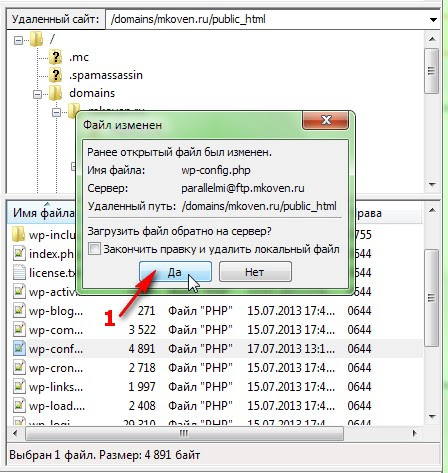
После сохранения файла Вы должны увидеть вот такое маленькое окно, где нужно подтвердить загрузку файла обратно на сервер, это ВАЖНО! Нажмите на кнопку: Да (стрелка 1).
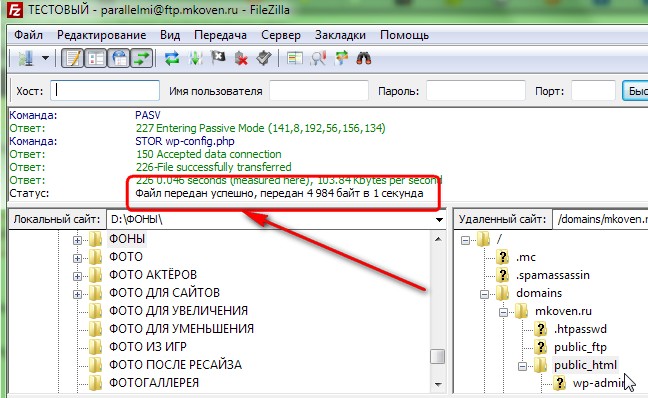
Произойдёт почти мгновенная загрузка и вы увидите подобную строчку.
Программу FileZilla можно свернуть или закрыть, если она больше не нужна. Возвращаемся на сайт в админку, открывает плагин Hyper Cache и видим, что строки на красном фоне больше нет, значит всё было сделано правильно.
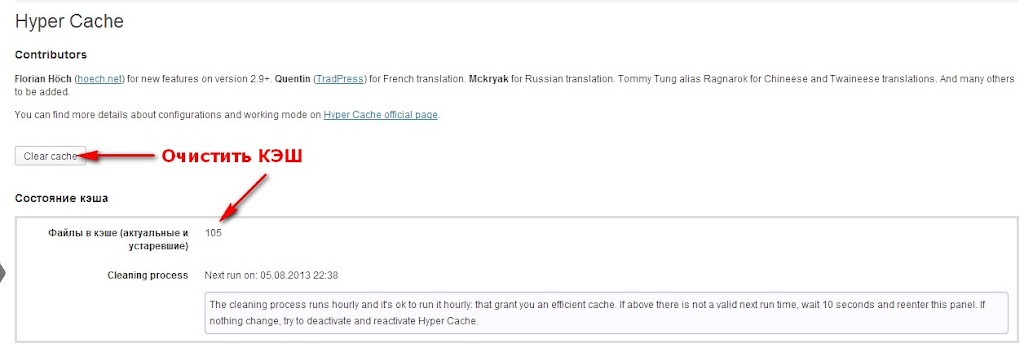
На снимке ниже видно количество кэшированных файлов и время плановой очистки КЭШ, но при необходимости очистку можно произвести в любой момент, нажав на кнопку: Clear Cache (очистить КЭШ). Теперь вкратце объясню, почему статья называется именно так, как я её озаглавил, а не иначе.
Редактируя тему блога, верстая дизайн темы, мы изменяем, добавляем или удаляем файлы, скрипты, и различные коды. При этом, после каждого изменения мы обязательно сохраняем файл, а значит, создаётся очередной КЭШ. Таких изменений мы можем делать десятки, а то и сотни. Как утверждают создатели плагина, КЭШ не должен создаваться, если изменения произведены администратором сайта. Но это не всегда так. Бывает и так, что очередное изменение не отображается на странице сайта, сколько её не обновляй. И тогда, открыв плагин и вручную очистив КЭШ, нажав на кнопку Clear Cache, все изменения начинают отображаться. По умолчанию в плагине уже установлены основные настройки, но мы всё равно пробежимся по ним и посмотрим, какие настройки установлены и для чего они нужны в данном плагине.
Настройки плагина Hyper Cache
Конфигурация
Таймаут кэшированных страниц. Здесь указывается время сохранения кэшированной страницы. По умолчанию установлено значение 1440 минут – это сутки. Через сутки КЭШ страницы будет аннулирован и создан только при следующем обращении к этой странице. Можно установить любое время сохранения КЭШа, и даже сохранить КЭШ навсегда, поставив значение ноль (0).
Режим аннулирования кэша. Здесь можно выбрать, какие страницы будут аннулироваться по прошествии установленного времени: Все кэшированные страницы; Только изменённые записи или Ничего. Можно снять или поставить галочку, запретив или разрешив аннулировать КЭШ Главной страницы, архивов и рубрик.
Отключить кэш для комментаторов. По умолчанию отключён КЭШ для комментаторов. В этом случае, комментирующий видит страницу со своим комментарием, в то время, когда другим посетителям эта страница не видна до тех пор, пока комментарий не будет одобрен.
Кэширование RSS. Если блог динамичный (регулярно меняется), можно не включать кэширование.
Allow browser caching. (Разрешить кэширование браузером) Здесь та же история, что и с кэшированием для админа. Бывает, что очистишь КЭШ, а изменения всё равно не отображаются, тогда приходится чистить КЭШ браузера или смотреть изменения в другом браузере. Но это бывает крайне редко. По умолчанию галки нету, и мы ставить не будем, хотя, это дело добровольное.
Не забудьте обновить настройки, указано стрелкой.
Конфигурация для мобильных устройств
По умолчанию здесь никаких галочек не установлено и мне они ни к чему, потому как, не пользуюсь интернетом через мобильные устройства, поэтому не вникал в этот вопрос.
Сжатие
Store compressed pages (Хранение сжатых страниц). Авторы предупреждают, что производительность кэширования может быть менее производительным и советуют отключить эту функцию, если страницы отображаются некорректно. По умолчанию галочка установлена, НО!
Send compressed pages (Отправлять сжатые страницы) Так же включена по умолчанию. Эта функция предусмотрена для сжатия текста, но никак не изображений. Поэтому, если у вас очень большие тексты и нет картинок, то можно оставить функцию включённой. Здесь авторы так же советуют отключить функцию при некорректном отображении страниц.
Эти две функции у меня отключены, Вы же поступайте, оглядываясь на свои потребности.
On-the-fly compression (сжатие на лету). Вот дословный перевод этой функции: “Когда это возможно (например, если браузер принимает сжатие) использовать на лету сжатие для экономии пропускной способности при отправке страницы, которые не сжимаются. Обслуживание таких страниц будет немного медленее”.
Вообщем, эту функцию можно и не включать. Не забудьте обновить настройки, если убрали галочки. (стрелка 1)
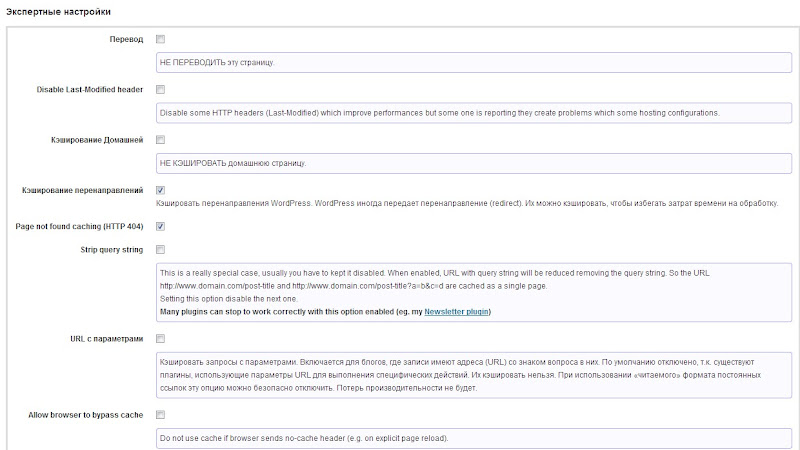
Экспертные настройки
Перевод. Галку не ставим — пусть переводит
Disable Last-Modified header (Отключить последнюю модификацию заголовка). Здесь, авторы советуют активировать эту функцию, в том случае, если поступают жалобы о некорректном отображении заголовков после произведённых изменений. Жалоб пока не поступало – галку не ставим.
Кэширование Домашней. На некоторых сайтах Главная страница всегда неизменна, поэтому предусмотрено отключение функции кэширования Главной страницы – галку не ставим.
Кэширование перенаправлений (редиректа).
Во избежание затрат времени на обработку перенаправляемой страницы рекомендуется включить данную функцию – ставим галочку.
Page not found caching (HTTP 404) (кэширование страницы ошибки HTTP-404). Если у Вас создана страница заменяющая грустное: “Страница не найдена”, включите эту функцию – ставим галочку.
Strip query string (снять строку запроса) Вот что объясняет автор плагина: “Это действительно особый случай, как правило, вы должны держать его отключенным. При введении с URL строки запроса с сокращённой ссылкой и с полной ссылкой. Так http://www.domain.com/post-title URL и http://www.domain.com/post-title?a=b&c=d кэшируются в качестве одной страницы.
Если установить эту опцию, то отключите следующую опцию.
Многие плагины могут остановиться, если неправильно работать с этой опцией”. Галку не ставим.
URL с параметрами. Эту функцию лучше и не пробовать включать — Галку не ставим.
Allow browser to bypass cache (Разрешить браузерам, очищать кэш). Автор не советует использовать КЭШ, если браузер не отображает кэш-заголовков (например, при явных перегрузках страницы). Галку не ставим.
В самом низу, под разделом Фильтры, Обновите настройки.
Таким образом, настройки завершены, если что упустил, поправьте меня.
Успехов Вам!


























а как очистить кэш если нет доступа к админ панели сайта?
при обновлении был сбой, и теперь сайт работает, но админ панель сайта — показывает экран смерти (белый экран)
А что именно обновляли?
И вот ещё посмотрите эту статью, может пригодится? По-любому нужно исправлять через FTP-соединение, через FileZilla, например.
https://wpcafe.org/tutorials/ustranyaem-belyiy-ekran-smerti-na-wordpress/
МОЛОДЦА!!! Все четко изложено! Работает !!!
Привет. У меня на сайте висит слайдер с картинкой одной. Вечно я ждал автоматического обновления. Этот плагин я установил, но он не увидел ни одного закешированого файла и в результате после обновления новой картинки он дальше показывает старую, но плагин этого не видит. В чем может быть проблема?
Привет! А Вы активировали плагин в файле: Wp-config.php ?
У меня не было красной строки, но я посмотрел на всяк пожарный через FireZilla и та строка там была уже автоматически добавлена.
Валик, такого не может быть, чтобы не было ни одного кешированного файла. Возможно плагин конфликтует с каким-нибудь другим. Можно попробовать установить альтернативу этому плагину: Super cache например. Я сейчас убегаю на работу буду вечером. Я не совсем понял насчёт слайдера, может в нём причина? До встречи, прошу прощения!
С большим уважением отношусь к профессионалам своего дела. Пишете отлично,чувствуется работа хорошо организованного аналитического ума с обширным кругозором знаний.Спасибо,всегда рад пообщаться на любые темы.
Огромное вам спасибо! У вас дар объяснять.
Пожалуйста, Анна! Приходите ещё!
Большое Вам Спасибо, что так подробно и доходчиво объясняете
Пожалуйста, Вячеслав!