Плагин — Advanced Spoiler — текст в контейнере
Как скрыть/показать часть содержимого статьи в блоге WordPress
 Часто, создавая обучающий или разъясняющий пост, из-за большого количества картинок, а также, Html — кодов и CSS — таблиц, возникает необходимость скрыть хотя бы часть содержимого. Всё дело в том, что такие коды желательно показывать в “живом” виде (не на снимке), чтобы читатель, при необходимости, мог скопировать код и использовать для своих целей.
Часто, создавая обучающий или разъясняющий пост, из-за большого количества картинок, а также, Html — кодов и CSS — таблиц, возникает необходимость скрыть хотя бы часть содержимого. Всё дело в том, что такие коды желательно показывать в “живом” виде (не на снимке), чтобы читатель, при необходимости, мог скопировать код и использовать для своих целей.
Оказывается, решение подобных вопросов можно осуществить с помощью плагинов. Их создано не мало, но принцип у всех один — спрятать часть поста в контейнер, который можно открыть для просмотра и при желании, закрыть. В сегодняшней статье рассмотрим один из таких плагинов — Advanced Spoiler.
Индексируется ли текст, спрятанный в спойлер? Пользователи утверждают, что индексируется, но я не понимаю, зачем его (текст) прятать. Спрятать часть картинок, если их много, как у меня в некоторых постах (30 и более штук), спрятать длинный список стилей и т.п., это дело другое.
В общем, цель применения подобного плагина — создать более комфортное изучение материала для читателя, а так же, сэкономить время просмотра материала (не каждому нужна настолько “разжёванная” информация, которая присутствует во многих моих постах). Но, перейдём к плагину, установим, настроим и научимся им пользоваться.
Advanced Spoiler — установка и настройка
Установка плагина обычная: Админ-панель/Плагины/Добавить новый, ввести в поисковую строку Advanced Spoiler и нажать Enter.
В открывшемся окне найдите Advanced Spoiler и нажмите Установить. Пусть вас не смущает запись, что плагин не обновлялся 5 лет, плагин рабочий. После активации плагина в визуальном редакторе появится значок “Включить интерцептор”. (До сих пор не пойму, причём тут интерцептор. Так же, как и спойлер, оба названия относятся к авиации, а именно, к крыльям).
Мне не понравилась версия перевода в окне настроек и в визуальном редакторе. Поэтому, я сделал другой перевод и, если хотите, то можете скачать архив файла с моим переводом вот отсюда: Скачать файл.
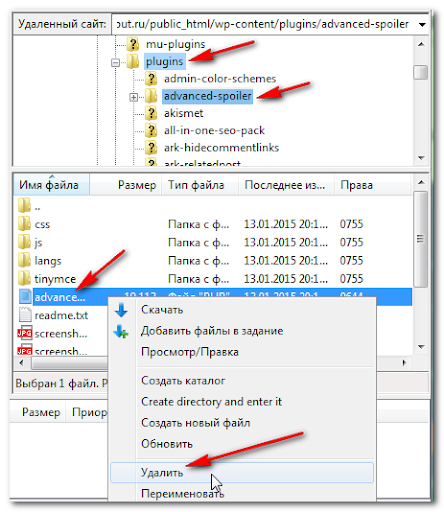
Чтобы переустановить файл в плагине придётся воспользоваться FTP — клиентом. Я покажу как это сделать в клиенте FileZilla. Откройте FileZilla, пройдите по пути: Ваш домен/public_html/wp-content/plugins/advanced-spoiler. В нижнем окне найдите файл advanced-spoiler.php, выделите его и в выпадающем контекстном меню выберите: Удалить.
Затем в папке, куда вы скачали файл найдите, предварительно разархивированный файл, кликните по файлу правой клавишей мыши и в открывшемся контекстном меню выберите: Закачать на сервер.

Таким образом, в настройках вашего плагина будет установлен более или менее адекватный перевод. Если не хочется заморачиваться или опыта маловато, то сравнивайте свои настройки со скриншотом, расположенным чуть ниже. Настроек в этом плагине немного.
Чтобы настроить плагин, в админ-панели зайдите Настройки/Advanced Spoiler
В открывшемся окне настроек есть возможность произвести некоторые изменения. У меня установлены такие настройки. Хочу отметить, что в этом окне производятся настройки по умолчанию, но такие настройки, как Текст спойлера и эффекты открытия/закрытия, можно изменить в визуальном редакторе перед непосредственным использованием спойлера.
Как работать с плагином Advanced Spoiler
Например, есть текст с картинками. Откройте текст в визуальном редакторе WordPress. Чтобы вставить текст в спойлер, выделите необходимую часть текста (стрелка 1) и нажмите на кнопку Вставить в спойлер (стрелка 2).
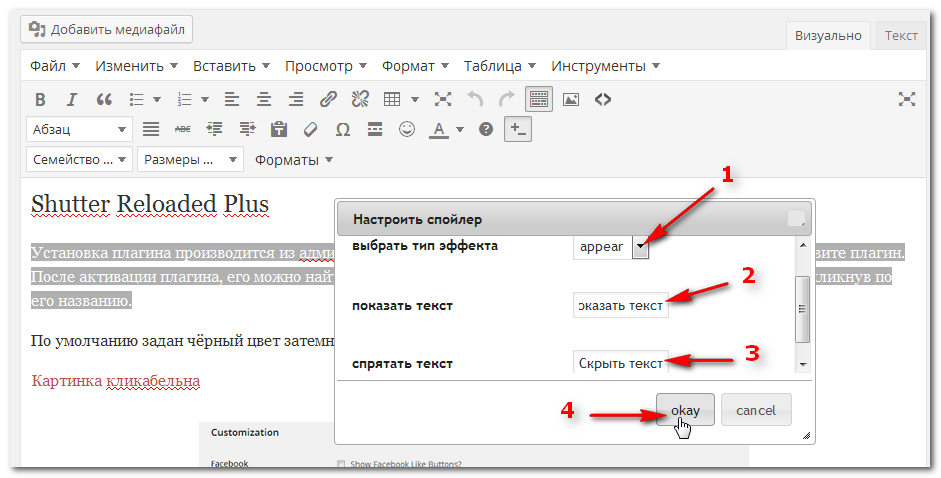
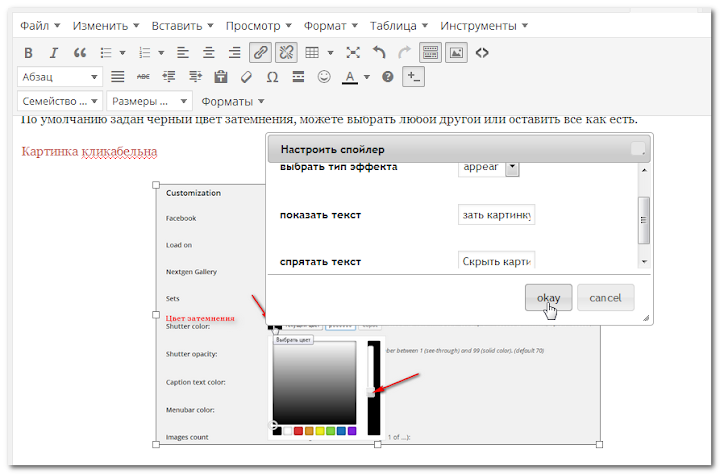
В открывшемся окне настроек спойлера выберите тип эффекта (стрелка 1), в строчке Показать текст впишите свой текст или оставьте тот который установлен по умолчанию, если в данный момент он вас устраивает (стрелка 2). В строке Спрятать текст (стрелка 3) выполните те же действия. Затем нажмите кнопку okay (стрелка 4). К сожалению я не нашёл код этой кнопки, чтобы сделать корректный перевод.
Как видите, в начале и в конце абзаца появились теги спойлера.
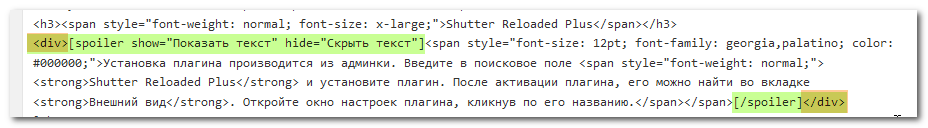
Откроем Html — редактор и видим, что плагин облачил этот спойлер тегами <div></div>, а значит, те теги что окрашены голубым на снимке выше, на странице блога отображаться не будут.
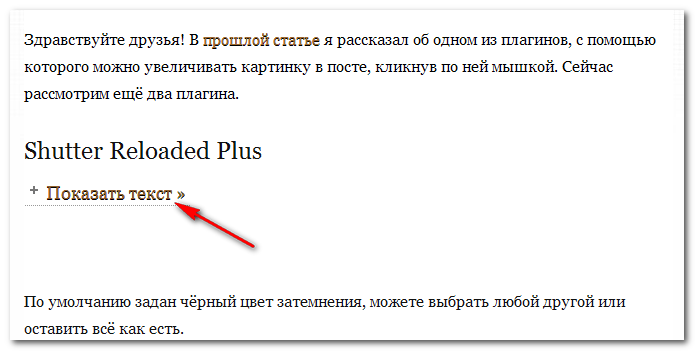
Идём на страницу блога. Вот так выглядит спойлер в закрытом виде. Согласитесь, не так уж много места он занимает. Нажмём на Показать текст.
Открывшийся спойлер выглядит примерно так. Как видите, на снимке блок с текстом несколько сдвинут по отношению к основному тексту, присутствует лёгкий фон и стиль шрифта изменён.
Чтобы настроить цвет фона, отступы, стиль шрифта и т.д., скопируйте стили и вставьте в самый конец таблицы стилей вашего блога.
.spoiler-body {
margin: 10px 0 0 10px ! important;
padding: 5px 10px 5px 15px ! important;
background-color: rgba(216,216,216, 0.7);
font-style: oblique;
text-shadow: rgb(255, 255, 255) 1px 1px 1px;
border-bottom: 1px solid #e2e2e2;
}
Попробуем вставить картинку в спойлер. Кликните по картинке левой клавишей мыши и нажмите на кнопку Вставить в спойлер.
В окне настроек спойлера меняем название спойлера на Показать картинку и Скрыть картинку. После чего жмём на кнопку okay.
Вот так отобразятся теги спойлера в визуальном редакторе.
Перейдём в Html — редактор. Здесь такая же картина, как и в случае с текстом, код картинки помещён в теги спойлер и всё это облачено “дивами”.
Переходим на страницу. Вот так выглядит часть статьи со спойлерами.

Напоследок, давайте разберёмся со вкладками
Как создать спойлер в спойлере
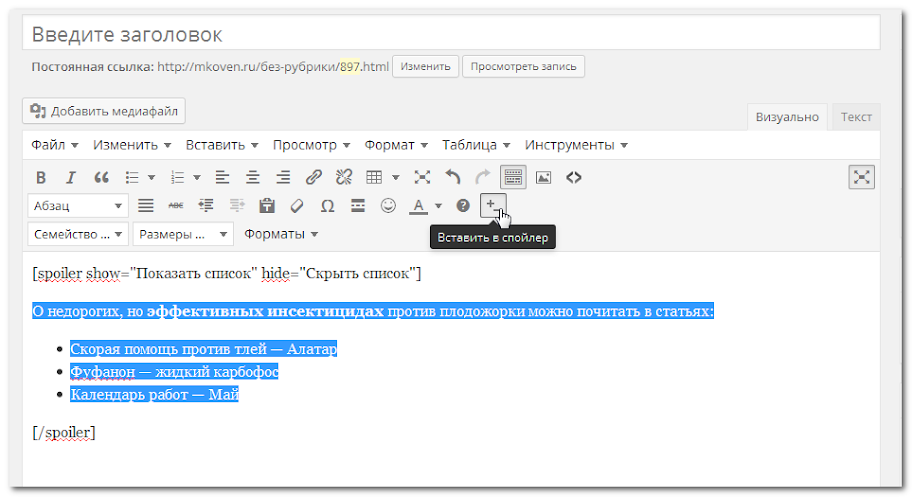
Для примера я взял из другого своего сайта нумерованный текст. Сначала поместил в спойлер весь текст. Выделил текст и нажал на Вставить в спойлер. В окне настройки спойлера изменил названия спойлера на Показать список.
Затем, каждый из нумерованных заголовков так же вставил в спойлеры, поменяв лишь названия спойлеров на Показать описание.
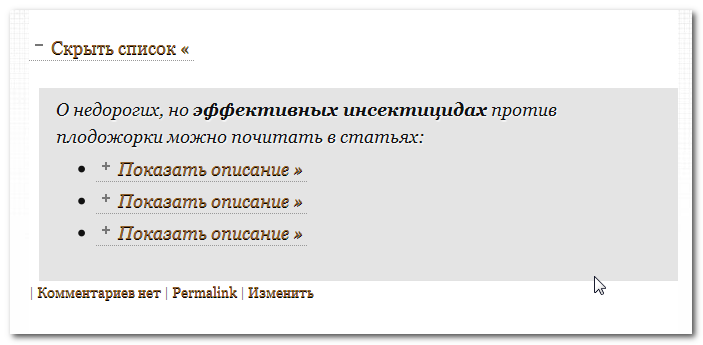
На странице блога я открыл спойлер Показать список, а в нём ещё три спойлера.
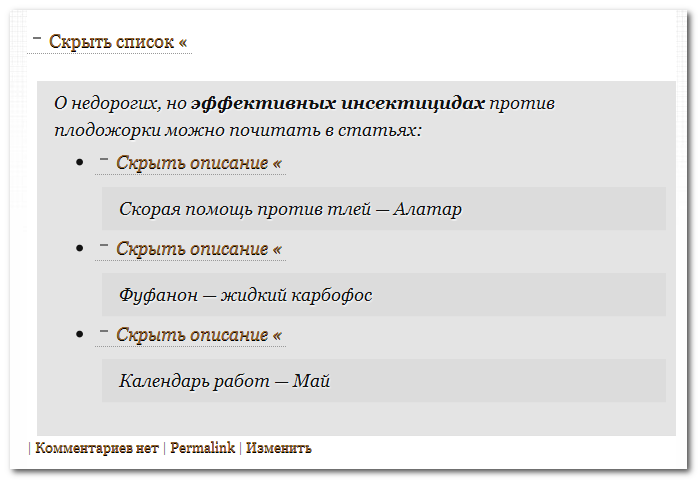
Откроем каждый из них. В каждом спойлере заголовок статьи со ссылкой на неё. Это только три заголовка, а представьте, если список будет состоять из 50, 100 заголовков. А список обязательно нужно вставить в средине статьи — какой длины будет статья? У читателя на мышке колёсико отвалится от вращения. ![]()
P.S. Что хочется сказать в завершение. Плагин полезный. Но, пользоваться им нужно всё же, без фанатизма. Статья совсем без картинок портит общее впечатление и порой, приводит в уныние и вызывает скуку. Думаю, основные поясняющие снимки всё же, должны быть всегда открыты.
Удачи Вам!
© mkoven
























Добрый вечер. Почему то не активируется плагин с вашим файлом advanced-spoiler.php. Пишет — Parse error: syntax error, unexpected 'new' (T_NEW) in /home/users/f/***/domains/***/wp-content/plugins/advanced-spoiler/advanced-spoiler.php on line 959
Может это быть из-за обновления PHP до версии 7.0?
Сергей, а без моего файла плагин нормально активируется? Плагин сначала нужно активировать, а потом уже делать в активированном плагине изменения. Если не получится, попробуйте установить мой плагин, я его скопировал из своего сайта. https://yadi.sk/d/ToAAwVMV3SvBFx
Миша привет! Вот ещё раз заглянул на эту статью… Витает мысль прикрутить спойлер к плагину визуального редактора комментариев. Только руки всё не доходят, времени совсем нет… А вообще полезная штука. Удобно прятать блоки показываемого кода или стиля — они длинными бывают, а вот картинки, думаю, нет особого смысла, как считаешь?
Привет, Саша! Ты совершенно прав, тут с картинками не каждый рискует просто вставить их в форму комментов. Насколько я, довольно часто имею дело со вставкой изображений и то, в твоей форме комментариев по-началу допускал досадные ошибки. Помнишь? А вставка кодов это очень полезно будет, но опять же, не для читателя, а для админа. Особенно удобно будет, если что-то кому-то объясняешь и приводишь примеры, как именно ты изменил или доработал тот или иной блок или плагин. Хотя, те читатели, которые частенько залазят в CSS и HTML, тоже смогут показать, что и как именно они изменяли в своих блогах.
Считаю, что твои мысли на верном пути! Я так думаю! (:buba:)
Еще раз здравствуйте, кому интересно вывод + и — в плагине производится не средствами php а css , что то я его и забыл посмотреть. Стоит просто убрать стили.
Необязательно! Можно просто переименовать картинки, добавив, например, единицу в названии изображения. Плюс и минус — это просто картинки.
Здравствуйте , долго смотрел в коде но так и не разобрался.Не подскажите как убрать вообще или где можно заменить в строке где спойлер вывод + и — .Заранее спасибо.
Плагин «Advanced Spoiler»
Вы хотите убрать значки Плюс и минус, а всё остальное оставить как есть?
Да, иногда бывает необходимость применить что-то подобное. Когда-то я устанавливал себе, по-моему, wp-spoiler, но потом удалил. Сейчас у меня Special Text Boxes, для оформления красивых блоков текста, там есть возможность делать раскрывающийся блок…
Да?! Я и не знал! Special Text Boxes установлен на обоих моих блогах, на каком-то временно отключён. Надо будет внимательней на него взглянуть, уже другим взглядом, я его устанавливал сто лет назад, ещё блоги были совсем молоденькие, уже успел и подзабыть за него.