Резиновая тема — остались мелочи
Содержание:
Как добавить второе меню на F2
 Ну вот, в принципе, и подходят к концу основные настройки резиновой темы F2. В этой статье рассмотрим установку второго меню. Зачем оно нужно на сайте? В первую очередь, для создания комфортности посетителям на вашем сайте (блоге), для более лёгкой навигации по сайту и страницам. Первое горизонтальное меню, обычно, содержит в себе статические страницы: Главная, О сайте, Карта сайта, Контакты и др. Второе горизонтальное меню содержит в себе рубрики и подрубрики. Можно конечно воспользоваться виджетом Произвольное меню, разместить его в сайдбаре и успокоиться на этом, что же, это дело каждого, на нет и суда нет. Но, те кто всё же хочет видоизменить дизайн своего сайта, могут узнать и научиться устанавливать дополнительное меню прямо здесь и сейчас.
Ну вот, в принципе, и подходят к концу основные настройки резиновой темы F2. В этой статье рассмотрим установку второго меню. Зачем оно нужно на сайте? В первую очередь, для создания комфортности посетителям на вашем сайте (блоге), для более лёгкой навигации по сайту и страницам. Первое горизонтальное меню, обычно, содержит в себе статические страницы: Главная, О сайте, Карта сайта, Контакты и др. Второе горизонтальное меню содержит в себе рубрики и подрубрики. Можно конечно воспользоваться виджетом Произвольное меню, разместить его в сайдбаре и успокоиться на этом, что же, это дело каждого, на нет и суда нет. Но, те кто всё же хочет видоизменить дизайн своего сайта, могут узнать и научиться устанавливать дополнительное меню прямо здесь и сейчас.
Если зайти в Меню сайта: Внешний вид / Меню, можно увидеть такую картину, где ясно указано, что второе меню не положено, мол, пользуйтесь виджетом и т.д.
Но, есть ещё одно немаловажное обстоятельство. Для создания любого меню нужны созданные страницы и рубрики. Если вы производите замену своего старого шаблона на новый, то вероятней всего у вас уже созданы и страницы и рубрики, а у начинающих блоггеров, которые только начинают создавать свой сайт, ещё ничего не создано. Поэтому, давайте немного отвлечёмся и выясним, как создаются рубрики, потому что, именно для рубрик мы и создаём второе горизонтальное меню.
Как создать рубрики и подрубрики на сайте
Чтобы создать 2 меню, необходимо сначала создать несколько рубрик, пусть вы даже ещё не знаете, чему будут посвящены ваши рубрики, можете присвоить им простые имена: Рубрика 1, Рубрика 2 и т.д., названия в дальнейшем можно изменить. Этот шаг необходим, без него создать второе меню, практически невозможно, поэтому, давайте рассмотрим этот обязательный шаг в создание второго меню.
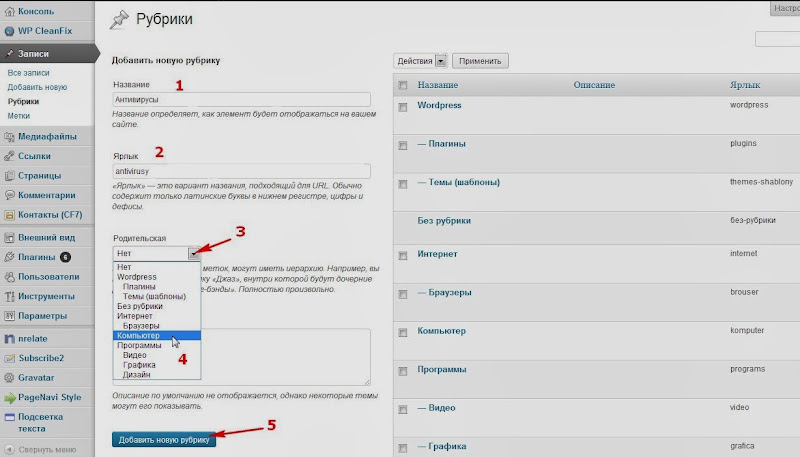
Чтобы создать рубрики (категории), пройдите в: админ-панель / Записи / Рубрики. В поле: Название впишите название рубрики, (стрелка 1) это название будет видно посетителям и вам на страницах сайта.
В поле: Ярлык впишите это же название, но уже на латинице. Оно будет фигурировать в адресной строке, если открыта данная рубрика (категория). Когда статья готовится к публикации, ей присваивается та или иная рубрика, которая и будет отображаться в адресной строке браузера.
Если не создавать ярлык, то ссылка будет создаваться на русском языке и нет гарантии, что такая ссылка не будет отображаться “кракозябрами”.
Описание рубрики – это уже по вашему желанию и настроению – не забудьте нажать на: Добавить новую рубрику.
Подрубрика создаётся таким же образом как и её “мама рубрика”, только ей присваивают родителя. Другими словами, подрубрика создаётся в уже созданной рубрике, например, мне захотелось поделиться с посетителями прекрасной работой нового антивируса. Помимо этого у меня возникло желание написать материал ещё о нескольких антивирусах. Вывод один – нужно создавать отдельную рубрику для этой темы. У меня уже создана рубрика: Компьютер, значит, я создаю рубрику: Антивирусы, но присваиваю ей родителя, т.е. родительскую рубрику: Компьютер. Таким образом, вновь созданная рубрика превратилась в подрубрику, что не умаляет её важности и популярности.
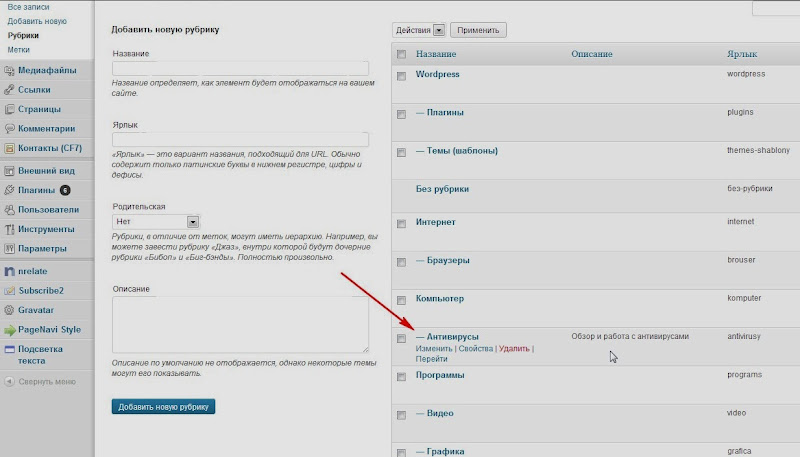
Вот так выглядит подрубрика в списке рубрик, как видите, впереди названия (таблица справа) стоит тире. Хотя, если будет необходимо, любую подрубрику можно превратить в родительскую рубрику, нужно лишь, навести на название курсор, под названием выбрать: Изменить и в открывшемся окне, в поле: Родительская выбрать слово: НЕТ.
Но, вернёмся к созданию нашего второго горизонтального меню.
Чтобы создать второе горизонтальное меню, нужно зарегистрировать его в шаблоне. Для этого необходимо произвести следующие действия. Вставьте вот этот код в функции темы:
register_nav_menus(
array(
‘menu_1’ => ‘Menu 1’,
‘menu_2’ => ‘Menu 2’
)
);
}
В админ-панели заходим: Внешний вид/Редактор, в меню справа выбираем (открываем) файл functions.php. и вставляем скопированный код сразу после регистрации сайдбаров, после фигурной закрывающей скобки, вот сюда (стрелка 4):
Не забудьте обновить файл (стрелка 5), после чего, снова зайдите в меню (Внешний вид / Меню) и удостоверьтесь, что ваша тема уже поддерживает 2 меню. Поддерживает, но ведь его ещё нужно создать.
Сейчас, на своём новом тестовом блоге покажу, как создать первое и второе горизонтальные меню, что называется, “с нуля”.
Зайдите в Меню и в текстовой строке: Заголовок меню, впишите название вашего меню, например: Меню 1.
Вписав заголовок, нажмите кнопку: Создать Меню (стрелка 2).
В активированном окне: Области Темы, в строке: Меню 1, впишите: Меню 1(стрелка 1) и нажмите кнопку: Сохранить(стрелка 2). Затем, в окне: Страницы выберите: Все и поставьте галочки напротив тех страниц, которые вы будете добавлять в Меню, в данном случае, выделены все страницы. После чего, нажмите: Добавить в Меню (стрелка 5).
Вот так отобразятся страницы в правом окне Меню. Можно менять месторасположения страниц путём перетаскивания, нужно лишь зажать левую клавишу мыши на выбранной странице и не отпуская клавишу, перетащить страницу в нужное место. Не забудьте сохранить созданное Меню.
Для добавления Меню, нажмите на кнопку с крестиком (стрелка вверху на снимке выше).
В поле: Заголовок меню впишите название второго меню, в данном случае: Меню 2 (стрелка 1), после чего, нажмите кнопку: Создать меню (стрелка 2).
На снимке ниже показано — в поле: Меню 2, впишите: Меню 2 (стрелка 1) и нажмите кнопку: Сохранить (стрелка 2). После чего, выберите (отметьте) добавляемые рубрики (стрелки 3,4) и нажмите кнопку: Добавить в меню (стрелка 5).
Раз уж мы начали создавать меню с нуля, я создал вышеописанным методом подрубрику и покажу как вставить её в рубрику.
Идём проторенным путём: Записи/ Рубрики. В поле: Название пишем заголовок подрубрики, в поле: Ярлык, тот же заголовок, только на латинице, в разделе: Родительская выбираем рубрику, в данном случае: Рубрика 1 (у вас будет своё название) и нажимаем на кнопку: Добавить новую рубрику.
Переходим в Меню, в разделе: Рубрики отмечаем галочкой подрубрику и нажимаем кнопку: Добавить в меню.

В окне справа Вы увидите, что подрубрика разместилась в самом низу меню. Нужно зажать подрубрику левой клавишей мыши, перетащить под: Рубрика 1, поскольку, именно её мы указали как Родительская и сдвинув подрубрику немного вправо, отпустить клавишу (стрелка 1), не забудьте Сохранить меню (стрелка 2). Теперь, на страницах сайта, при наведении курсора мыши на Рубрика 1, внизу будет выпадать наша подрубрика. Забыл сказать, что в новых движках WordPress, предусмотрено выпадающее меню.
И ещё, параллельно с созданием второго меню, создавалось и Произвольное меню, его вы сможете найти в виджетах, оно так и называется: Призвольное меню. Установив его в сайдбар, нужно вписать заголовок виджета, выбрать которое из двух меню он будет отображать и нажать кнопку: Сохранить.
Однако, перейдя на сайт, Вы не увидите вновь созданного второго горизонтального меню, пока не ведёте несколько несложных действий.
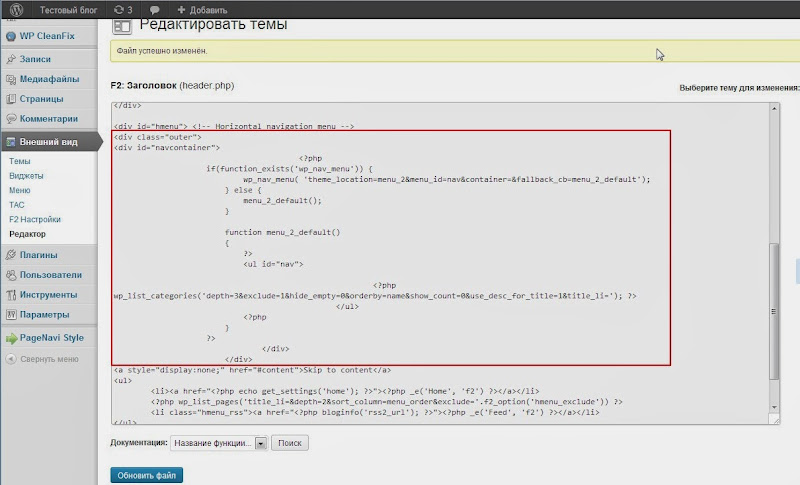
В админ-панели блога зайдите: Внешний вид/ Редактор/ header.php и вставьте вот этот код:
<div id=»navcontainer»>
<?php
if(function_exists(‘wp_nav_menu’)) {
wp_nav_menu( ‘theme_location=menu_2&menu_id=nav&container=&fallback_cb=menu_2_default’);
} else {
menu_2_default();
}
function menu_2_default()
{
?>
<ul id=»nav»>
<?php wp_list_categories(‘depth=3&exclude=1&hide_empty=0&orderby=name&show_count=0&use_desc_for_title=1&title_li=’); ?>
</ul>
<?php
}
?>
</div>
</div>
Вот в это место (стрелка 1):
Выглядеть это будет вот так:
В админ-панели блога зайдите в стили: Внешний вид/ Редактор/ style.css и вставьте вот такой код:
float:left;
width:auto;
border:0;
padding:0 0 0 0px;
position:relative;
bottom:-257px;
left:-50px;
height:0;
margin:0 0 34px 50px;
}
В таблицу стилей, вот в это место (стрелка 1):
Не забывайте обновлять файл после каждого изменения.
Затем, вот этот код:
display:block;
background:#2D7CCF;
color:#f3f3f3;
padding:4px 20px;
margin:0 1px;
text-decoration:none;
text-transform:uppercase;
font-weight:bold;
font-size:1.2em;
}
Нужно вставить вот сюда (стрелка 1):
Не переживайте, если зайдя на сайт, Вы увидели, что меню стоят не на том месте как хотелось бы. Изменяя вот эти числовые значения (помечены стрелками), Вы установите оба меню так, как вам хочется. Нужно лишь немного усидчивости и всё получится. Можете для начала выставить такие размеры как на скриншотах, а затем, более тонко выставить меню по своей теме.
У меня на тестовом блоге получилось вот так (снимок ниже), а на данном сайте и ещё на одном моём сайте (можете посмотреть https://www.sadvin.ru), получилось гораздо точней и, как мне кажется, симпатичнее.
Ну вот, уважаемые постоянные читатели, на один из ваших вопросов я сегодня вкратце ![]() ответил. В следующей статье разберём, как отдельно управлять заголовками и цветом шрифтов в сайдбарах, а так же, рассмотрим, как сделать градиентную окраску сайдбаров, я помню ваши просьбы и вопросы, постараюсь по мере возможности ответить на них побыстрей.
ответил. В следующей статье разберём, как отдельно управлять заголовками и цветом шрифтов в сайдбарах, а так же, рассмотрим, как сделать градиентную окраску сайдбаров, я помню ваши просьбы и вопросы, постараюсь по мере возможности ответить на них побыстрей.
До встречи в новых постах! Ссылки на предыдущие статьи из серии “Резиновая тема”, Вы найдёте ниже.
Удачи Вам!
© Михаил Ковеньков
Ссылки на предыдущие статьи из серии “Резиновая тема”
2. Как изменить дизайн шаблона
3. Ещё немного про дизайн сайта
4. Резиновая тема должна растягиваться




























Добрый день, Михаил! Подскажите, у меня получилось, что оба меню находятся над шапкой, а я бы хотела одно из них перенести под шапку.
Ольга, на данном сайте я убрал второе меню, вернее, соединил их в одну строчку,
да и тема-то у Вас стоит не та, о которой ведётся речь в этом посте, а в другой теме всё может быть по другому и совсем в других местах нужно делать изменения.
Здравствуйте. Возможно вы знаете, как убрать дату и автора статьи, при добавлении статьи на сайт? Какой файл редактировать? Спасибо.
Здравствуйте, Вадим! Чтобы стать «инкогнито», войдите в админ-панель, откройте:Внешний вид / НастройкиF2 и снимите галочку в чекбоксе: Показывать автора записи?
Здравствуйте. Вот жаль, что ваш ответ не прокатывает: нет таких строчек ни в single.php ни в index.php
А у Вас, Александр установлена тема F2? И это был не ответ на вопрос, а подсказка, как можно убрать дату написания поста. Если у вас не F2, то возможно эти строчки находятся в файле так же отвечающем за вывод даты на странице, но не выведен в админку и нужно искать с помощью FileZilla.
Все получилось! Спасибо большое! Меню выровняла! Шапку оторвала.Здорово! теперь буду очень внимательно все читать и комментарии тоже.
Ура!Ура! Все получилось! И название в шапке по центру выровняла, и шрифт теперь знаю как менять! Спасибо Вам, Михаил! Завтра буду разбираться с градиентом. Видно что-то там тоже нахимичила. Подскажите, пожалуйста, как оторвать шапку от сайдбара и bg, чтобы вставить туда меню, как у Вас?
Поздравляю, Татьяна! Шапку мы отрывали в одной из первых статей, читайте внимательней все статьи о резиновой теме.
Вот в этой статье и в комментах к ней я показываю, как оторвать шапку: https://myvirtualput.ru/wordpress/themes-shablony/eshhyo-nemnogo-pro-dizajn-sajta.html
Михаил, вот Вам такое ОГРОМЕННОЕ СПАСИБО, год мучаюсь, меняла много раз, и возвращалась опять, забросила свой сайт, тема F2 -моя любимая, вы единственный во всем онлайн-пространстве, кто так доходчиво помог разобраться, теперь буду экспериментировать и приводить в порядок свое детище, а все благодаря Вам.
Пожалуйста, Полина! Спасибо за тёплые слова! Удачи Вам в редактировании и улучшении дизайна своего сайта!
Если я правильно поняла, то таким меню можно заменить виджет: «Рубрики»? Вот только не совсем поняла, поэкспериментировав, нужно ли мне это: страницы — меню в шапке, рубрики — стандартные, расположены в виджете. Хочу сказать, что пока делала по шагам все, что написано в статье еще раз убедилась: Миша — ты хороший педагог.
Марина, этим меню можно заменить виджет Произвольное меню, ну и Рубрики наверное, тоже, там так же есть настройка выпадающего меню. Тут дело вот в чём, горизонтальное меню имеет выпадающие подменю, а в виджете иерархия вся раскрыта (пример, у меня на Популярное Садоводство , и рубрики и подрубрики всё показано, раскрыто. Если блог одноколоночный, имеет один сайдбар, то имеет смысл поставить меню с выпадающими подрубриками или страницами — экономия места, более понятна навигация по сайту, да и симпатичнее, чем виджет Рубрики. Спасибо за комплимент!
Спасибо за полезный материал, Михаил! Всё изложено очень понятно и доступно.
Пожалуйста, Дмитрий!
Спасибо, Михаил. Все, как всегда, доступно и понятно.
Пожалуйста, Марина! Почему-то твой коммент попал в спам, хорошо, что Акисмет стоит, другой антиспаммер удалил бы и не улыбнулся. 🙂
Второе меню мне пока не нужно, но все так понятно написано, что очень захотелось попробовать. Для этих экспериментов есть поддомен, вот на нем завтра и попробую. А следующий урок уже тоже очень жду. Приятно, когда ума добавляется. 🙂 Как всегда, большое спасибо за ликбез.
Пожалуйста, Оксана. Вы как всегда правы, тренировка ума никогда не помешает. Удачи Вам в ваших экспериментах! 🙂