Скриншотер Shotnes — пошаговая инструкция
Содержание:
 Здравствуйте, Друзья! Я уже рассказывал о скриншотерах FastStone Capture и Floomby три года назад, упоминал вскользь и о Clip2Net, и сейчас хочу рассказать ещё об одной интересной программке — скриншотер Shotnes. Программа очень удобна при общении в сетях и форумах, позволяет быстро сделать снимок и мгновенно размещает ссылку на него в буфер обмена, что очень экономит время собеседников. В отличие от других подобных программ, Shotnes умеет определять цвет в любом уголке экрана (пипетка), сканировать пароли, сканировать QR — коды, делать снимок всей страницы сверху до низу, может отправить любой графический файл (фото, картинки) из папки компьютера и тут же, помещает ссылку на него, в буфер обмена и многое другое. Но, обо всём по-порядку.
Здравствуйте, Друзья! Я уже рассказывал о скриншотерах FastStone Capture и Floomby три года назад, упоминал вскользь и о Clip2Net, и сейчас хочу рассказать ещё об одной интересной программке — скриншотер Shotnes. Программа очень удобна при общении в сетях и форумах, позволяет быстро сделать снимок и мгновенно размещает ссылку на него в буфер обмена, что очень экономит время собеседников. В отличие от других подобных программ, Shotnes умеет определять цвет в любом уголке экрана (пипетка), сканировать пароли, сканировать QR — коды, делать снимок всей страницы сверху до низу, может отправить любой графический файл (фото, картинки) из папки компьютера и тут же, помещает ссылку на него, в буфер обмена и многое другое. Но, обо всём по-порядку.
Загрузка и установка Shotnes
Скачать Shotnes можно с авторского сайта: https://shotnes.com/ . Нажмите кнопку Загрузить. После чего, сохраните файл на жёстком диске своего компьютера.

Установка обычная, кликните дважды по установочному файлу: shotnes_setup и далее, по указанию установщика. В завершение установки вам будет предложено зарегистрироваться. Нажмите на кнопку Зарегистрироваться (по желанию !).

В открывшемся окне можно воспользоваться любой из соц.сетей. Нажмите на любую иконку соц.сети, в которой вы зарегистрированы и есть ваши данные (имя, почта и пароль). Если появится запрос о разрешении входа программы в ваш аккаунт — разрешите.
В открывшемся окне приветствия нажмите на ссылку Настройки (стрелка 1).

Откроется ваш личный кабинет, где вы сможете изменить логин и пароль для входа в кабинет.

Чтобы посмотреть тарифные планы, нажмите на оранжевую кнопку Купить PRO. Как видно из снимка, сервис предлагает 3 бесплатных тарифа и два платных. Ну, что сказать, использовать этот сервис как хранилище изображений — смысла нет, в интернете много бесплатных сервисов-хранилищ. Возможно для профессионалов этот сервис хорош, поскольку, на платном тарифе, сервис всё-таки должен нести ответственность за сохранность загруженного материала. Т.ч. первые три тарифа вполне подойдут для обычного пользователя.

Настройка программы Shotnes
По умолчанию программа прописывается в автозагрузку и её иконка в виде фотокамеры отображается в правом нижнем углу (в трее). Чтобы произвести настройки, кликните по иконке правой клавишей мыши и в контекстном меню выберите Настройки.

В открывшемся окне настроек, в разделе Автозапуск, снимите или оставьте на месте галочку в чекбоксе Запускать автоматически при запуске Windows (стрелка 1). В разделе Горячие клавиши, в отсеке Сделать снимок, по умолчанию установлена клавиша PrintScreen. Т.е., после нажатия на клавишу PrintScreen, программа готова сделать снимок. Но, если эта клавиша уже занята другим скриншотером, то для активации программы придётся создать комбинацию клавиш.
Чтобы создать комбинацию клавиш, поставьте галочку или несколько галочек в чекбоксы (стрелки 2). Также можно указать другую клавишу вместо PrintScreen. Для этого, нажмите на маленький треугольник справа от названия основной клавиши и в открывшемся списке, выберите желаемую. Таким же образом настройте горячую клавишу для Отправить без редактирования, можно оставить настройки по умолчанию.
Если необходимо, чтобы курсор мыши отображался на снимке, поставьте галочку в чекбокс Курсор на скриншотах (стрелка 3).
Программа поддерживает три языка — установите желаемый (стрелка 4). В разделе Профиль на Shotnes (обведено рамкой) предлагается авторизовать компьютер (я бы этого делать не стал). И наконец, по окончание настроек, нажмите кнопку Сохранить (стрелка 5).
Как работать с программой Shotnes
Запустите программу. Выбрав объект для снимка, на клавиатуре нажмите клавишу PrintScreen или комбинацию клавиш, созданную вами в настройках. На экране откроется окно инструментов программы. По умолчанию активирован инструмент Обрезать (указано стрелкой курсора). Выделите нужную область (объект) левой клавишей мыши и нажмите одну из четырёх кнопок отправки снимка в самом низу окна инструментов.
<— Нажав на эту кнопку (Обычная отправка файла. Ссылка на страницу скриншота), скриншот отправится на страницу сервиса, а ссылка на эту страницу будет размещена в буфере обмена вашего компьютера. Нужно лишь, установить курсор в документе, редакторе, письме или в адресной строке браузера и нажать комбинацию клавиш Ctrl + V, ссылка появится в указанном месте.
<— Нажав на эту кнопку ( Отправка файла BB — Code), скриншот на сервис, а специальный код для вставки изображения на форумах, сохранится в буфере обмена.
<— Нажав на эту кнопку (Сохранить скриншот на компьютере), откроется проводник компьютера и скриншот можно сохранить в любой, выбранной папке.
![]() <— Нажав на эту кнопку ( Сохранить скриншот в буфер обмена), снимок будет временно скопирован в буфер обмена. Скопированный снимок легко вставляется в редакторе Microsoft Word, при создании поста для сайта или другого документа. Нужно лишь, в редакторе в нужном месте текстового поля кликнуть правой клавишей мыши и в контекстном меню выбрать Вставить.
<— Нажав на эту кнопку ( Сохранить скриншот в буфер обмена), снимок будет временно скопирован в буфер обмена. Скопированный снимок легко вставляется в редакторе Microsoft Word, при создании поста для сайта или другого документа. Нужно лишь, в редакторе в нужном месте текстового поля кликнуть правой клавишей мыши и в контекстном меню выбрать Вставить.

При наведении курсора на любой инструмент, всплывает табличка-подсказка с названием этого инструмента (показано красной стрелкой).
Процедура создания снимка почти ничем не отличается от других скриншотеров. Если вам нужен снимок всего экрана монитора, то после активирования программы просто отправьте файл, воспользовавшись одной из кнопок, описанных выше.
Конечно, перед отправкой снимка можно сделать различные пометки в виде стрелок, линий, квадратных и круглых рамок, вписать цифры и слова, менять цвет и размер пометок, сделать размытыми важные данные, не предназначенные для общего обзора и т.д..
Рассмотрим работу некоторых инструментов.
Круг и Квадрат
Чтобы вставить в снимок круг или квадрат, активируйте нужный инструмент, кликнув по нему левой клавишей мыши. Затем, на снимке (скриншоте) установите курсор мыши в предполагаемом месте, нажмите левую клавишу мыши, и не отпуская клавиши, перемещайте мышь по диагонали. Придайте фигуре необходимую форму (эллипс, круг).
Если нужно чтобы круг или квадрат был залит каким-нибудь цветом, поставьте галочку справа от иконки. Убедившись, что инструмент активирован, вставьте фигуру на снимок. Если фигура разместилась не совсем на том месте, где хотелось бы, не спешите переделывать работу, чуть ниже я расскажу как сдвигать любую фигуру или значки на скриншоте. О выборе цвета фигур так же, будет сказано позже.
Текст
Чтобы написать текст на скриншоте (комментарий, объясняющий текст), активируйте инструмент текст. Затем, кликните в предполагаемом месте написания текста левой клавишей мыши. Вы увидите маленькое текстовое поле с мигающим курсором редактора, которое расширяется по мере набора текста, а также букву “Т” возле курсора мыши.
Так же, не торопитесь переделывать скриншот, если тест или цифры разместились не совсем в том месте или размер шрифта не того размера или цвета, какого хотелось бы — всё можно исправить позже.
Размер и непрозрачность
Инструментом Размер устанавливается толщина стрелок, линий и размер шрифта. Нужно кликнуть по маленькому треугольнику справа от значения и выбрать из выпадающего списка необходимый размер. Размер устанавливается в пикселях.
Инструментом Непрозрачность настраивается непрозрачность стрелок, линий, шрифта и фигур. Чтобы изменить непрозрачность, нужно выделить изменяемый объект (стрелки, линии и т.д.), установить курсор мыши на бегунок и движениями влево-вправо изменять непрозрачность. Также можно перемещать ползунок с помощью стрелок (треугольничков) справа и слева от ползунка. Снизу курсора отображается число в процентах, это нужно для того, если вы хотите, чтобы непрозрачность нескольких объектов была обязательно одинаковой. Но обычно бывает достаточно настройки “на глазок”.
Слой вверх — слой вниз
Честно говоря, на момент написания этого поста я так и не понял, для чего нужны эти инструменты. Может быть когда-нибудь найдётся им применение, но как это работает, я сейчас вкратце расскажу. Например, я вставил в скриншот две фигуры разной формы и разного цвета.

Затем, выделяю любую из фигур и кликаю по одному из инструментов, в зависимости от того, какую фигуру я выделил, ту что сверху или ту что снизу. Если выделена нижняя фигура, в данном случае Круг, то кликнув по инструменту Слой вверх, круг расположится сверху квадрата.

Чем выделять, сейчас расскажу.
Курсор
Инструмент Курсор служит для выделения деталей, установленных на скриншот, после чего, предоставляется возможность отредактировать или удалить выделенный объект (стрелки, линии, шрифт, круги, квадраты и т.д.).
Чтобы выделить объект, активируйте инструмент Курсор, затем, кликните по любому объекту, требующему редактирования или удаления. Выделенный объект можно передвигать, менять направление, менять размер, цвет, непрозрачность и т.д.
Размыть
Очень полезный инструмент Размыть. Многие блоггеры пользуются подобными инструментами при создании скриншотов, если на снимке присутствуют данные, которые не следует выставлять на всеобщее обозрение (пароли, адреса и др.).
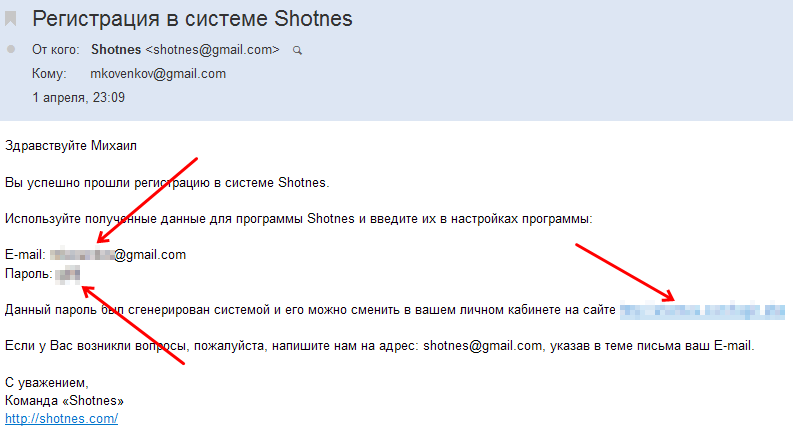
Чтобы воспользоваться инструментом Размыть, активируйте его, левой клавишей мыши выделите слово или часть снимка, зажав левую клавишу мыши и переместив курсор вбок и вниз (т.е. по диагонали) и отпустите клавишу. Вы увидите, что слова рассыпались на пикселы. Кстати, действие этого инструмента уже не редактируются, поэтому выделять площадь размытия нужно аккуратно. Один раз попробуете, всё сразу станет понятно.

Глядя на этот снимок, читателю становится ясно, что в строке Пароль было что-то написано. Пользуясь другим скриншотером, я бы просто накрыл слово белым квадратом, что я и делал всегда до этой программки. И не понятно, присылают по почте пароль или нет. Ну, это так, для примера. Снимок именно этого письма я мог бы выставить со всеми данными поскольку адрес мой всем известен (в контактных данных сайта), пароль я сразу же изменил на более сложный, ну и так далее…
Применить цвет
![]() Этот инструмент позволяет выбрать и использовать цвет любой расцветки. Чтобы выбрать цвет, нужно кликнуть по квадратику правой клавишей мыши и в открывшейся цветовой палитре выбрать желаемый цвет. Чтобы указать программе каким цветом окрасить тот или иной объект (стрелки, линии и т.д.), нужно кликнуть по квадратику определённого цвета. Для примера, я выбрал три расцветки, т.е. те, которые мне могут пригодиться при создании скриншота. И когда мне нужно установить стрелку красного цвета, я кликаю по квадрату с красными полями. В данный момент, на снимке в начале параграфа активирован красный цвет.
Этот инструмент позволяет выбрать и использовать цвет любой расцветки. Чтобы выбрать цвет, нужно кликнуть по квадратику правой клавишей мыши и в открывшейся цветовой палитре выбрать желаемый цвет. Чтобы указать программе каким цветом окрасить тот или иной объект (стрелки, линии и т.д.), нужно кликнуть по квадратику определённого цвета. Для примера, я выбрал три расцветки, т.е. те, которые мне могут пригодиться при создании скриншота. И когда мне нужно установить стрелку красного цвета, я кликаю по квадрату с красными полями. В данный момент, на снимке в начале параграфа активирован красный цвет.
Отмена
![]() Инструмент Отмена. Думаю, всем понятно назначение этой кнопки. Наведите курсор на эту кнопку и во всплывшей подсказке узнаете, что случится, если вы её нажмёте.
Инструмент Отмена. Думаю, всем понятно назначение этой кнопки. Наведите курсор на эту кнопку и во всплывшей подсказке узнаете, что случится, если вы её нажмёте.
Что ещё умеет программа Shotnes
В программе есть ещё несколько инструментов, но я расскажу только о двух, относящихся к тематике сайта.
Сделать скриншот экрана
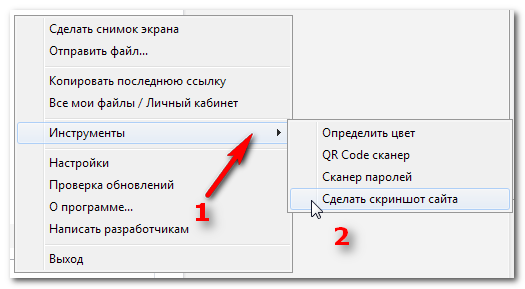
Очень полезный инструмент, не во всех скриншотерах он присутствует, а иногда ох как нужно сделать снимок длинной таблицы или длинную статью одним файлом. Чтобы создать такой скриншот, скопируйте веб-адрес той страницы, с которой хотите сделать снимок. Запустите программу, в трее нажмите на иконку программы правой клавишей мыши и в открывшемся контекстном меню наведите курсор на Инструменты, а затем, в следующем выпадающем меню, выберите: Сделать скриншот сайта.

Откроется вот такое окошко. Вставьте в текстовое поле веб-адрес страницы (стрелка 1) и нажмите на кнопку Сделать скриншот (стрелка 2). В полоске под текстовым полем будут пробегать зелёные отрезки — программа сканирует страницу.
Когда сканирование закончится, нажмите на кнопку Сохранить скриншот на компьютере (стрелка 1).
Вот такой скриншот получился с главной страницы блога Виртуальный Путь к Успеху.

Следующий инструмент к скриншотам отношения не имеет, но очень полезный для тех кто хоть немного имеет отношение к дизайну сайта.
Определить цвет (пипетка)
В трее нажмите на иконку программы правой клавиши мыши в открывшемся меню наведите курсор мыши на Инструменты ( стрелка 1) и в следующем выпадающем меню выберите: Определить цвет (стрелка 2).
После чего, откроется вот такое окошко (снимок ниже). Поставьте курсор мыши в сектор чёрного цвета (стрелка 1), нажмите левую клавишу и не отпуская клавишу поставьте курсор на тот цвет, который нужно определить (стрелка 2). В окошке, где был чёрный цвет, будет отображаться тот цвет, на который указывает в данный момент курсор мыши. Выбрав цвет, отпустите клавишу. В окошке: Web будет отображаться шестнадцатеричный цветовой код (стрелка 3), а прямо под ним — цветовой код RGB. Да, забыл указать стрелкой, справа от окошка Web расположена кнопка, нажав на которую, вы скопируете шестнадцатеричный код в буфер обмена. Скопировать код можно и с помощью выделения мышкой.
 Отправить файл
Отправить файл
Очень удобная функция при общении в интернете. Например, вы хотите поделиться (показать) интересным снимком, сделанным в путешествии или созданным вами в фотошоп. Для этого, кликните по иконке программы правой клавишей мыши и в открывшемся контекстном меню выберите: Отправить файл.
В следующее мгновение откроется окно проводника вашего компьютера, откройте папку, где лежит снимок, кликните по нему левой клавишей мыши (выделите) и нажмите кнопку Открыть. Снимок расположится в сервисе Shotnes, а ссылка на снимок мгновенно окажется в буфере обмена. Вам останется только вставить ссылку в документ (письмо), нажав сочетание клавиш: Ctrl + V (вставить).
Вот, вкратце, и всё об этой программе, что не понятно, пожалуйста спрашивайте.
Удачи Вам!
mkoven











Миша, привет! Очень подробная и обстоятельная инструкция, как только терпения хватило столько написать?
Зато вот у меня, после прочтения статьи, сразу появилось желание скачать и испытать Shotnes. Кстати говоря, пока писал это вот комментарий, уже скачал и установил.
Вообще-то я пользуюсь скриншотером от Яндекс Диск, это программа автоматом устанавливается вместе с Яндекс Диском на компьютере. Её функционала вполне хватает, а он там не бедный, надо сказать. Кроме того, снимки сохраняются на ЯД, другими словами их уже не надо куда-то выгружать — это вообще супер!
Ну, да, HQ-код, пароли не сканирует, а насколько это нужно?
Тем не менее, Shotnes уже установил, буду пробовать. Всегда ведь полезно иметь несколько инструментов. А то ведь как у нас, сегодня эта фишка не нужна, а завтра мечешься — как бы это сделать…
Спасибо тебе за такую полноценную статью по программе!
Ой, Саша, сам себе удивляюсь! Писал-писал, даже уже оконцовку написал, потом вспомнил — я же ещё об этом инструменте не рассказал — сел опять писать. Ну всё думаю, подредактирую и в свет. Не тут-то было, ещё кое-что вспомнилось. В итоге больше 13000 знаков. С чтением кодов — это конечно перебор для этой программы, но мне так кажется, автор программы писал её для себя, а ему, видимо, эти функции важны. Я конечно попробовал почитать пароли и коды, но это всё настолько сыро и наивно, вообщем, не для для неё эти функции. Ну, а если отдавать какой-то программе предпочтение, то мне всё же ближе и родней FSCapture, пять лет ею пользуюсь, она сейчас ещё и обновилась вообще стала супер пограммка.
FSCapture хорошая программа, но она, насколько я помню, платная. А на работе мы пиратки не ставим. Поэтому мой выбор в пользу скриншотера от ЯД. Чем больше пользуюсь, тем больше нравится…
Аж полез в блог faststone! Потом вспомнил, как я матерился, когда обновил свою старую программу. В ней действия на экране записывались, а теперь эта функция работает только в платной. Да, действительно, 20 баксов стоит программка. В принципе, не очень дорого, но я пока видеоуроки не снимаю — повременим. Я себе установку дал — вот поставлю 10-ую windows платную, тогда буду докупать П/О. А так, у меня семёрка пиратская и программы соответственно.
Миш, я дома вообще не парюсь — ставлю что хочется, благо серийников в Сети можно найти, да и просто уже ломаные версии. А вот на работе — другое дело… Там ведь и проверить могут, а я за это дело отвечаю…
Достойный ответ! Уважаю!